Добрый день! Помогите, пожалуйста. Имеется следующий фрагмент кода:
<div class="right_info">
<h2>Список файлов</h2>
<select id="list_select" multiple>
{% for i in files %}
<option id="{{ forloop.counter }}">{{ i.name }}</option>
{% endfor %}
</select>
<button class="button_right" type="button" onclick="WidgetLink(this)">Открыть</button>
<button class="button_right" class="button_right" type="button">Скрыть/Показать</button>
</div>
Select наполняется option'ами автоматически, исходя из БД Django(python). Нужно сделать так, чтобы была возможность кликнуть на определенный option, а затем нажав на кнопку "Открыть", получить название этого option и открыть новое окно. Имеется код, который открывает новое окно, исходя из name, которое он получает. Но этот код был завязан под другое, с селектами не знаю как разобраться.
function WidgetLink(obj) {
let name = document.getElementById(obj.id).innerText;
let link = window.open('http://127.0.0.1:8000/widget/'+name, '_blank');
};
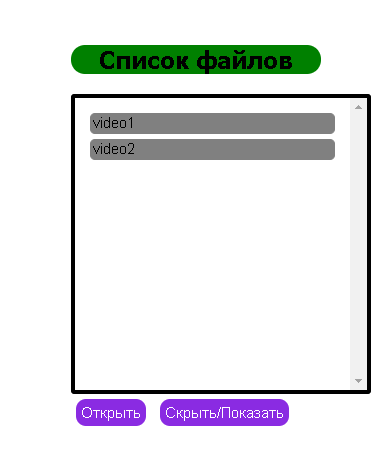
Вот как это выглядит со стороны: