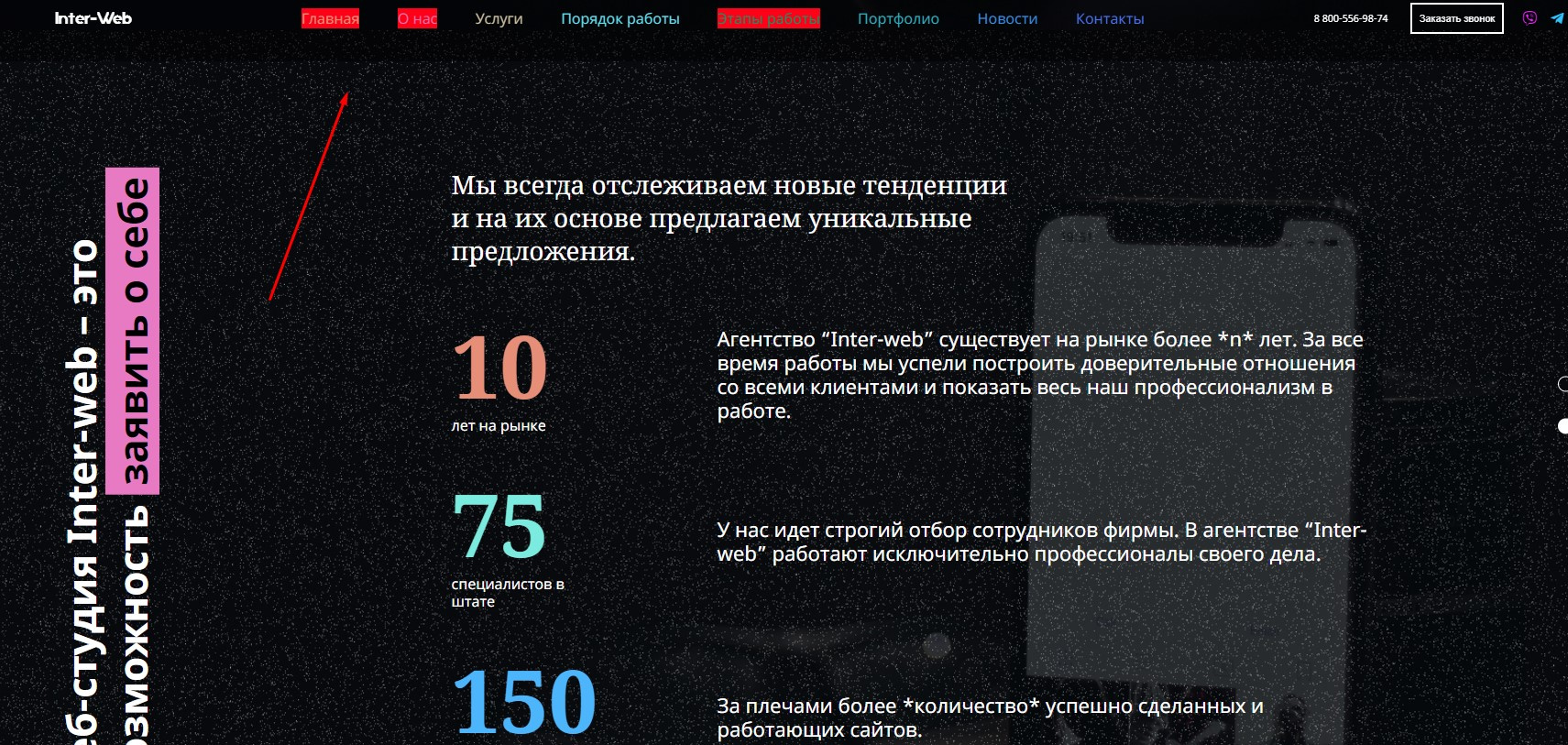
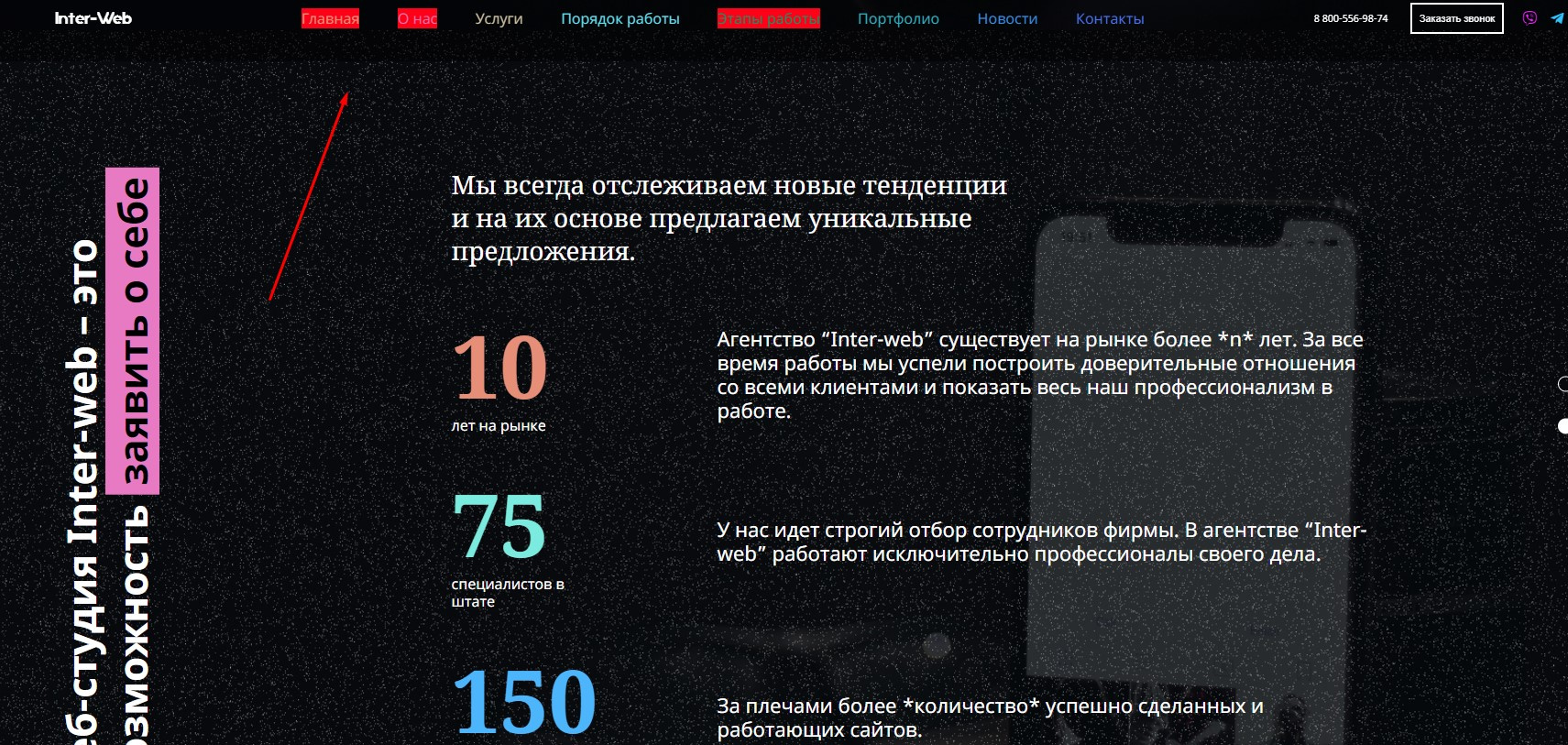
Я задал для меню свойство, что при нажатии на одну из ссылок в меню, она загорается красным, но при нажатии на следующую, это свойство остается у предыдущих ссылок. Как сделать так, чтобы при нажатии на следующую ссылку, свойство удалялось у предыдущей? Красным я выделил специально, чтобы было видно работает или нет.
Сам сайт
ilyin1ib.beget.tech
.active-link {
background-color: red;
}
$('.menu ul li a').on('click', function() {
$('.hamburger').removeClass("is-active");
$('.menu').removeClass('menu-open');
$('.bg ').removeClass('bg_show');
$('.content').removeClass('content_move');
$('.logo').removeClass('logo-move');
$('.contacts').removeClass('contacts-move');
$('html').removeClass('no-scroll');
$('.navbar').removeClass('navbar_hide');
$(this).toggleClass('active-link'); / Вот ЭТА строчка