1. Откуда 22%?
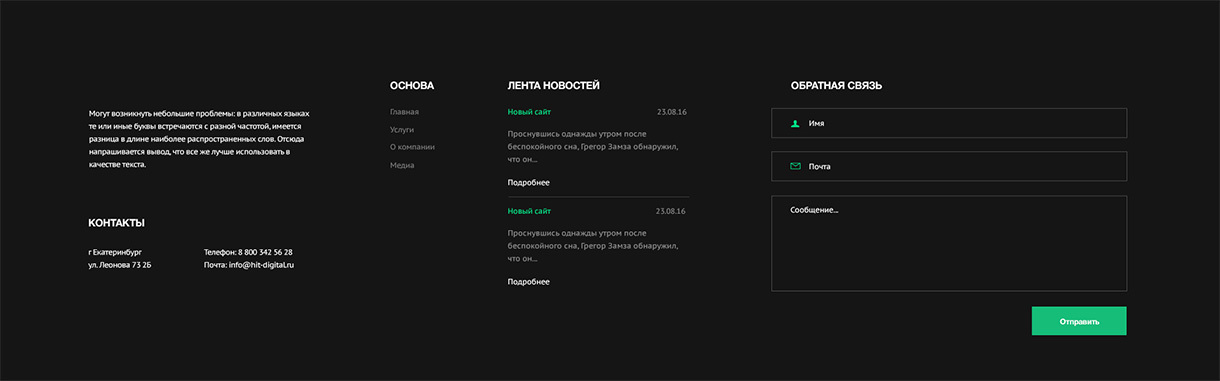
2. Новости в подвале? А это точно интересные новости? Если да, то им место не в подвале. А если нет, то и вовсе :)
3. "Основа" это повтор основного меню? В мобильной версии обычно для меню используется гамбургер. Так что этот блок можно скрывать.
4. Что за текст над контактами и его нужность не определить по скрину.
Остается 2 блочика: форма и контакты => ставите одну над другой и дело с концом.
А в общем случае:
флекс и меняете в media количество столбцов в строке, например, за счет ширины.