Я пишу код, который должен уменьшать высоту контейнера для аватарки, если высота самой аватарки ниже этого контейнера, но застрял на этой проблеме.
//Уменьшение высоты аватарки если она ниже контейнера авы
function reduceAva() {
const ava_wrapper = $('.mypage__ava');//Контейнер для аватарки
const ava = $('#avatar');//Сама аватарка
// const change_btn = $('.mypage__change-ava');
const ava_wrapper_height = ava_wrapper.css('height');//Высота контейнера
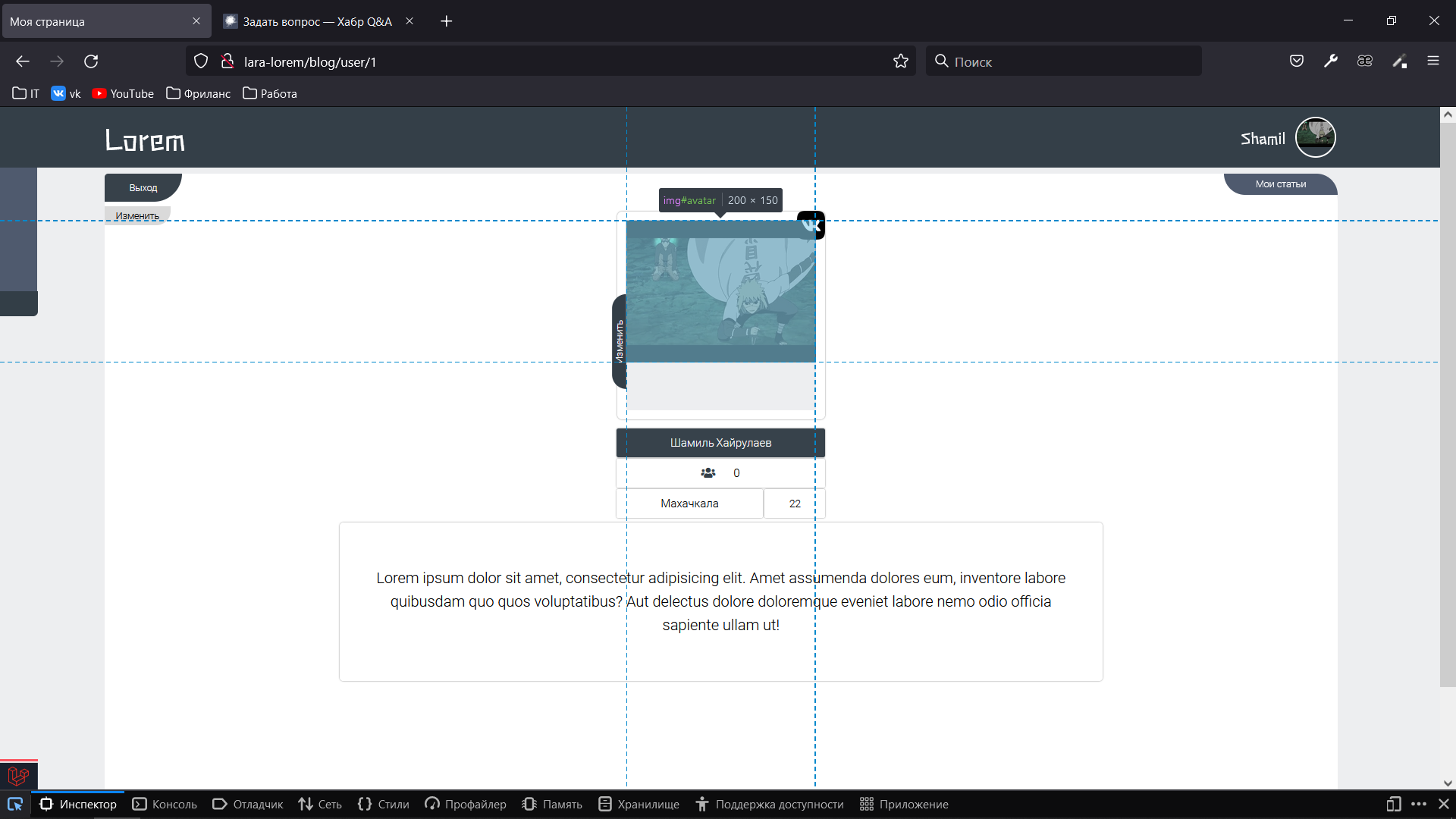
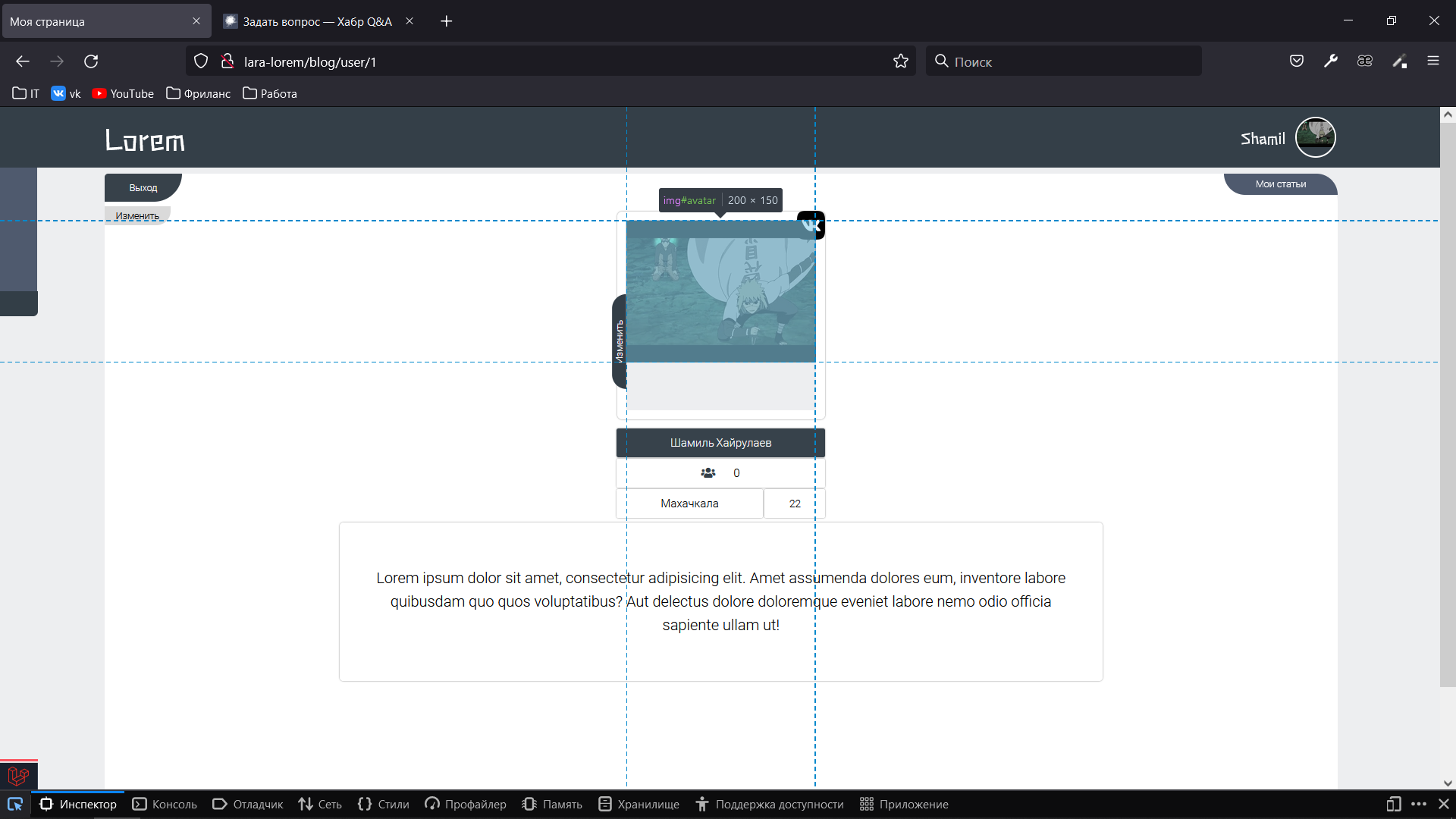
const ava_height = ava.css('height');//Вот здесь возвращается 0px, хотя я уверен что это не так
if (ava_wrapper_height > ava_height
&&
ava_height !== '0px') {
ava_wrapper.css('height', ava_height);
change_btn.css('top', '32px');
}
}
Вот сама аватарка и ее реальная высота: