Всех приветствую!
Сам хотел это всё реализовать, но видать не соображу как сделать по нормально.
Прошу помощи!
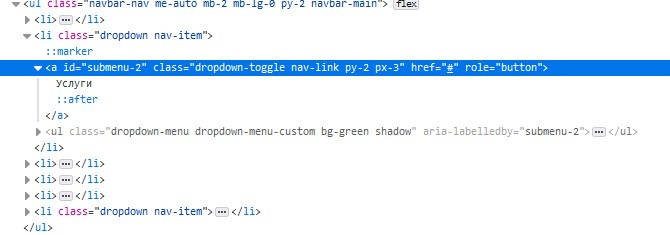
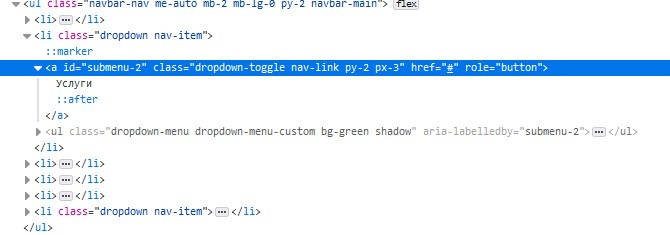
Есть структура навигации сделанный boostrap 5:

При клике на ссылку с классом "submenu-2", "submenu-6" и.т.п добавлялся в "dropdown-menu-custom" класс "show"
let subMenu = $('ul.navbar-main a[id^=submenu]').click(function(){
$('.dropdown-menu').closest('.dropdown-menu-custom').addClass('show');
});
Сейчас при клике добавляется на все меню с классом "dropdown-menu-custom".
Заранее благодарю за помощь!