Добрый день.
Подклчюил flash и session
const createError = require('http-errors');
const express = require('express');
const path = require('path');
const cookieParser = require('cookie-parser');
const logger = require('morgan');
const flash = require('express-flash')
const session = require('express-session')
const indexRouter = require('./routes/index');
const usersRouter = require('./routes/users');
const categoryRouter = require('./routes/category');
const bookRouter = require('./routes/book');
const userRouter = require('./routes/user');
const issueBookRouter = require('./routes/issuebook')
const returnBookRouter = require('./routes/returnbook')
const settingsRouter = require('./routes/settings')
const app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
app.use(session({
resave: true,
saveUninitialized: true,
secret: 'secret_key'
}))
app.use(flash());
Потом в роутере создал сообщение
/* GET users listing. */
router.route('/admin/add-category')
.get(function (req, res, next) {
res.render('admin/add-category', { title: 'Express' });
})
.post(async function (req, res, next) {
const { name, status } = req.body;
try {
const category = await CategoryModel;
await category.create({ name, status })
req.flash('message', 'success');
res.render('/admin/add-category');
} catch (e) {
res.render('/admin/add-category');
}
});
И на странице ejs вывожу
<% if(message) { %>
<div class="alert alert-success">
<h2>Some success</h2>
</div>
<% } %>
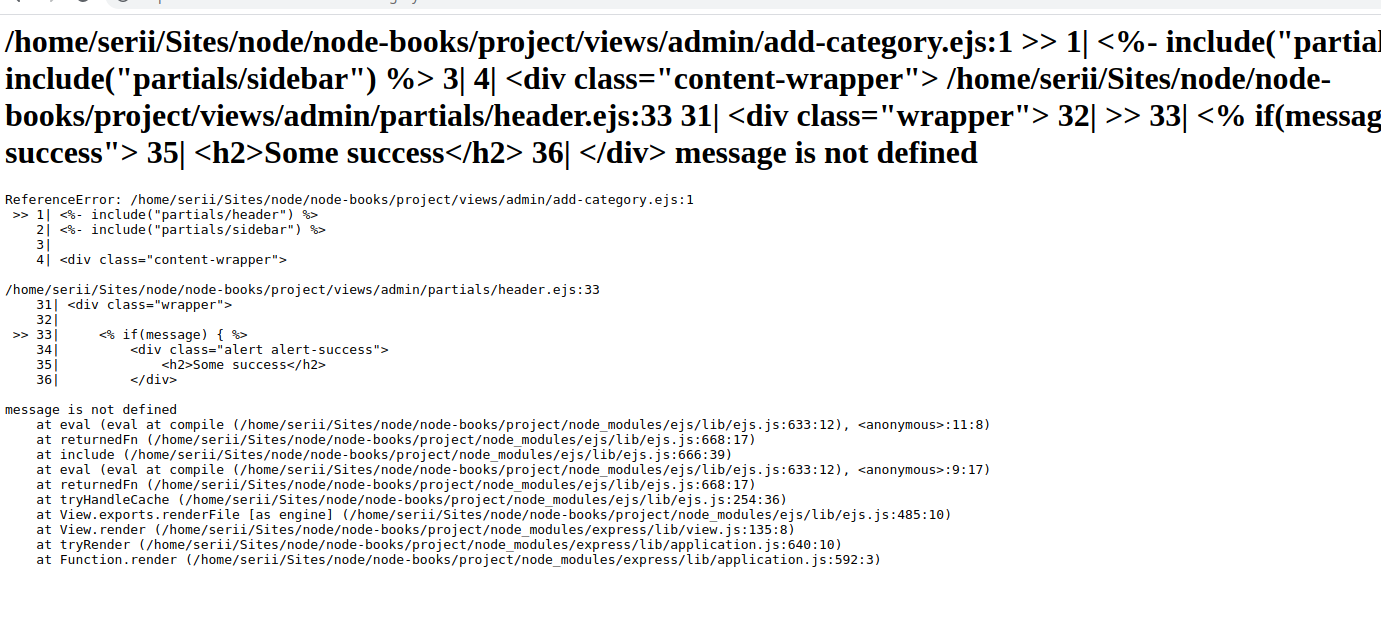
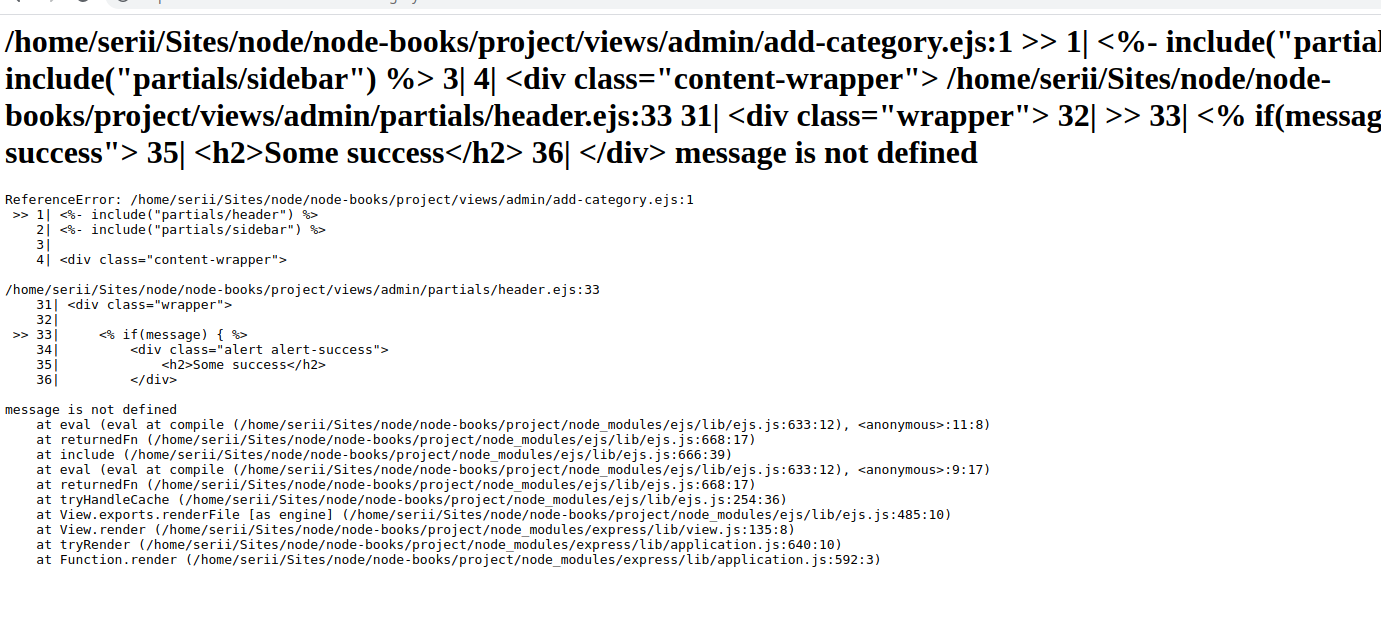
И получаю
message is not defined.

Что я пропустил?
Заранее благодарен.