У меня есть массив групп, в которых состоит пользователь CRM (массив идентификаторов)
И естественно, они все должны быть уникальные, ведь не может пользователь состоять в одной и той же группе 2 раза одновременно, но JS так не думает...
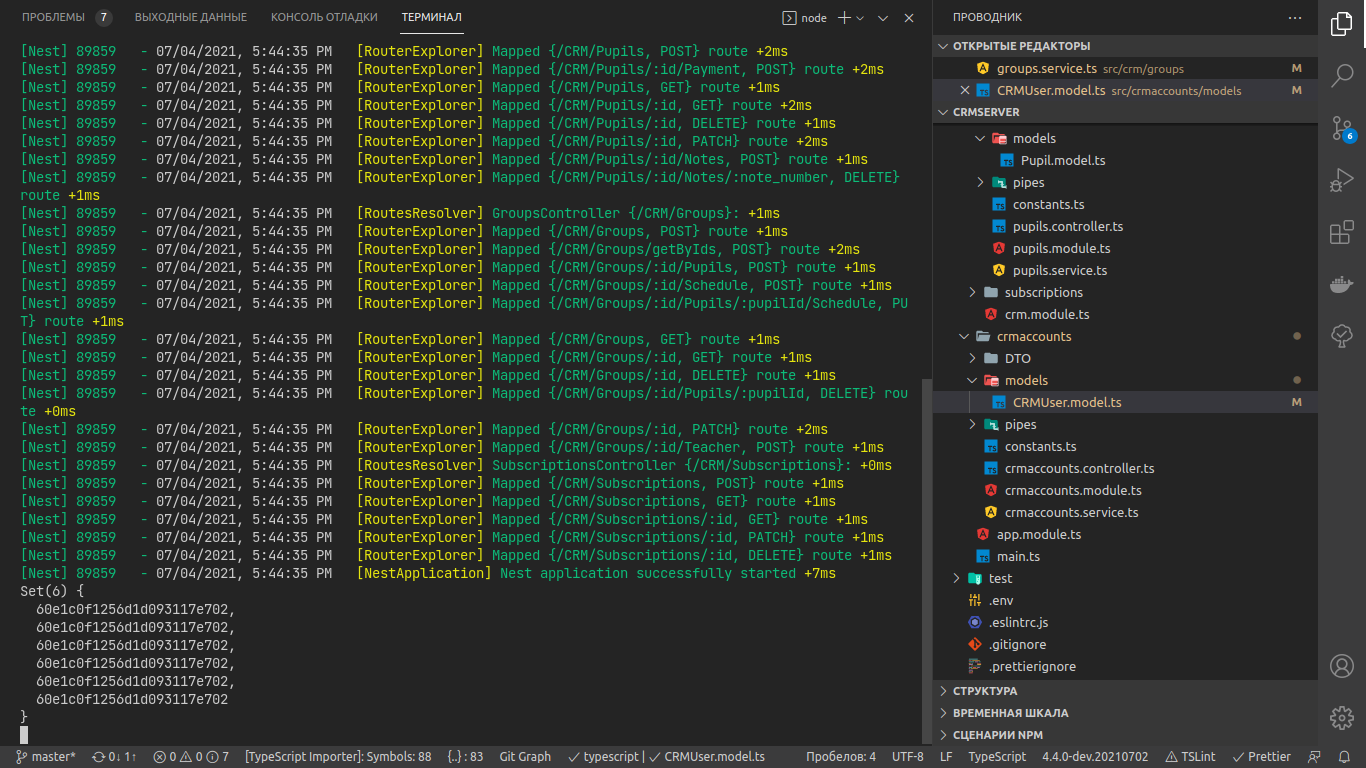
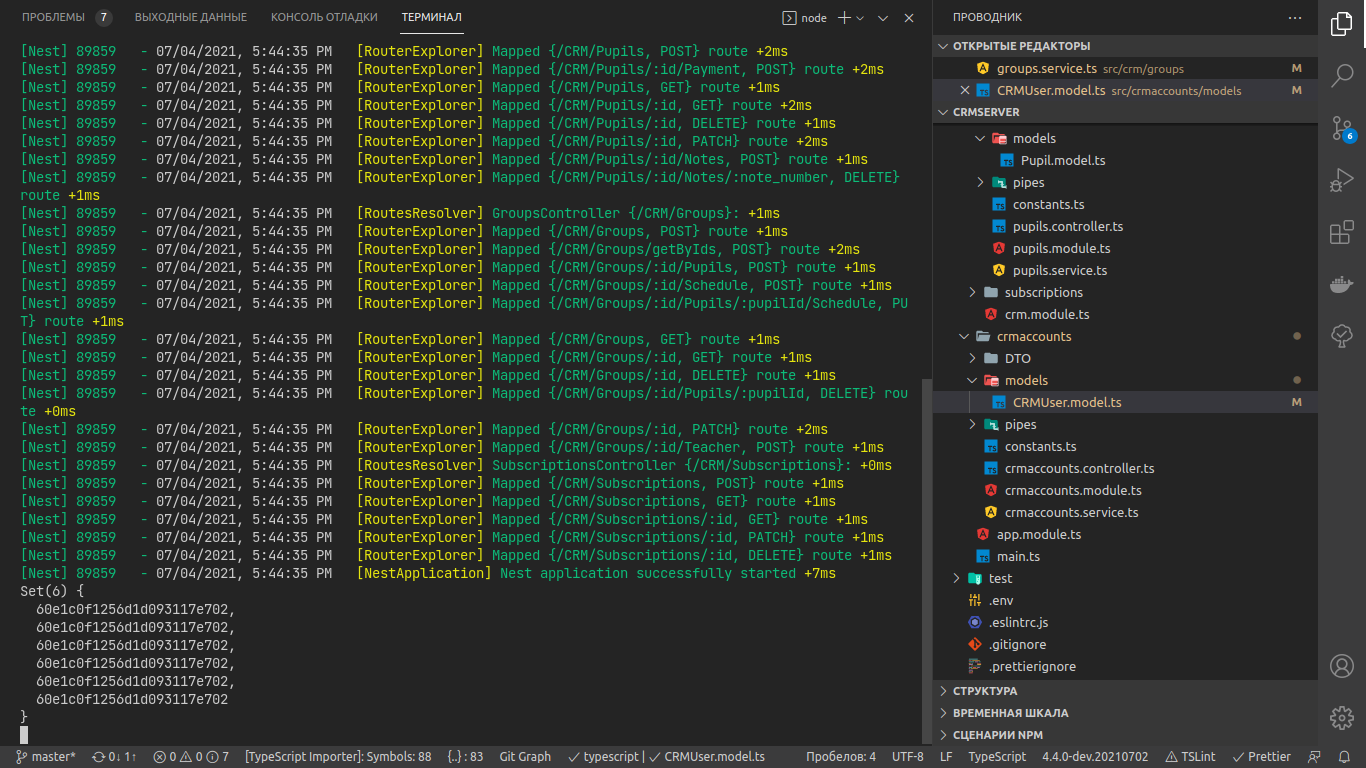
Чтобы список ID был уникальным, я использую Set, он работает во всех участках моего кода, кроме этого.
Чтобы уникализировать массив, достаточно просто вызвать конструктор Set и передать туда этот массив, на скриншоте я просто вывожу в консоль результат.
Никаких случайных импортов типа import Set from 'not-working-set' нету, это самый что ни на есть нативный Set, тип у this.groups - string[].
Помогите...