Всем привет!
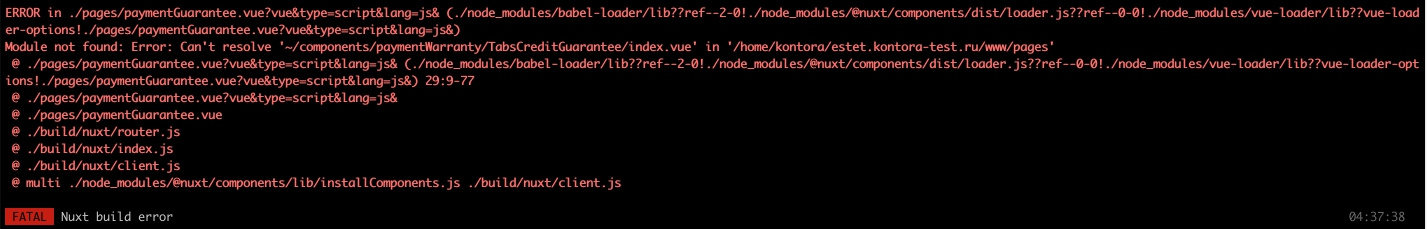
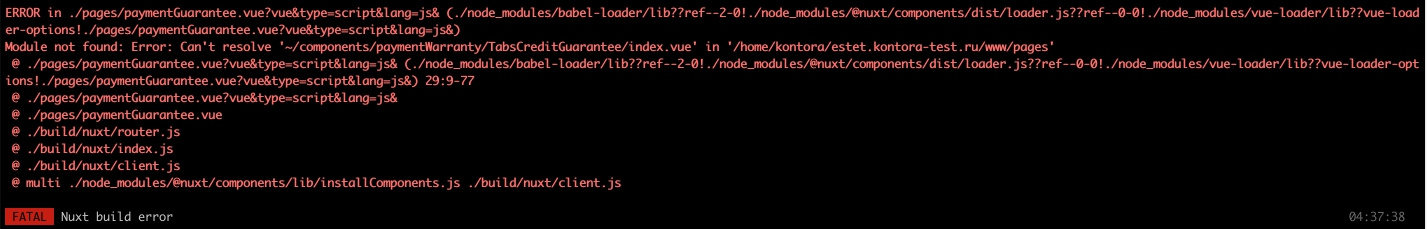
Есть такая ошибка:

Путь прописывал разными способами, но что-то никак не получается поправить. Варианты, которые пробовал:
const TabsCreditGuarantee = () => import('~/components/paymentWarranty/TabsCreditGuarantee')
const TabsCreditGuarantee = () => import('../components/paymentWarranty/TabsCreditGuarantee')
const TabsCreditGuarantee = () => import('~/components/paymentWarranty/TabsCreditguarantee')
const TabsCreditGuarantee = () => import('~/components/paymentWarranty/TabsCreditGuarantee/index.vue')
Файл в котором ошибка подключения находится в папке pages на одном уровне с папкой components.
Какие еще у меня варианты есть?
UPD: Уточню что такая проблема только на сервере на Debian9