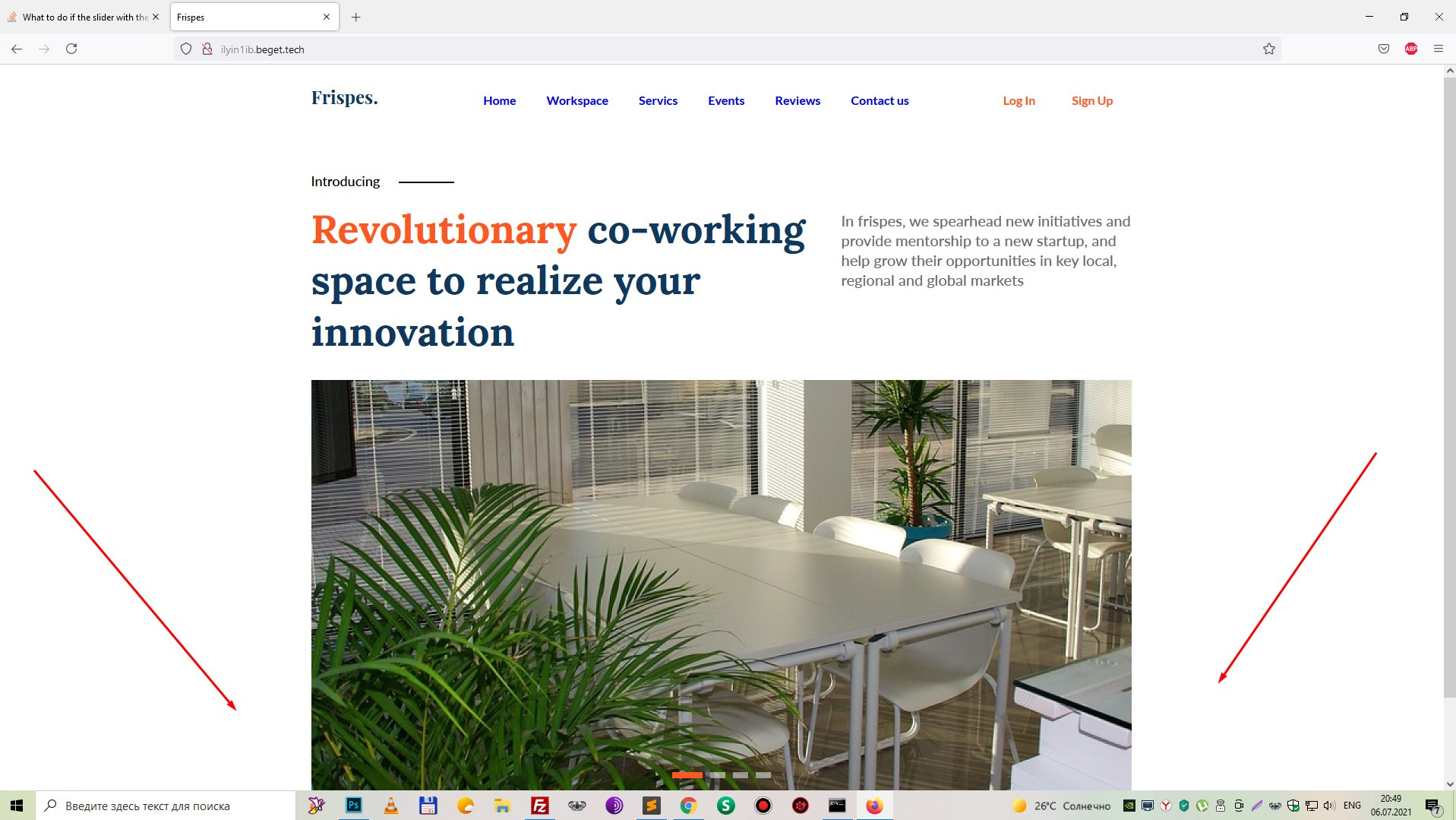
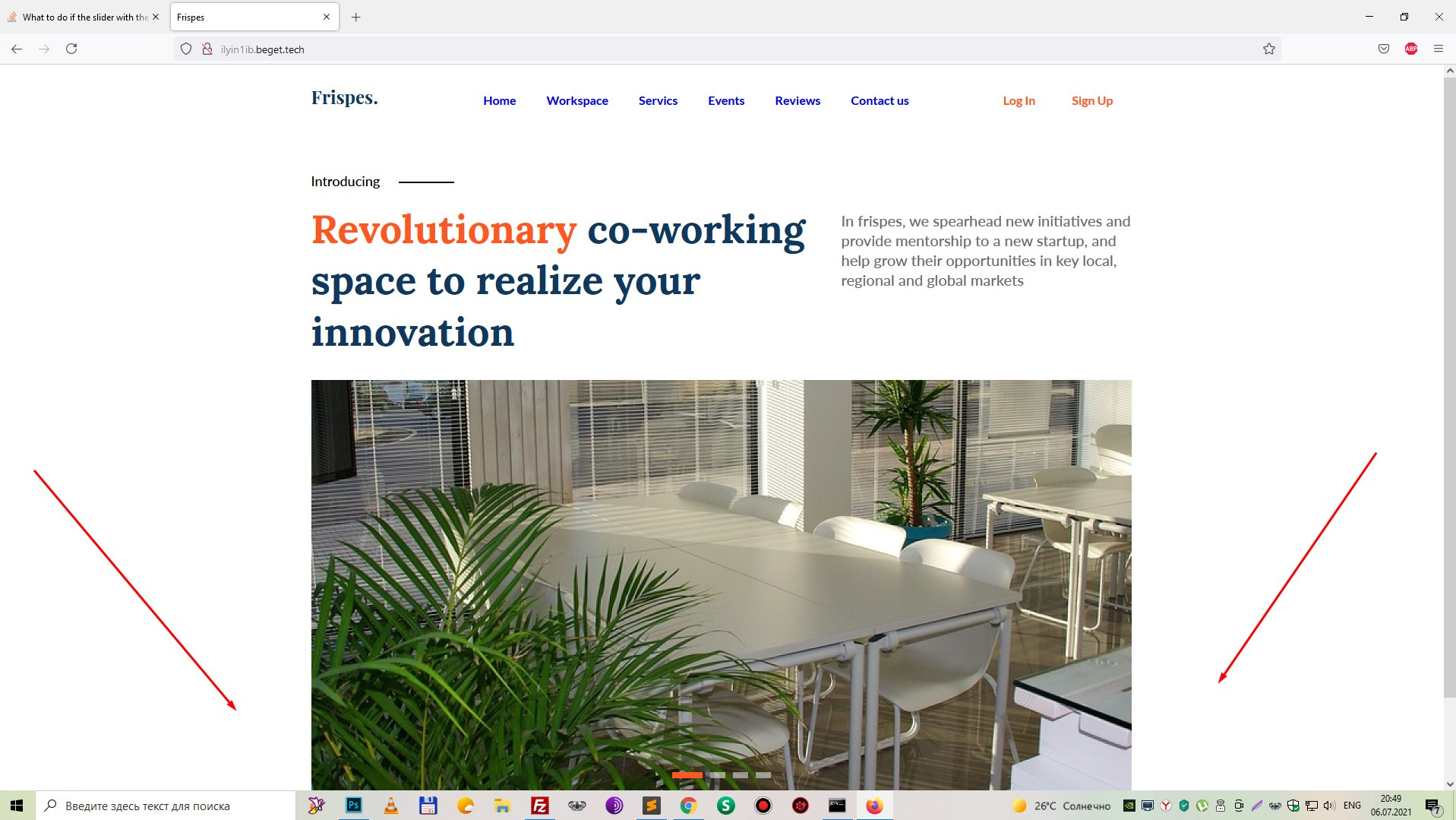
Как в slick-slider сделать так, чтобы картинка не обрезалась при ЛЮБЫХ разрешениях экрана? Я имею ввиду, что ту картинку которую вы видите на десктопной версии, было так же видно и при маленьких разрешениях экрана без обрезаний? Я пробовал object-fit, как отдельно так и в связке с различными свойствами. Так же пробовал такой способ, что блоку .item, в котором хранится фотография задаются такие свойства:
overflow: hidden;
position: relative;
width: 100%;
padding-bottom: 100%;
А самой картинке такие:
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-size: 100% 100%;
Но в итоге это не помогло
Сам сайт
ilyin1ib.beget.tech
Весь код jsfiddle.net/juc0q4hx/
Как в итоге сделать, чтобы выглядело нормально и чтобы ничего не плыло и не урезалось?
