У меня есть список-меню .sidebar-menu и каждый li этого списка имеет свой id. Так же имеется блок .services-info, где находятся блоки, один из которых должен появляться при нажатии на один из пунктов в .sidebar-menu, который соответствует этому блоку . На блоки в .services-info я повесил класс .invisible, который их скрывает и есть класс .visible со свойством display: block.
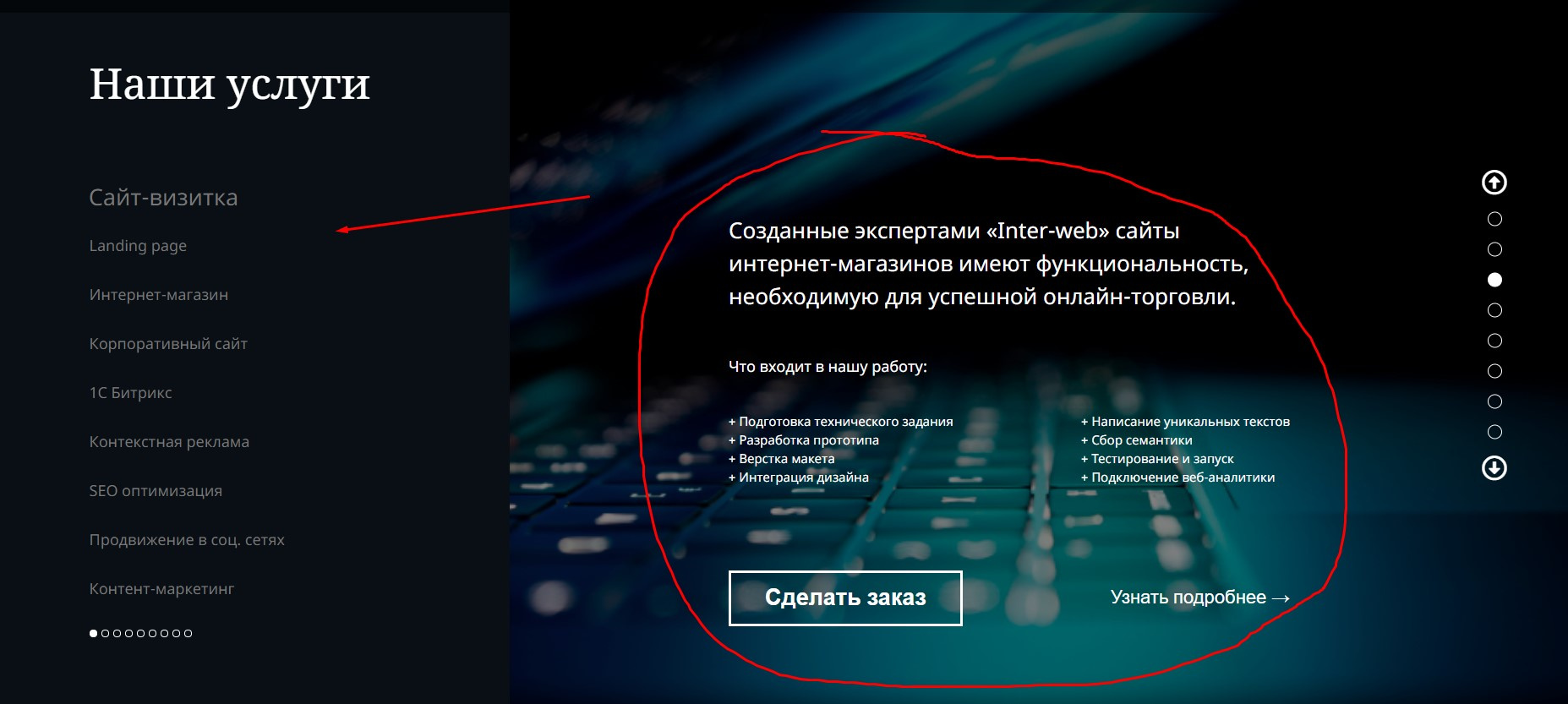
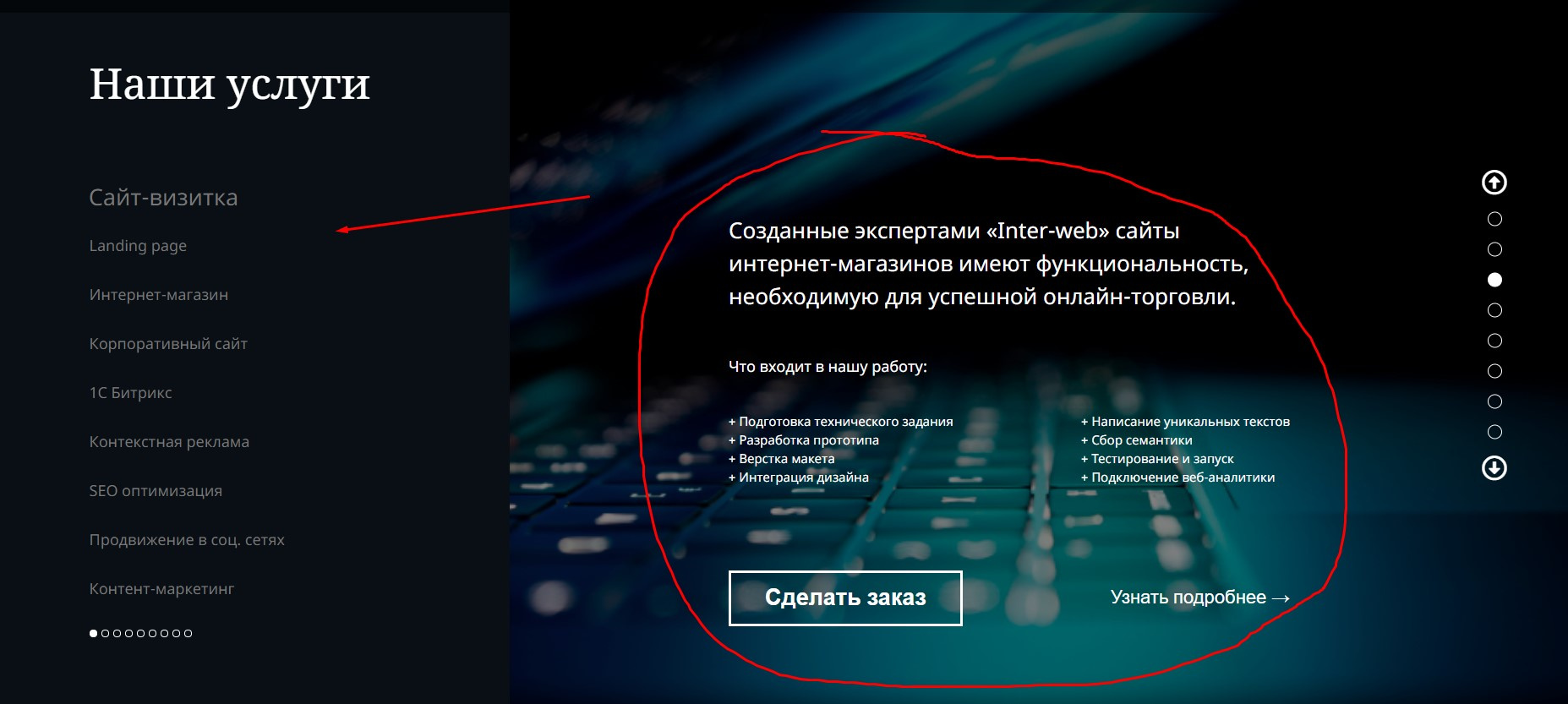
Вопрос: Как сделать так, чтобы при нажатии на один из пунктов .sidebar-menu появлялся соответствующий блок и исчезал ненужный? Например, я нажал на пункт "Сайт-визитка" и в .services-info (обведен красным на картинке) появляется соответствующий блок (с классом .business-card) и пропадает предыдущий блок или я нажал на пункт "Интернет-магазин" и появляется так же соответствующий блок (с классом .market). и пропадает ненужный.
Сам сайт
ct03638.tmweb.ru
Весь код jsfiddle.net/qhfs7jmb/

<section class="services" id="services">
<div class="services-info-bg"></div>
<div class="wrapper">
<div class="content">
<div class="sidebar">
<h3>Наши услуги</h3>
<ul class="sidebar-menu">
<li id="business-card"><a href="#">Сайт-визитка</a></li>
<li id="landing"><a href="#">Landing page</a></li>
<li id="market"><a href="#">Интернет-магазин</a></li>
