Всем привет!
Для своего проекта верстаю секцию с набором разных числовых показателей.
Показатели располагаются над неким фоном в определенных местах изображения.
Позиционирую числа показателей абсолютно с помощью процентов, контейнер имеет фикс ширину до определенного размера экрана. При верстке адаптива на маленьких разрешениях контейнер перестает быть фикс ширины (становится 92%), соответственно позиционированные числа показателей при уменьшении размера экрана начинают "плясать" и "дергаться".
Прошу совет каким образом лучше всего реализовать, чтобы числа показателей были намертво "привязаны" к своим местам над фоном на всех размерах экранов? Возможно я изначально выбрал неправильный подход для реализации этого блока.
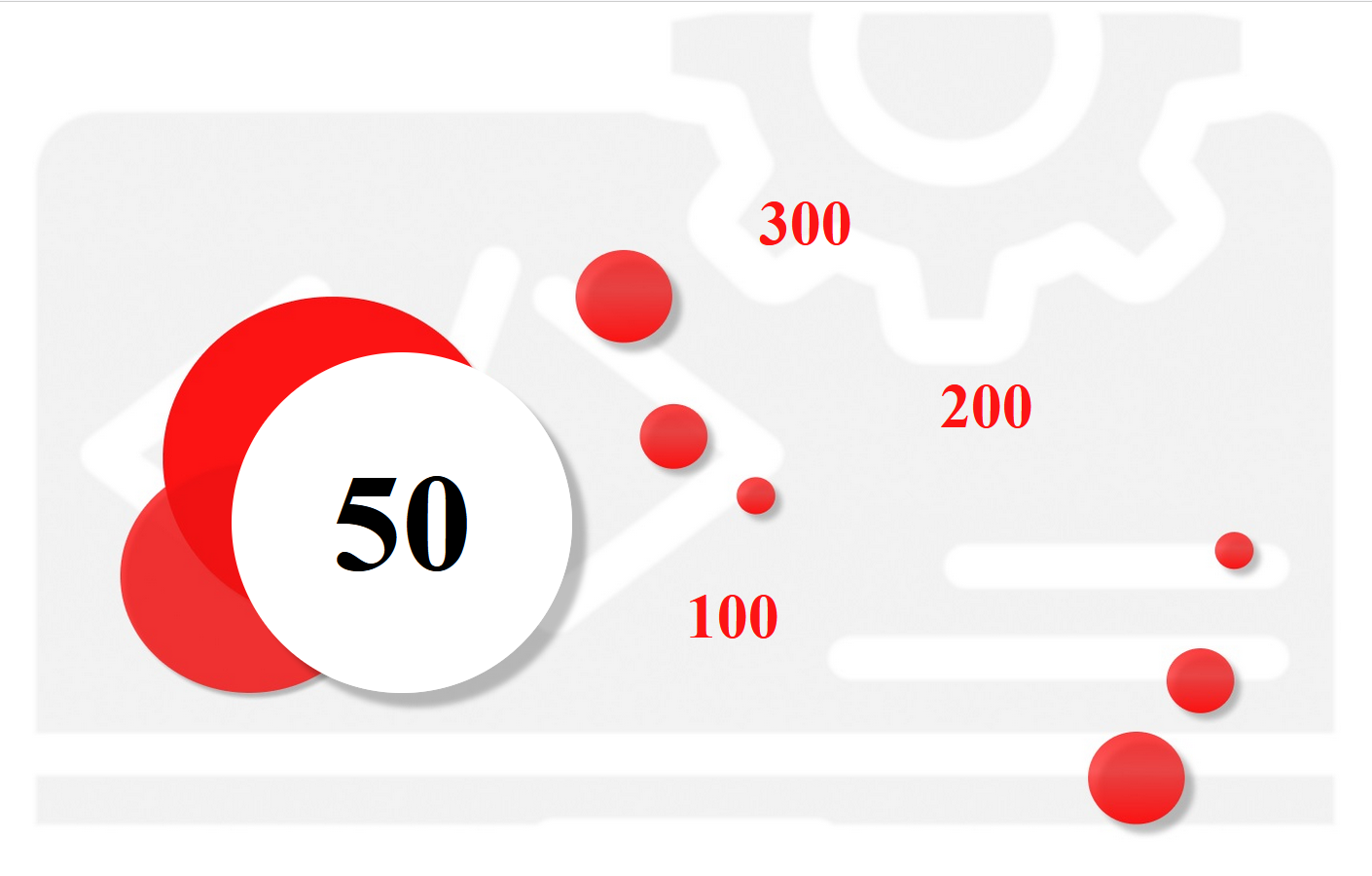
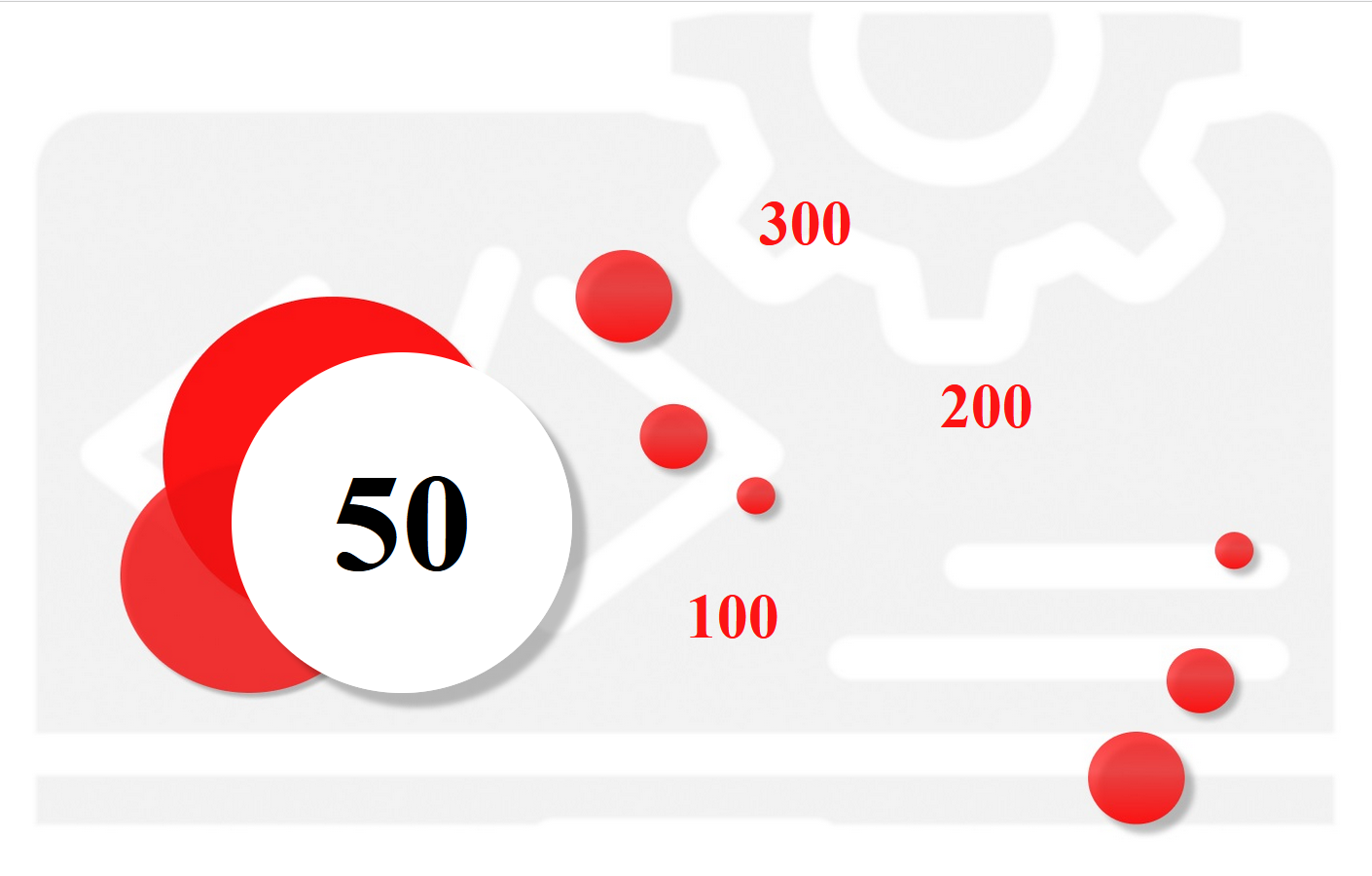
Макет блока:

Код (на codepen нет премиума, поэтому не могу использовать изображение для подложки, поэтому ниже дополнительно ссылка на свой хостинг, где залит результат):
https://rg-developer.ru/misc/demo-st