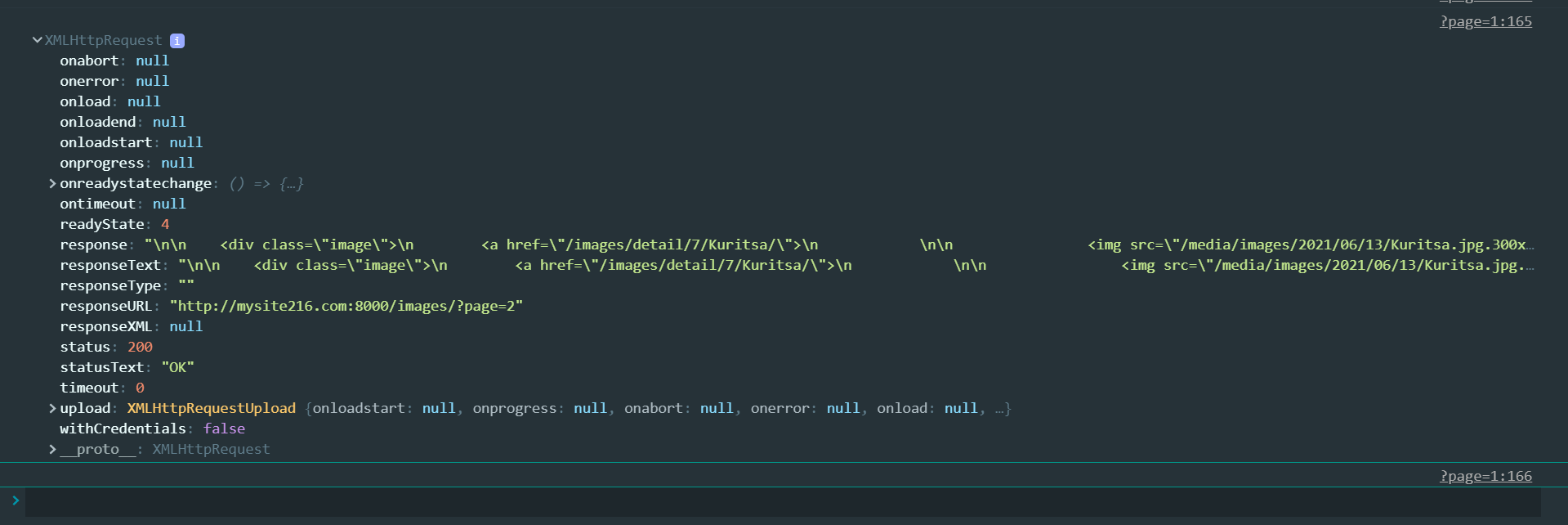
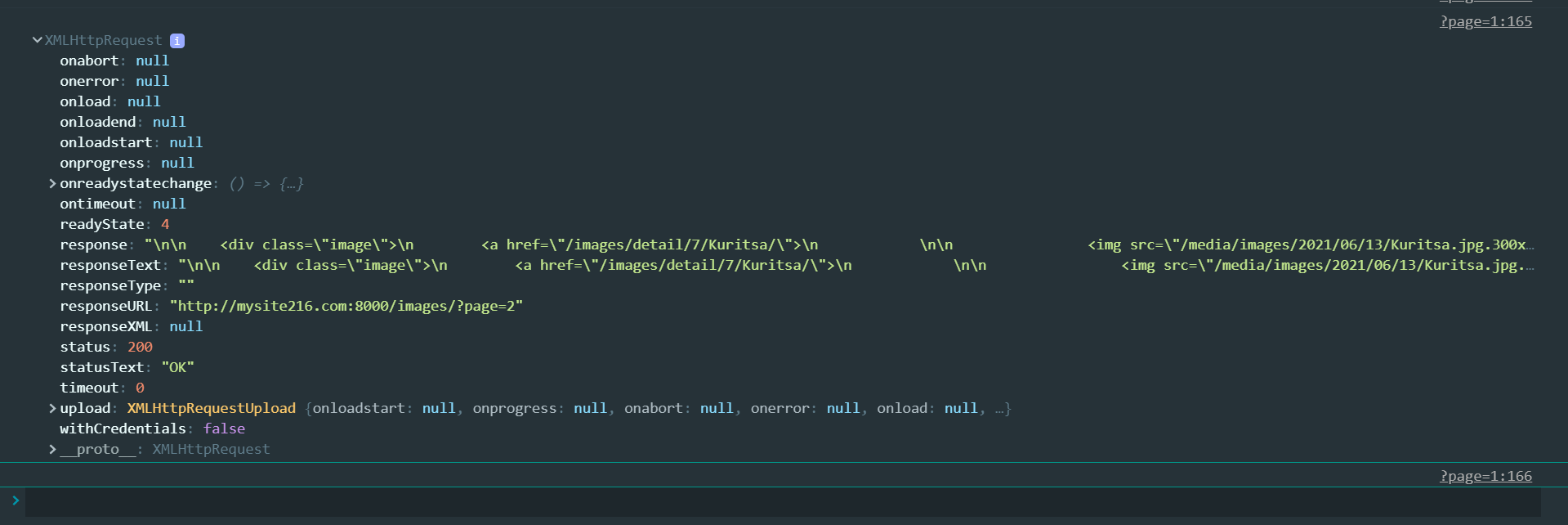
Здравствуйте, столкнулся с проблемой при создании пагинации при прокрутке с помощью Ajax. При попытке считать свойство response или responseText у объекта XMLHttpRequest возвращается пустая строка, хотя в отладочной консоли браузера отображается полученный html код.
Заранее предупрежу, что JavaScript для меня не основной язык и с подобной проблемой сталкиваюсь впервые.
Отладочная консоль:
 код:
код:
function send_request(url, method = "GET", onsuccess = () => {
}, onerror = () => {
}, data = {}) {
var request = new XMLHttpRequest();
request.open(method, url, true);
request.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded; charset=UTF-8');
if (method === "POST") {
request.setRequestHeader('X-CSRFToken', csrftoken);
}
request.setRequestHeader('x-requested-with', 'XMLHttpRequest');
var ready_to_react = true;
request.onreadystatechange = () => {
if (request.status === 200 && ready_to_react === true) {
ready_to_react = false;
onsuccess(request);
} else {
ready_to_react = false;
onerror(request);
}
}
if (data) {
request.send(JSON.stringify(data));
} else {
request.send();
}
ready_to_react = true;
console.log(ready_to_react);
}
var page = "{{ page_obj.number }}";
var empty_page = false;
var block_request = false;
window.onscroll = () => {
var document_height = Math.max(document.body.scrollHeight, document.body.offsetHeight);
var window_height = Math.max(screen.height, screen.availHeight, window.innerHeight,
window.outerHeight,)
var margin = document_height - window_height - 100;
if (window.scrollY > margin && empty_page === false && block_request === false) {
page++;
console.log(page)
block_request = true;
send_request("?page=" + page,
method = "GET",
onsuccess = (request) => {
block_request = false;
document.getElementById("image-list").innerHTML += request.response;
// При просмотре в браузере здесь есть аттрибут response и там есть html код
console.log(request)
// Здесь выводит пустоту
console.log(request.response);
},
onerror = (request) => {
empty_page = true;
})
}
}