Мне нужно сделать так, чтобы объекты "растекались" по форме (Например, ConstraintLayout Flow, т.к. ничего лучше не нашел), была Grid, но там объекты зависят друг от друга, т.е. если я изменю у объекта ширину, то у других объектов ниже или выше тоже измениться ширина.
Мне нужно, чтобы если для какого-нибудь объекта не хватало места в ConstraintLayout Flow, то оно занимало оставшееся пространство
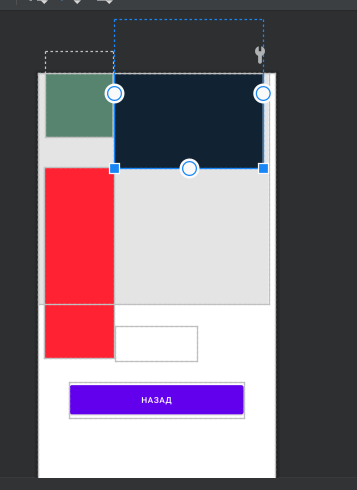
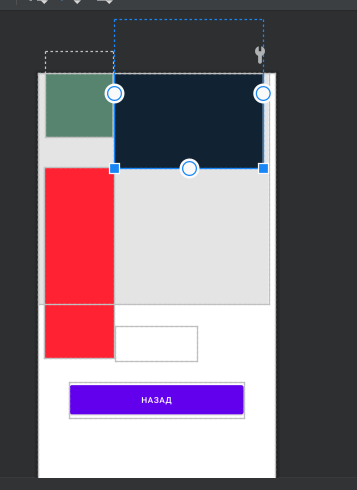
Проблема в том, что если какой - то из объектов в ConstraintLayout Flow сделать больше чем другие, то они (объекты) выйдут за рамку, либо будут расположены так, словно пытаются оставаться в ConstraintLayout Flow
Вот пример

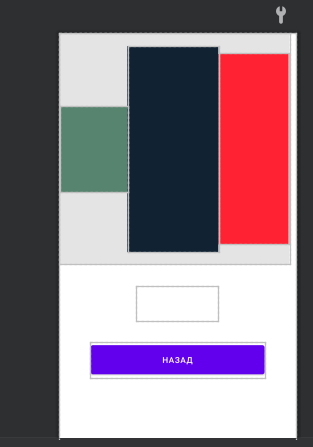
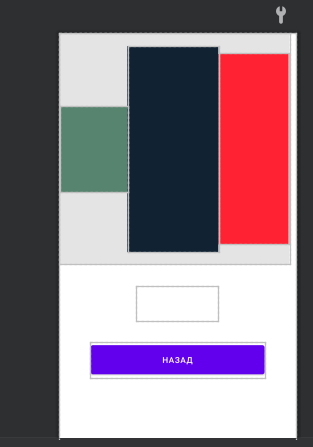
Вот как располагаются объекты если им хватает места

Тем более, мне нужно изменять размеры этим объектам в коде, а не xml.
В коде я изменяю размеры объектам так:
View view = (View) findViewById(R.id.item_0);
view.getLayoutParams().height = tY * 3; // tY - высота * 3, чтобы из px преобразовать в dp
view.getLayoutParams().width = tX * 3; // tX - ширина
Сам xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.constraintlayout.helper.widget.Flow
android:id="@+id/flow"
android:layout_width="400dp"
android:layout_height="400dp"
android:background="#e4e4e4"
app:constraint_referenced_ids="item_0,item_1,item_2"
app:flow_horizontalStyle="packed"
app:flow_wrapMode="aligned"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<View
android:id="@+id/item_1"
android:layout_width="158dp"
android:layout_height="358dp"
android:background="#123"
/>
<View
android:id="@+id/item_2"
android:layout_width="122dp"
android:layout_height="331dp"
android:background="#f23"
/>
<View
android:id="@+id/item_0"
android:layout_width="117dp"
android:layout_height="149dp"
android:background="#a153"
/>
<TextView
android:id="@+id/textResult"
android:layout_width="141dp"
android:layout_height="60dp"
app:layout_constraintBottom_toTopOf="@+id/button14"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/flow" />
<Button
android:id="@+id/button14"
android:layout_width="302dp"
android:layout_height="62dp"
android:insetTop="6dp"
android:onClick="OnClick"
android:text="Назад"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/flow" />
</androidx.constraintlayout.widget.ConstraintLayout>