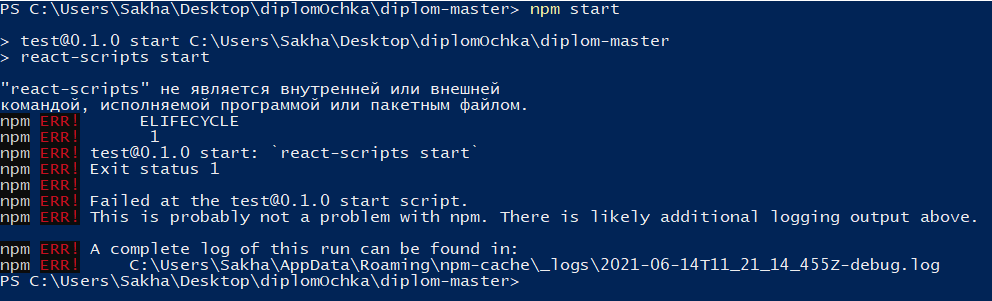
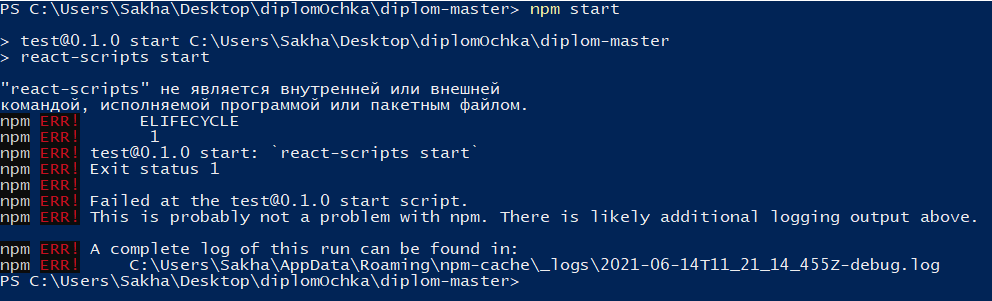
Не понимаю почему выдает эту ошибку:

Мой package.json:
{
"name": "test",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.11.10",
"@testing-library/react": "^11.2.6",
"@testing-library/user-event": "^12.8.3",
"axios": "^0.21.1",
"classnames": "^2.3.1",
"json-server": "^0.16.3",
"react": "^17.0.2",
"react-awesome-slider": "^4.1.0",
"react-dom": "^17.0.2",
"react-redux": "^7.2.4",
"react-router-dom": "^5.2.0",
"react-scripts": "4.0.3",
"react-slick": "^0.28.1",
"redux": "^4.1.0",
"redux-thunk": "^2.3.0",
"slick-carousel": "^1.8.1",
"web-vitals": "^1.1.1"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
Версия node.js: 12.18.2
Помогите пожалуйста, не знаю что делать.