Задача: сделать меню с резиновыми блоками и анимацией.
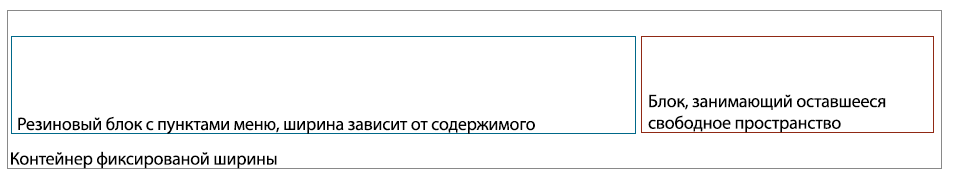
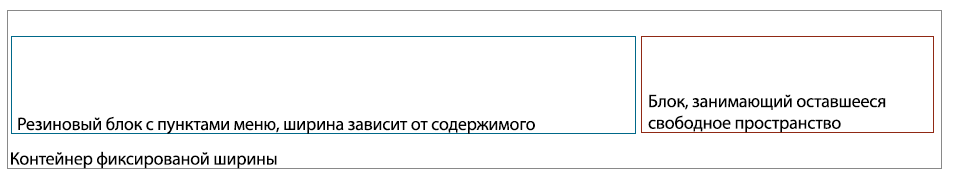
Для наглядности:

В левом блоке располагаются пункты меню, которые могут быть любой ширины (в зависимости от текста), но с одинаковыми паддингами.
В правом блоге располагается input text, при фокусе на котором уменьшается значение паддингов пунктов меню и блок с инпутом (и сам инпут) увеличивается.
Задачу решил следующим образом:
jsfiddle.net/andrhohlov/mD7Nd/1
Но есть проблема кросс-браузерности.
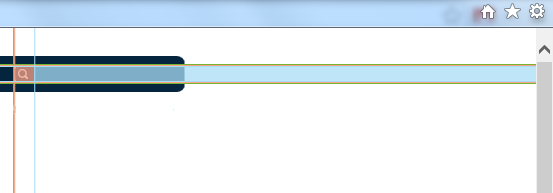
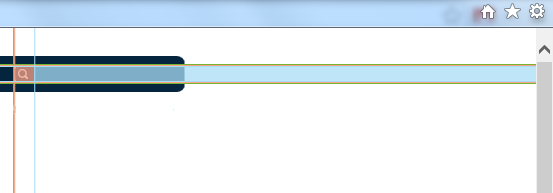
Если у блока .b-search-form указать свойство "display: table", то input в IE10 становится шириной в 100% от .b-global-nav и выезжает далеко за пределы меню.

Если не указывать это свойство, то имеем проблему в Firefox - фиксированный размер input'a.

В Chrome и Opera всё нормально при любом значении свойства. В Safari не проверял.
Требуется поддержка IE9+