Проблема вот в чем.
Есть форма, к которой привязан скрипт автозаполнения адреса, в частности полей индекс, город и улица - если важно, это melissa,
вот демо.
Адаптировали под свои требования.
Три переменные city, postcode и street - при клике на выбранный элемент значение передается в инпут - пример.
document.querySelector("[name='city']").value = city;
document.querySelector("[name='postcode']").value = postcode;
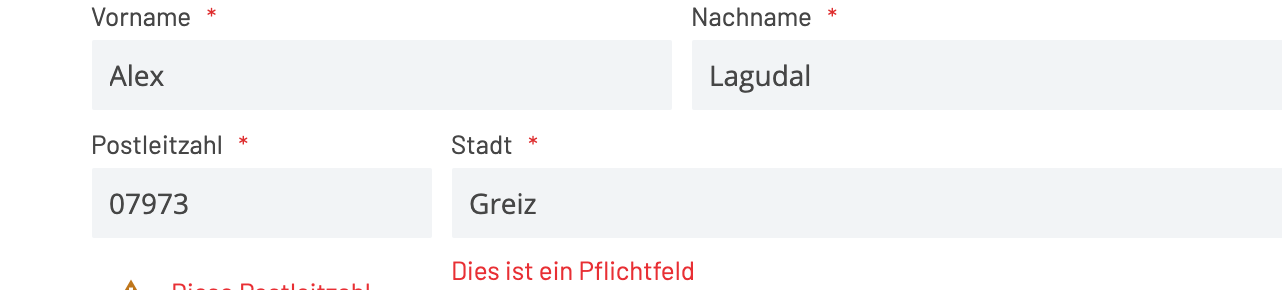
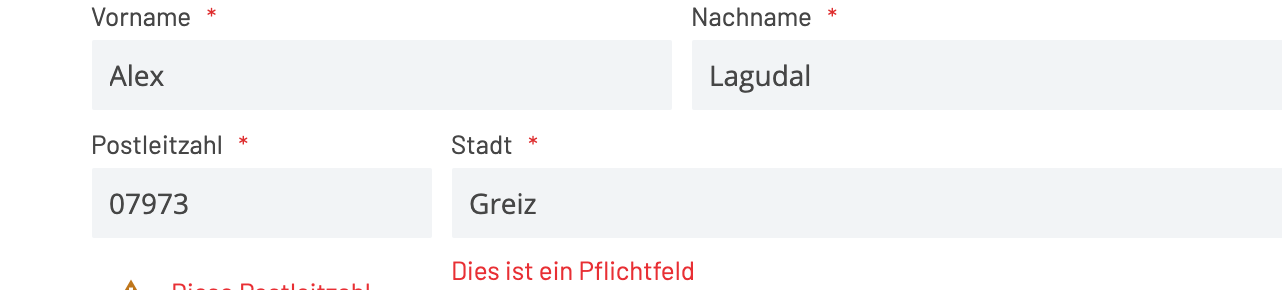
Значение передается, все подставляется, все корректно. Вот только value в инпутах не устанавливается. Т.е. устанавливается ровно то, что набрано на клавиатуре. Например, если я начинаю набирать 5-значный индекс, и после первых двух трех или четырех нахожу нужный мне и подставляю его уже с городом, то value инпутов будет:
индекс - те цифры что набрал вручную
город - пустое значение и скрипт вернет ошибку что это required field

Улица - те буквы которые набрал вручную.
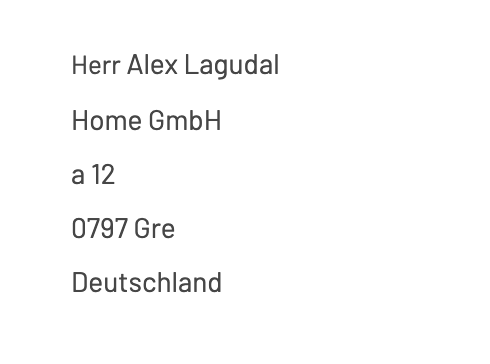
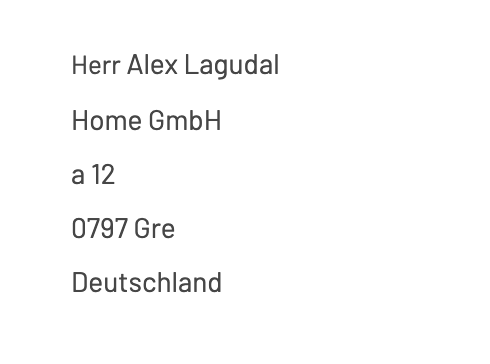
Если во всех полях были набраны вручную несколько знаков, то на следующий шаг именно они и передаются.

В данном примере а- это первая буква улицы, набранная, индекс и город тоже набраны не полностью.
Т.е. надо передать значение таким образом, чтобы была эмуляция ручного набора, или как то еще.
Пока приходит на ум только клик по инпуту и после этого энтер, так в принципе сработает, но после энтер скрипт снова загружает список предлагаемых вариантов.