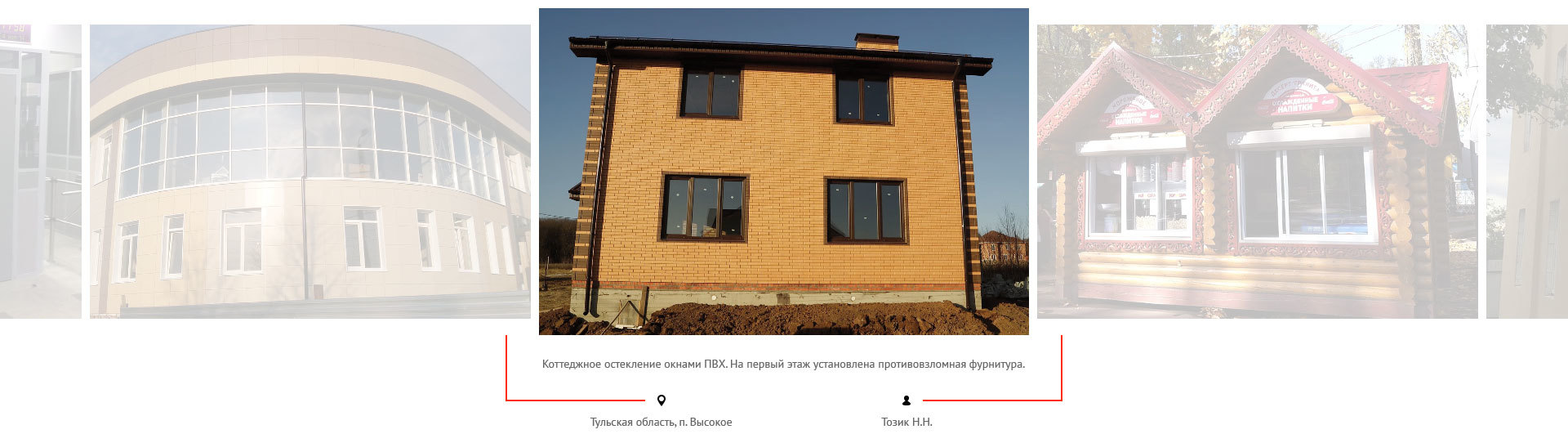
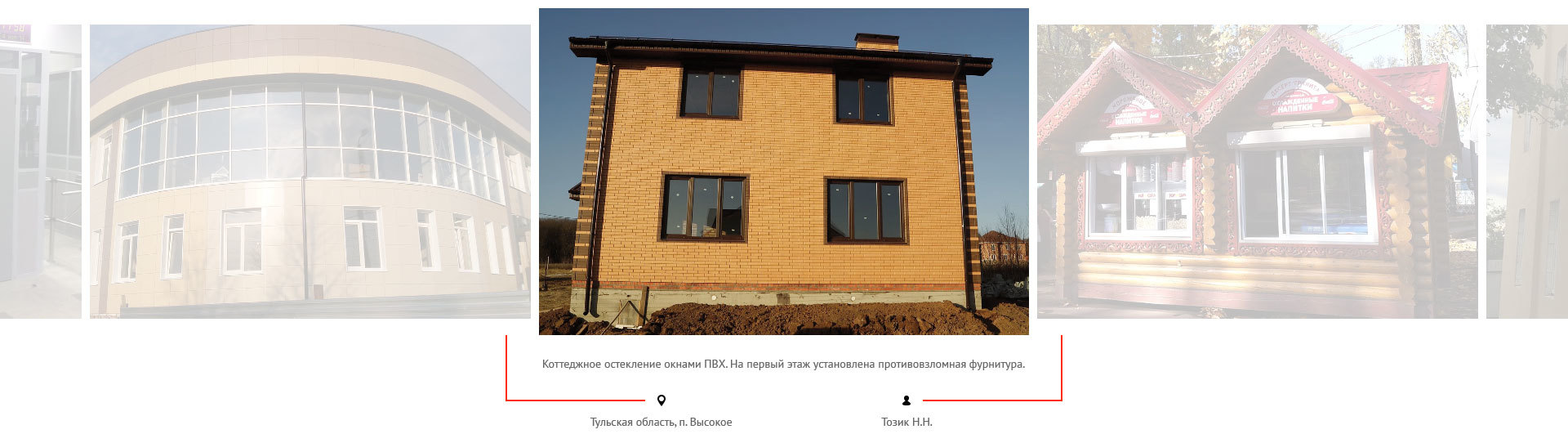
Есть такой элемент шаблона:

Это карусель с увеличивающимся центральным блоком.
Основные задачи:
- Сделать отступы одинаковыми независимо от размера блока;
- В данной карусели не предусмотрены ни prev/next стрелки, ни 'dots' переключатели. По этому листать его можно только перетаскиванием правого/левого блока в цент.
На первый взгляд мне показался подходящим
Slick.js, тем более, что у него уже из 'коробки' есть центрирующий мод.
Какие с ним возникли трудности:
- Центральный блок увеличивается за счет transform scale, который получает в качестве значения относительные величины, а не точные. В результате у центрального блока присутствует погрешность, пусть и не значительная.
- Отступы не пересчитываются в зависимости от центрального блока, а компенсируются. Т.е. между блоками находящимися слева и справа от центра отступы меньше, чем между остальными.
Если есть идеи или более подходящий скрипт карусели, подскажите пожалуйста.
Если хотите или нужны примеры моих попыток, напишите, я выложу их в комментариях.