Как растянуть карту в правую сторону до конца страницы?
Нашел в гугле только способ с float но мб есть способ без них?
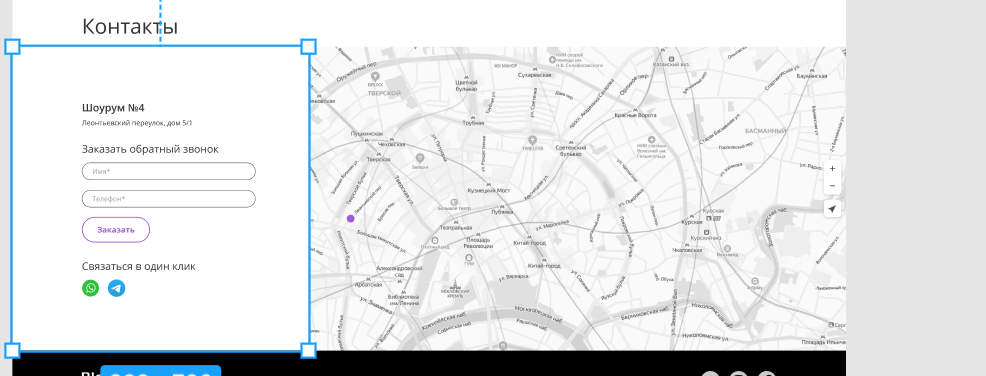
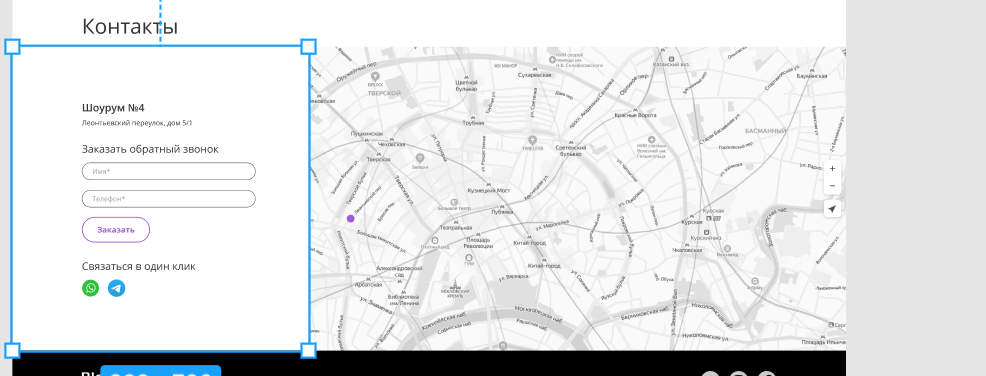
ВОт разметка. Контакты должны быть слева и растягиваться по всей высоте блока родителя и иметь отступ от левого края по container-wrap (у него фикс ширина 1600px и маргин отцентровка). А карта должна быть под блоком контакты и отступать слева как Контакты, а справа тянуться до конца страницы
<section class="contacts">
<div class="container-wrap">
<h2 class="contacts__title">Контакты</h2>
<div class="contacts__wrap">
<div class="contacts__form">
<h3 class="contacts__name">Шоурум №4</h3>
<p class="contacts__address">Леонтьевский переулок, дом 5, строение 1</p>
</div>
<div class="contacts__map">
<div id="contacts_map" class="contacts_map" style="width: calc(100vh - 1px); height: 700px"></div>
</div>
</div>
</div>
</section>