Как в данном случае правильно задать параметры фону страницы, чтобы он :
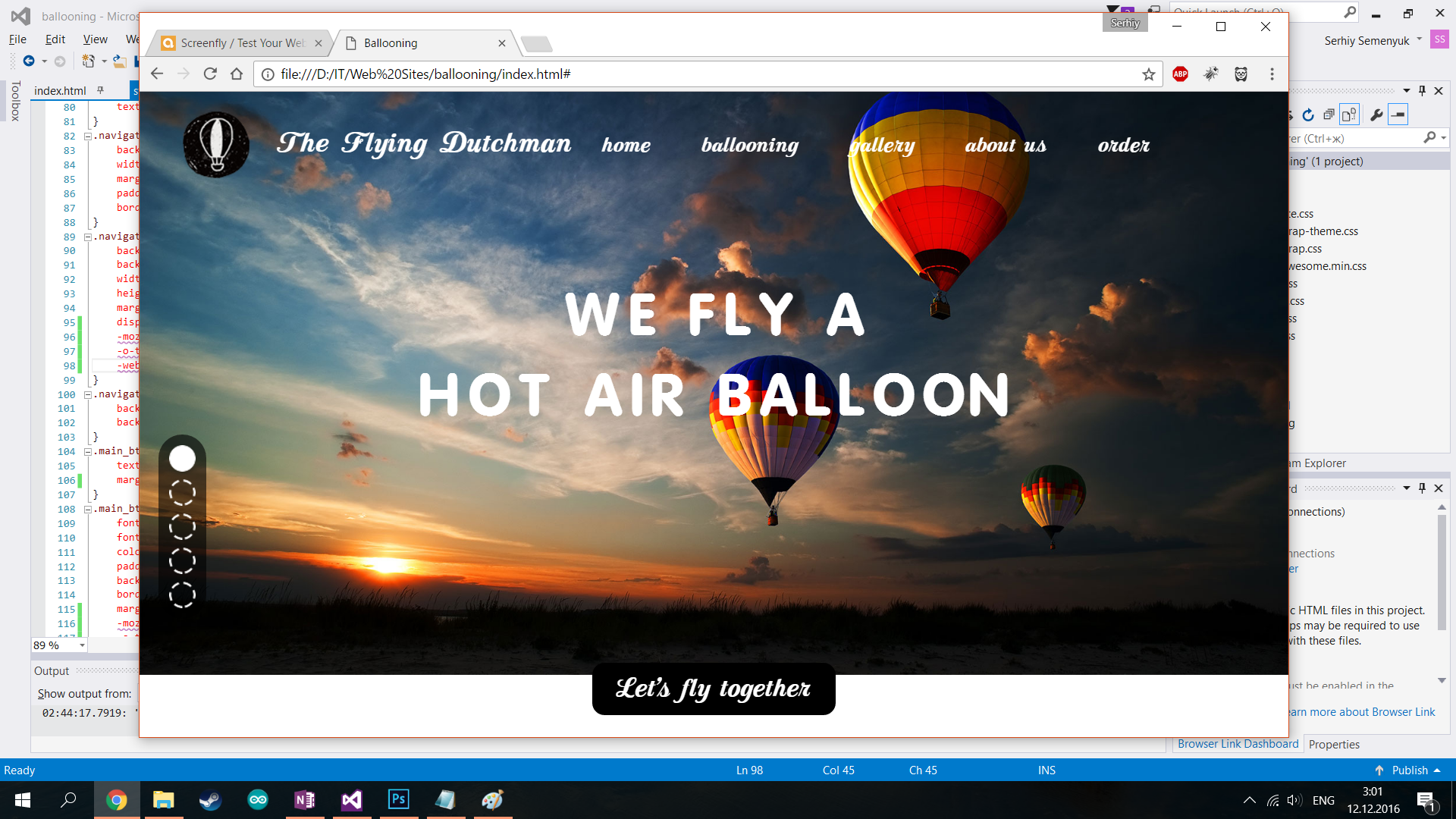
