Решил добавить
.gltf модель на сайт, но в ответ получил ошибку, скорее всего это из-за того, что я использую
WebPack, он химичит с
js файлами и делает их в стандарте
ES5, но почему?
Babel у меня не установлен. Есть ли какая-нибудь опция для отключения конвертации файла?
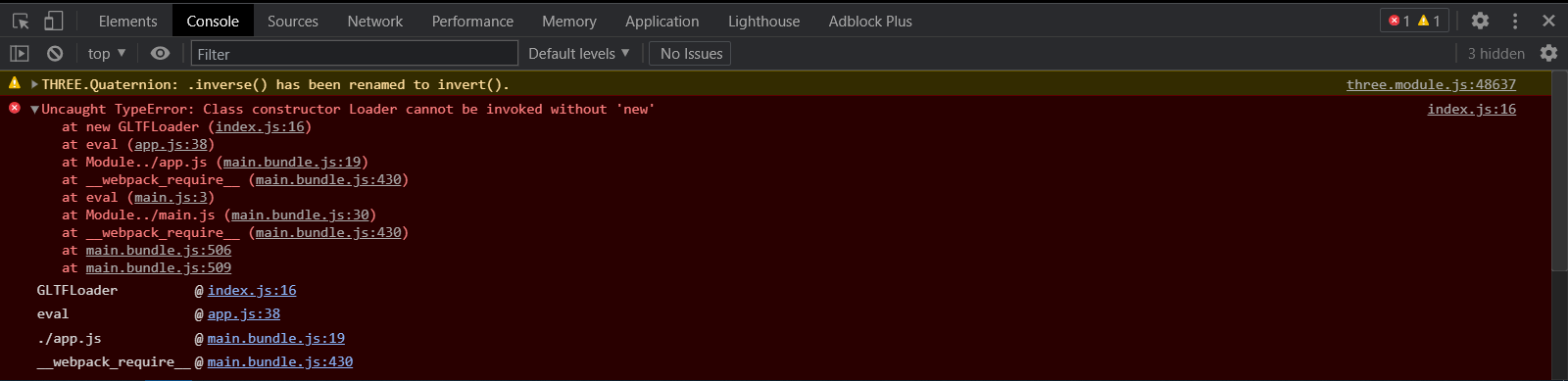
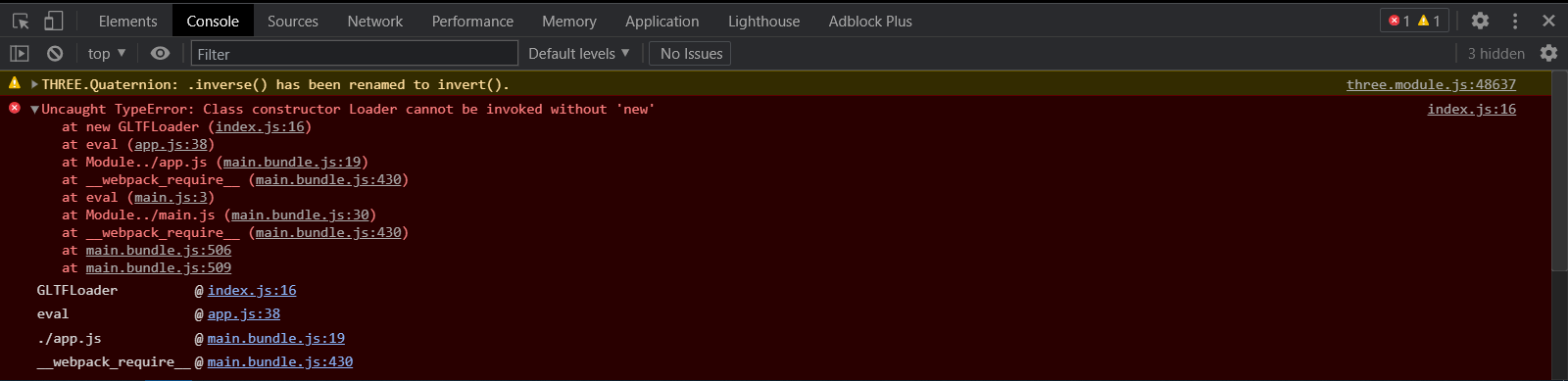
Вот ошибка:

А вот так выглядит "схимиченный" код
GLTFLoader:

А должен быть вот так:

Вот
JS:
import * as THREE from './node_modules/three/build/three.module.js'; // three.js
import OrbitControls from 'three-orbitcontrols'; // камера
import GLTFLoader from 'three-gltf-loader'; // GLTFLoader
import {
RayTracingRenderer,
SoftDirectionalLight
} from 'ray-tracing-renderer'; // трассировка лучей
// ***** основные переменные *****
const scene = new THREE.Scene();
scene.background = new THREE.Color('#dddddd');
const camera = new THREE.PerspectiveCamera(70, window.innerWidth / window.innerHeight);
camera.position.set(5, 5, 10);
const renderer = new RayTracingRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
// ***** камера *****
const controls = new OrbitControls(camera, renderer.domElement);
controls.update();
// ***** источники света *****
const light = new SoftDirectionalLight(0xF7779B, 1, 0, 3);
light.position.set(-3, 2, 2);
scene.add(light);
// ***** GLTFLoader *****
const loader = new GLTFLoader();
loader.load(
'scene.gltf', gltf => {
scene.add(gltf.scene);
}
);
// ***** рендеринг *****
const animate = () => {
requestAnimationFrame(animate);
renderer.render(scene, camera);
};
animate();