В общем, занимаюсь я версткой, занимаюсь долго, ну как занимаюсь, просто кручусь в этой области, особых результатов нет. И так вот, что то у меня бывает получится просто круто (какой то блок или элемент отдельно), а что то, если начинаю верстать макет полностью, получается (вернее не получает никак) плохо.
И так вот надоело просто крутиться, хочется нормально уже научиться верстать и зарабатывать на этом хоть что то.
В общем начал. Взял макет. И как стоило ожидать, все очень плохо.
Укажите пожалуйста на ошибки в верстке шапки. Прошу вас. Просто нервы уже не выдерживают от непонимания как правилно что верстать. Кажется уже что это не мое и хочется уже все бросить (но желание верстать есть)
Вот макет psd -
https://cloud.mail.ru/public/DDgP/yWuFegh7K
Вот проект верстки -
https://cloud.mail.ru/public/KSRP/gad9FwX5J
Вот "сверстанная" шапка -
header-code.surge.sh
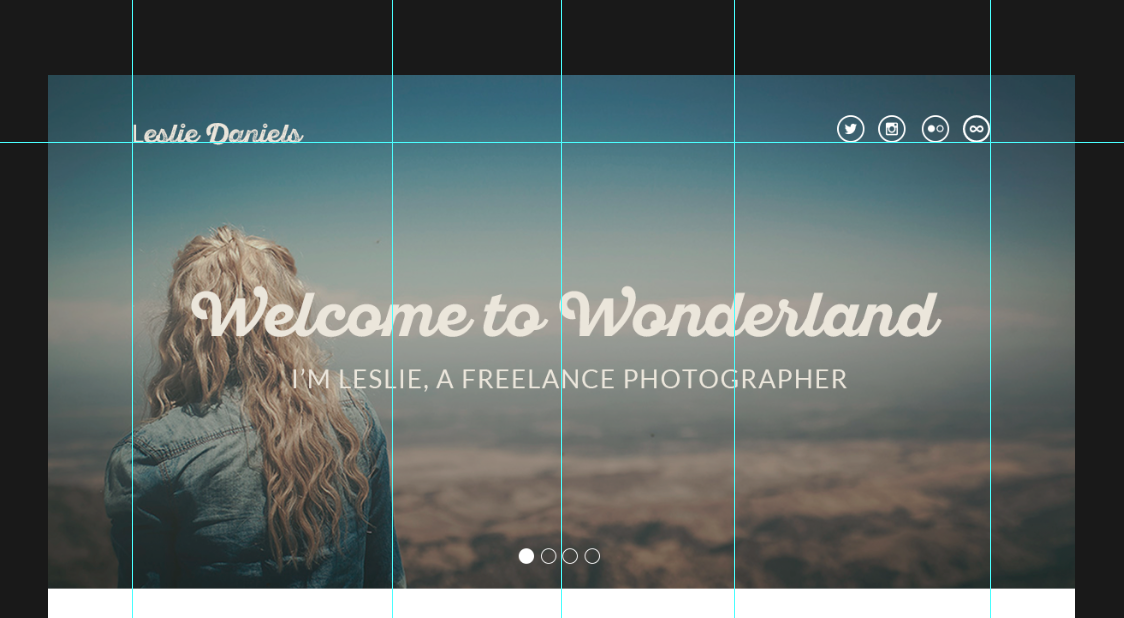
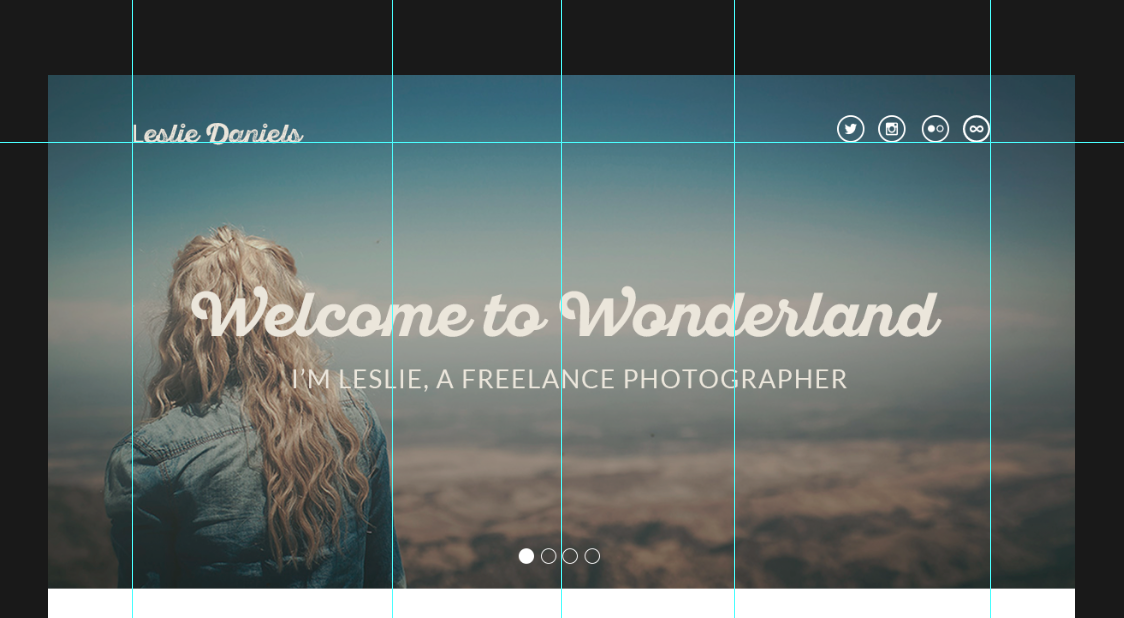
Вот картинка макета (для тех кто не захочет скачивать):

PS. Что вызывает у меня такой вопрос. Какие моменты:
1) Что так трудно то работать со шрифтами???
2) Как позиционировать лого и соц блок
3) Как правильно верстать слайдер (его структура) ?
4) Как определить высоту блока (header)? Стоит ли ее делать во всю высоту видимой области или фикс как в макете?
5) Стоит ли здесь делать лого картинкой или сделать текстом?
6) И вообще накидайте если не сложно общую структуру (html) этого блока. Просто непонятно как например верстать, надо ли заключать лого и соц блок в контейнер или не надо.
Вот как то так. Извините если что, но просто у меня уже нервов нехватает ничего не понимать. Хочу встать на путь истинный и все таки научиться нормально верстать. Жду ваших рекомендаций.
PS2. И вообще хотелось бы найти наставника, который хоть как то направит на правильный путь развития и поможет сдвинуться с мертвой точки самообразования.
PSS. Всем спасибо кто ответил более менее развернуто. Закрыл для себя некоторые непонятности, с подобными макетами все стало понятно. Осталось разобраться с svg графикой и оптимизацией картинок, а так думаю пока что все идет более менее норм. Мда, нужно было давно уже хоть что то у кого нибудь спросить если непонятно что то в верстке.
На основе выше описанной верстки, немного изменив, получился вот такой вот header -
awesome-web.surge.sh