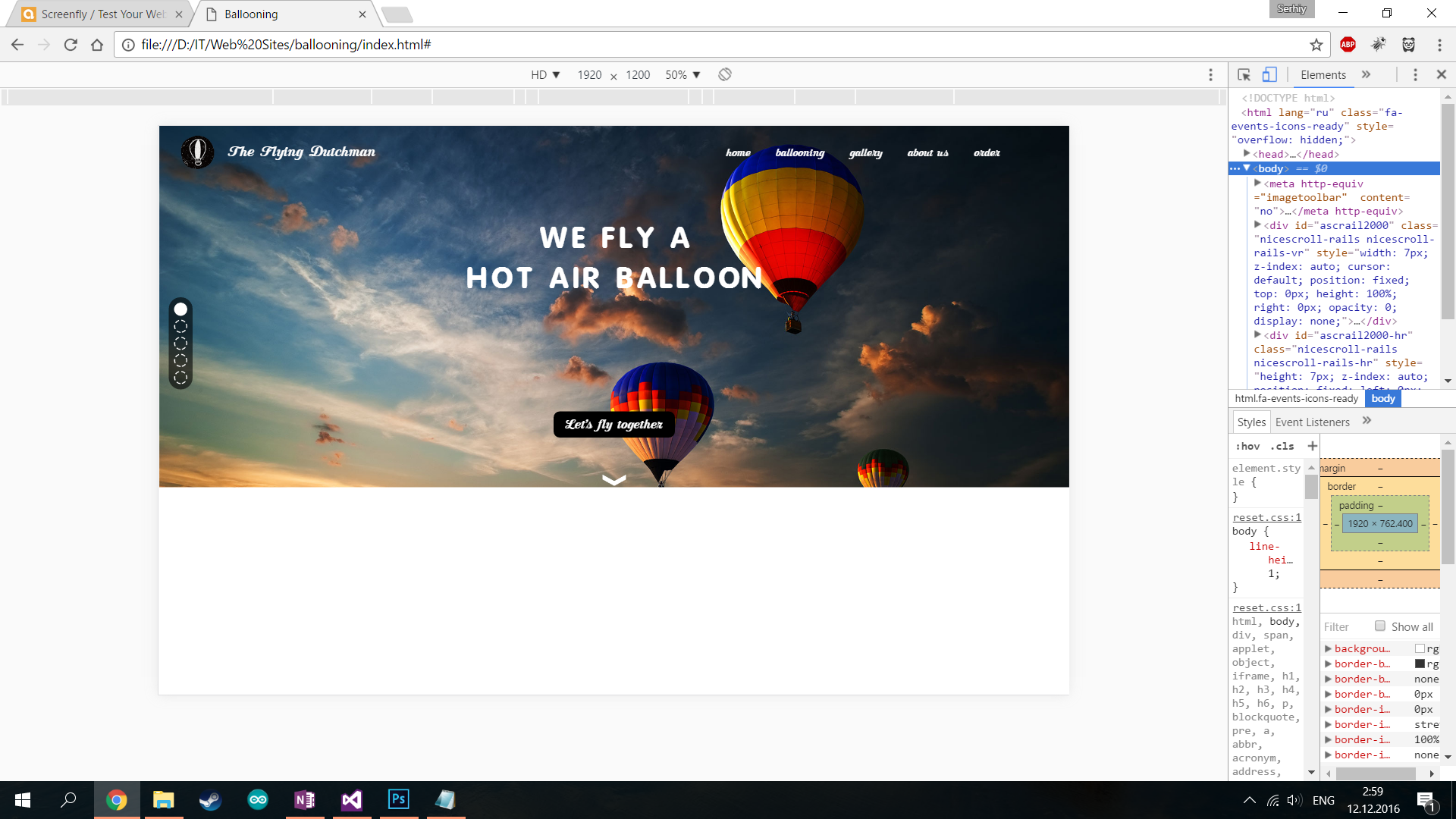
- нормально отображался на больших мониторах ; на скриншоте видно, как браузер его обрезает.
