указывайте initial-scale
<meta name="viewport" content="width=device-width, initial-scale=1">
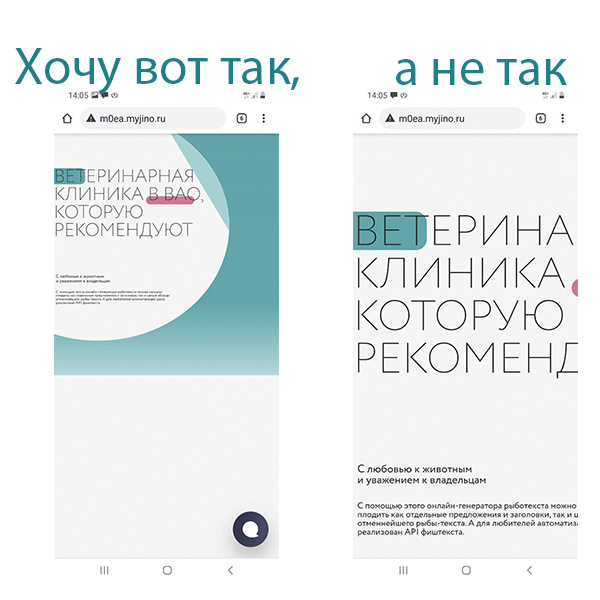
А еще - видно, что у вас вьюпорт отрабатывает правильно, иначе у вас вся страница была бы отображена на экране и очень мелко.
Вам нужно либо скорректировать вьюпорт с нужным масштабированием (это зло, управлять оч тяжело), либо делать корректный адаптив - для ширины от 340 до 600 (к примеру) - указываете размер шрифта и картинки отличный от десктопа.
Нужна ручная работа, на автомате - играть с процентом масштабирования (если сработает, если честно, я таким извратом не баловался)