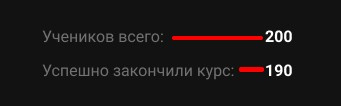
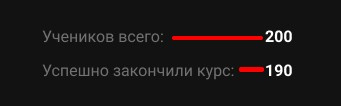
На шаблоне есть вот такая статистика (см.фото), и значения по правой стороне выровнялись по уровню.
Как подобное реализовать в css? margin и padding думаю не подойдет, так как текст может изменяться и соответственно все полетит, а если разбить на два div'а и выровнять, то нет никакой привязки к друг-другу, может спрыгнуть тоже, думаю. Как посоветуете сделать, какой подход к таким вещам правильный?
P.S. Только обучаюсь, понимаю, что некоторые моменты в вопросе могут звучать глупо. Красными линиями пометил расстояние.