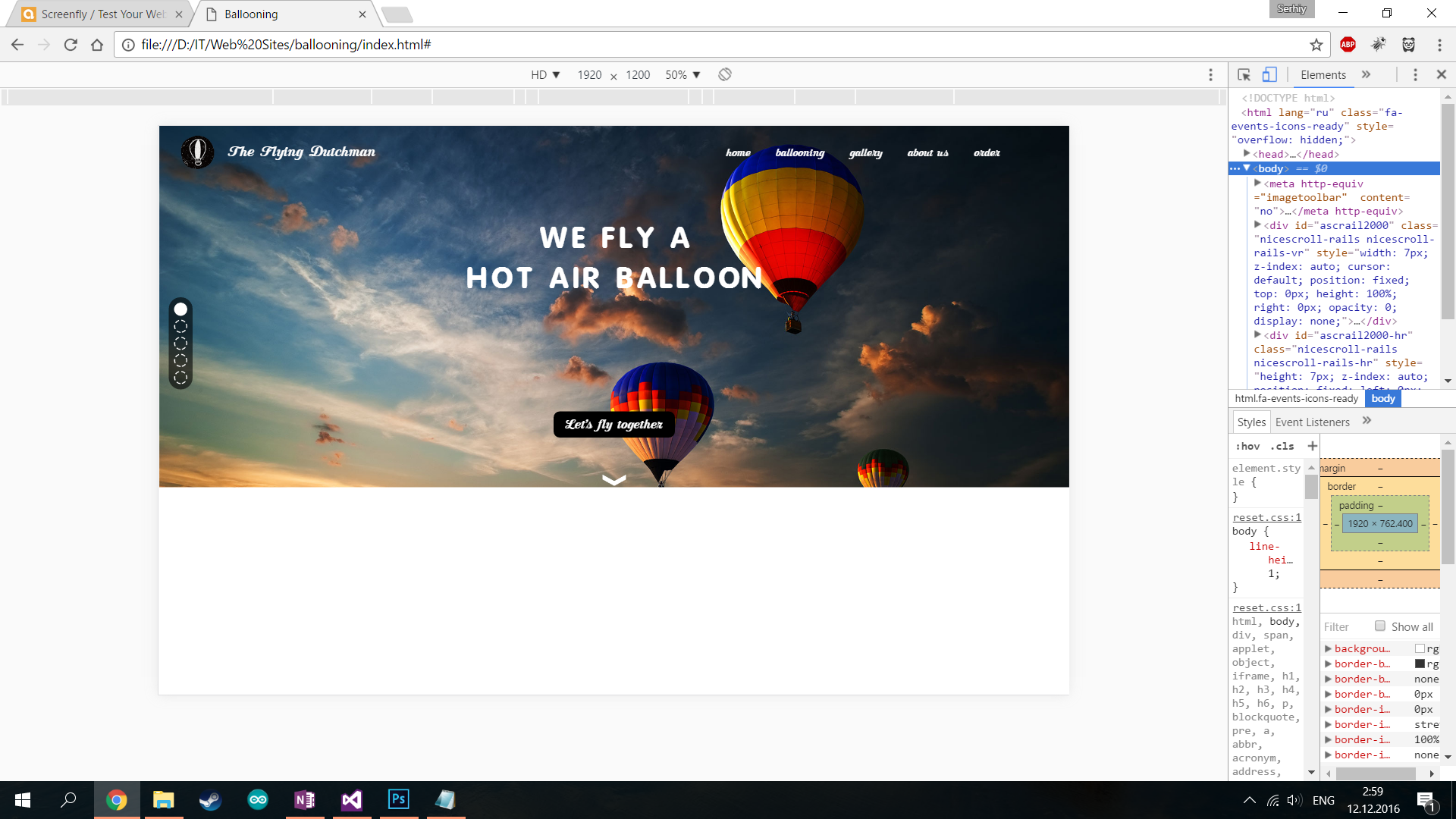
- когда немного уменьшаю размер монитора в пределах разрешения медиа-запроса - картинка уходит, оставляя элементы за свои рамки ?