<li id="corp"><a href="#">Корпоративный сайт</a></li>
<li id="bitrix"><a href="#">1C Битрикс</a></li>
<li id="advertising"><a href="#">Контекстная реклама</a></li>
<li id="seo"><a href="#">SEO оптимизация</a></li>
<li id="promotion"><a href="#">Продвижение в соц. сетях</a></li>
<li id="marketing"><a href="#">Контент-маркетинг</a></li>
</ul>
<ul class="sidebar-nav">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="services-info">
<div class="content">
<div class="business-card invisible">Сайт-визитка</div>
<div class="landin invisible">Landing page</div>
<div class="market">
<div class="services-info-title">
Созданные экспертами «Inter-web» сайты интернет-магазинов имеют функциональность, необходимую для успешной онлайн-торговли.
</div>
<p>Что входит в нашу работу:</p>
<div class="services-info-block">
<ul>
<li>+ Подготовка технического задания</li>
<li>+ Разработка прототипа</li>
<li>+ Верстка макета</li>
<li>+ Интеграция дизайна</li>
</ul>
<ul>
<li>+ Написание уникальных текстов</li>
<li>+ Сбор семантики</li>
<li>+ Тестирование и запуск</li>
<li>+ Подключение веб-аналитики</li>
</ul>
</div>
<div class="services-info-footer">
<a class="order" href="#">Сделать заказ</a>
<a href="#" class="details">Узнать подробнее →</a>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
.invisible{
display: none;
}
.visible {
display: block;
}