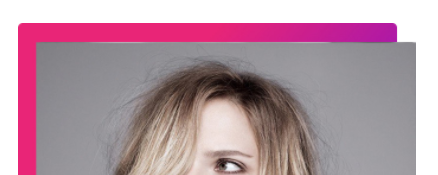
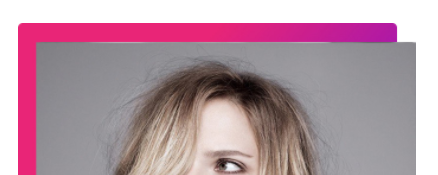
Есть блок с фото и бордером добавленным с помощью before

вот код
.test{
width:500px;
height:400px;
border-left:15px solid red;
border-right: 15px solid red;
position:relative;
border-radius: 4px;
}
.test:before{
position:absolute;
display:inline-block;
width:90%;
height:16px;
top:0;
left:0;
content:'';
background-color: red;
}
Как сделать такие закругление угли как на фото? Подскажите пожалуйста