Подскажите, пожалуйста, что надо сделать ? Вот код :
header {
background: url(../img/header_bg.jpg) no-repeat center center;
background-size: 100%;
height: 100%;
background-position-y: -100px;
}
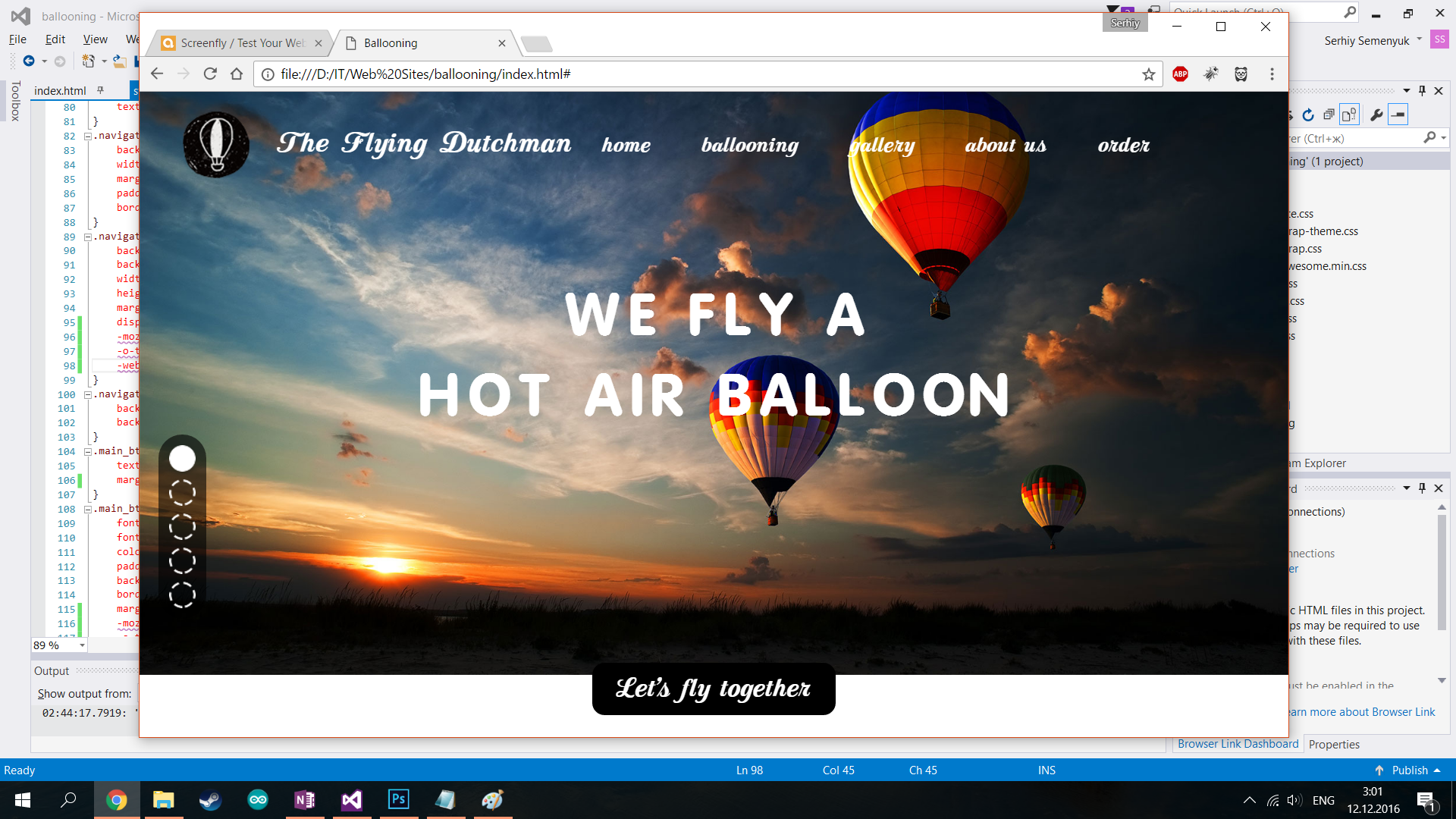
- Вот как должно быть :

- Это разрешение 1920:1200

- Это немного уменьшенное разрешение, чем оригинальное

Спасибо за советы !