Это происходит даже не смотря на то, что сделал отступы меньше, чем в макете
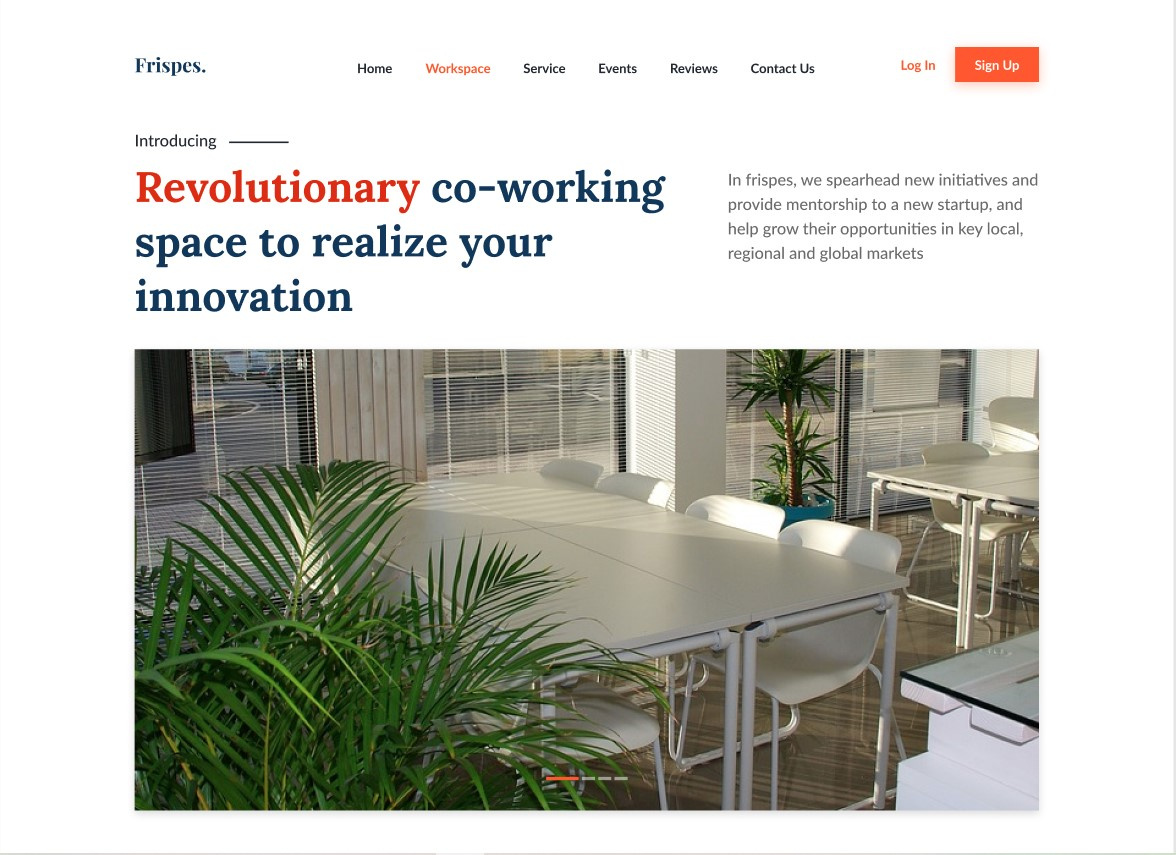
