Добрый день
Возник возможно глупый вопрос: Почему без `max-width` у главного контейнера (document-list-item_container) `display: flex` у дочернего заставляет корневой контейнер занимать 100% ширины?? И чтобы избежать ширины 100% обязательно нужно использовать `max-width` у главного контейнера(document-list-item_container)?
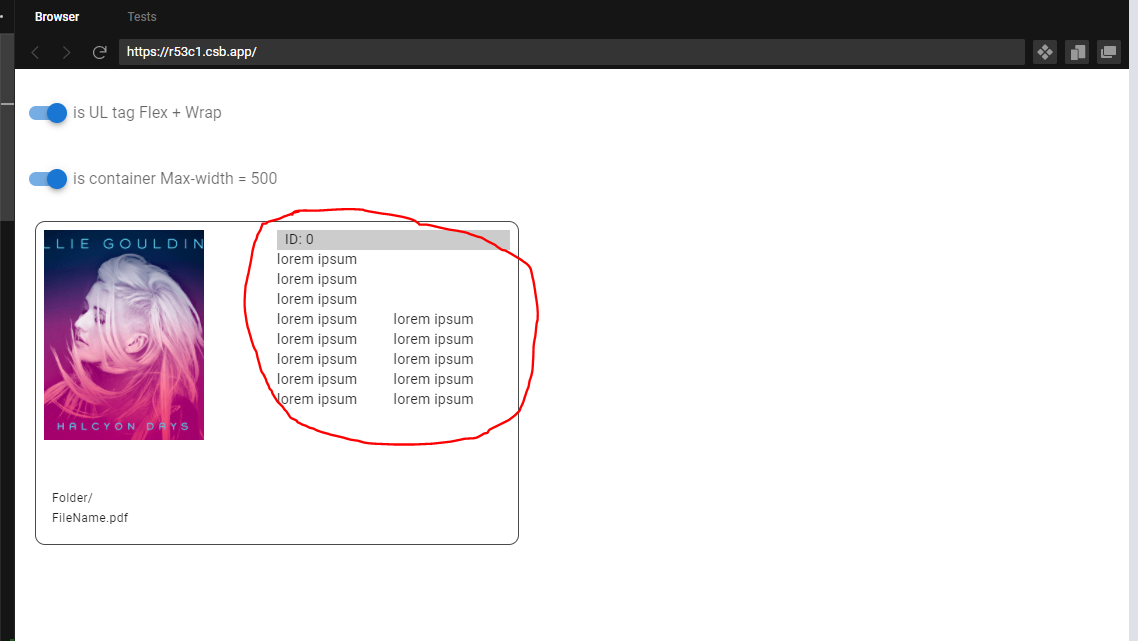
Когда исплользую `max-width` у главного контейнера (document-list-item_container) то все хорошо, красным обрисован элемент, к которому применяется Flex.

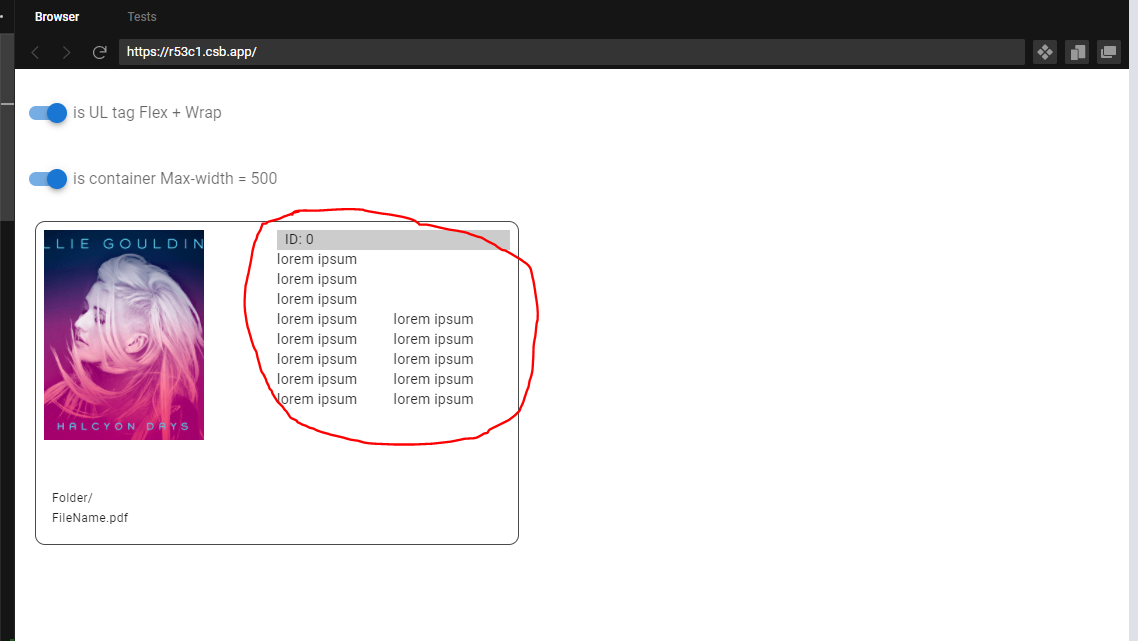
Если же убрать `max-width` у главного контейнера, то как писал выше он становится на всю ширину, как ниже:

Ссылка на codesandbox:
https://codesandbox.io/s/vuetify-playground-forked...
Спасибо