Приветствую.
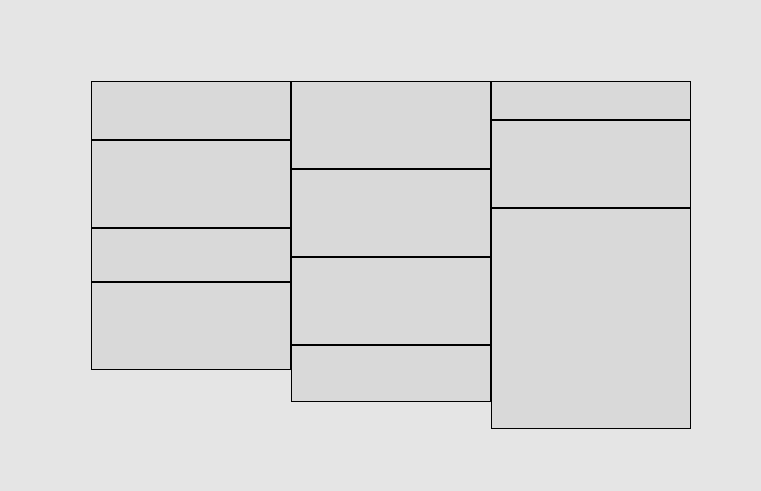
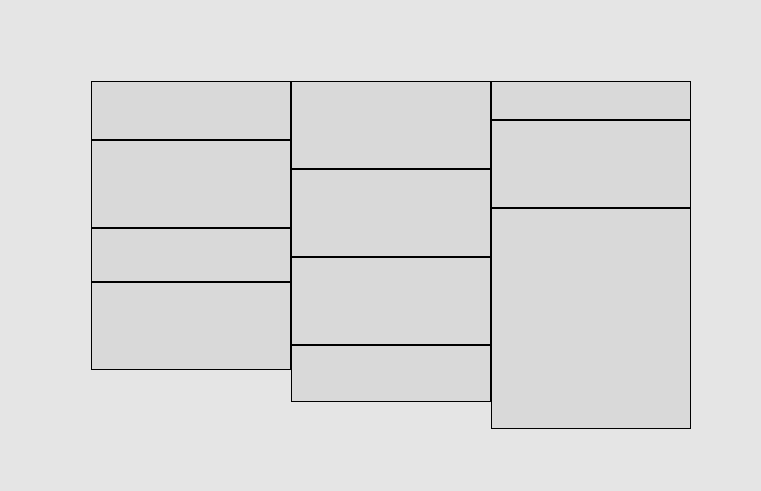
Запамятовал. Есть блоки разной высоты, надо их расположить, к примеру, в три колонки так, чтобы нижний блок лип к верхнему. Вот так:

Подскажите, пожалуйста, как это сделать, не прибегая к JS.
P.S.
Забыл добавить, что код блоков выглядит так:
<ul>
<li>
<div class="title"></div>
<div class="description"></div>
</li>
<li>
<div class="title"></div>
<div class="description"></div>
</li>
<li>
<div class="title"></div>
<div class="description"></div>
</li>
<li>
<div class="title"></div>
<div class="description"></div>
</li>
<li>
<div class="title"></div>
<div class="description"></div>
</li>
</ul>