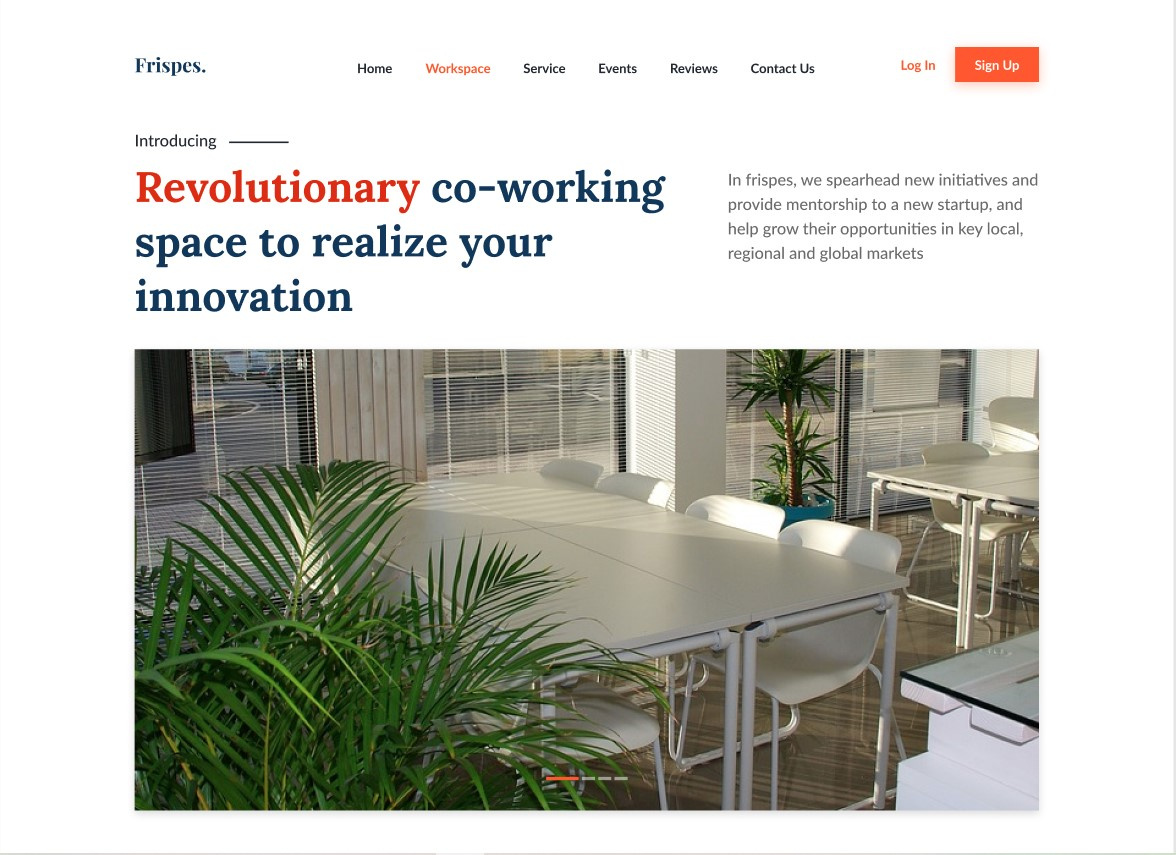
P.S. сам макет
https://www.figma.com/file/gS0qw4gjqhQ0KVjJuWXbzB/...
Как должно выглядеть

Как у меня