Вопрос задан не корректно, поскольку я не до конца понимаю, как правильно можно назвать данный отступ. Попробую наглядно продемострировать нужное поведение.
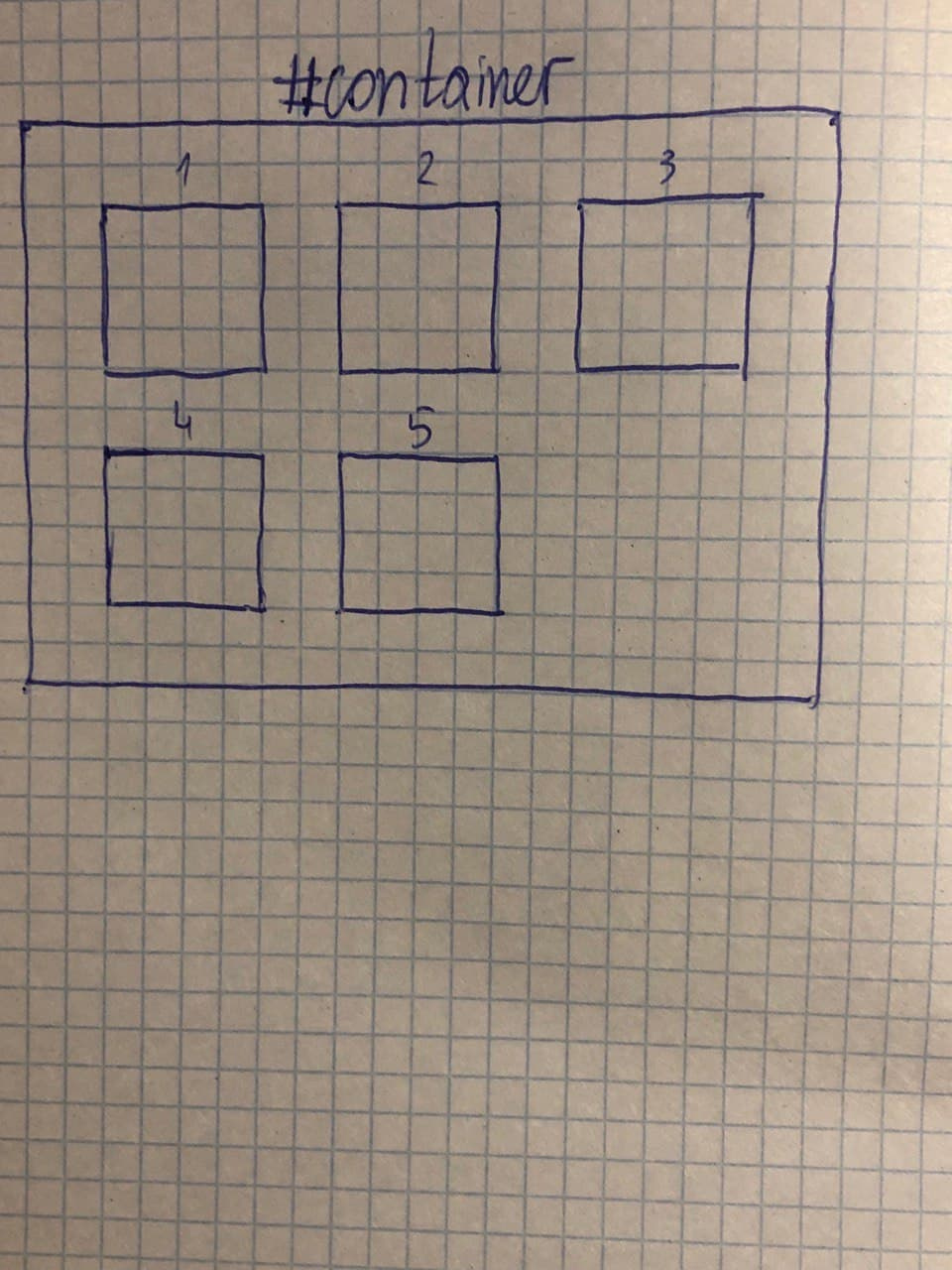
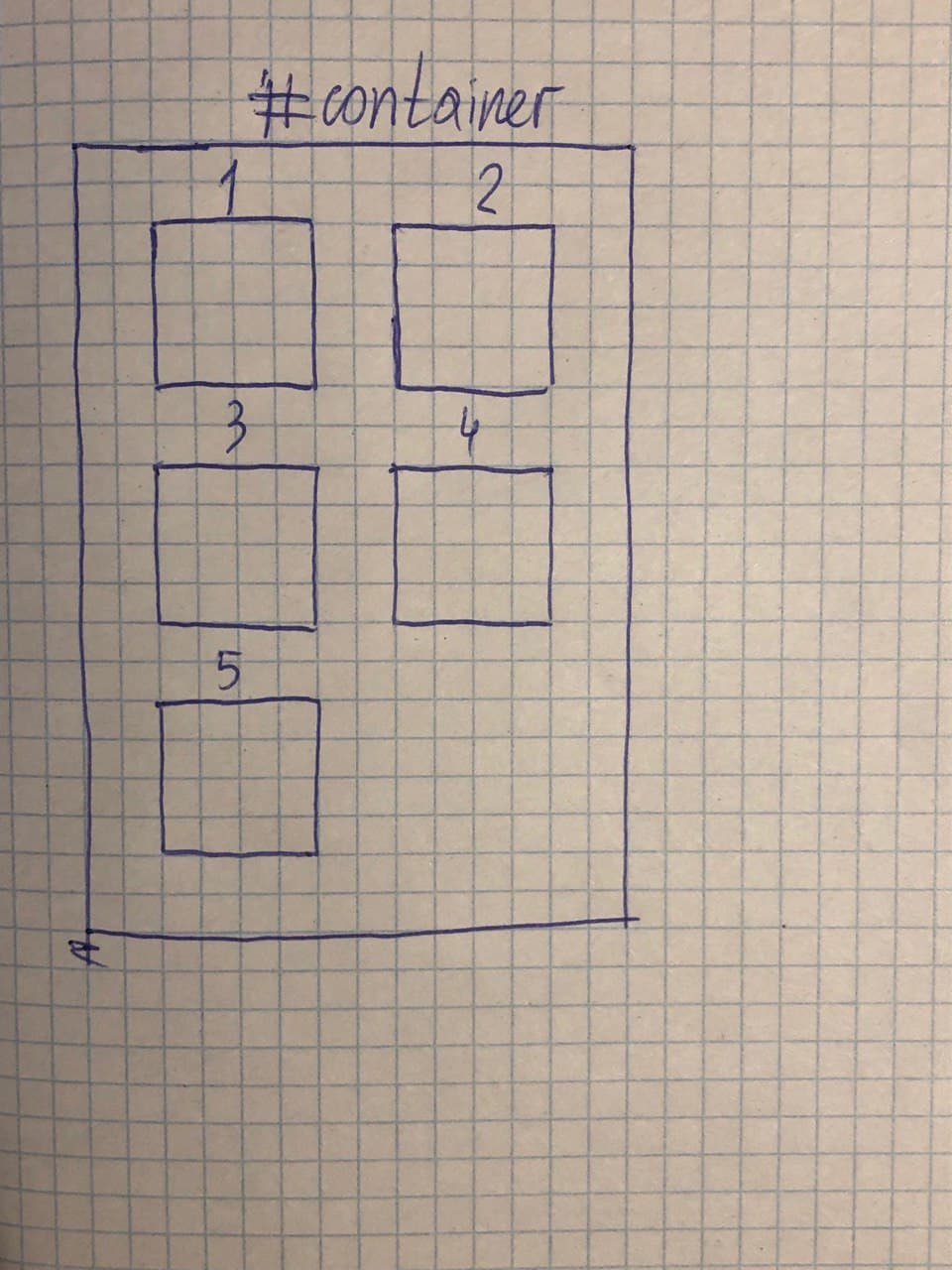
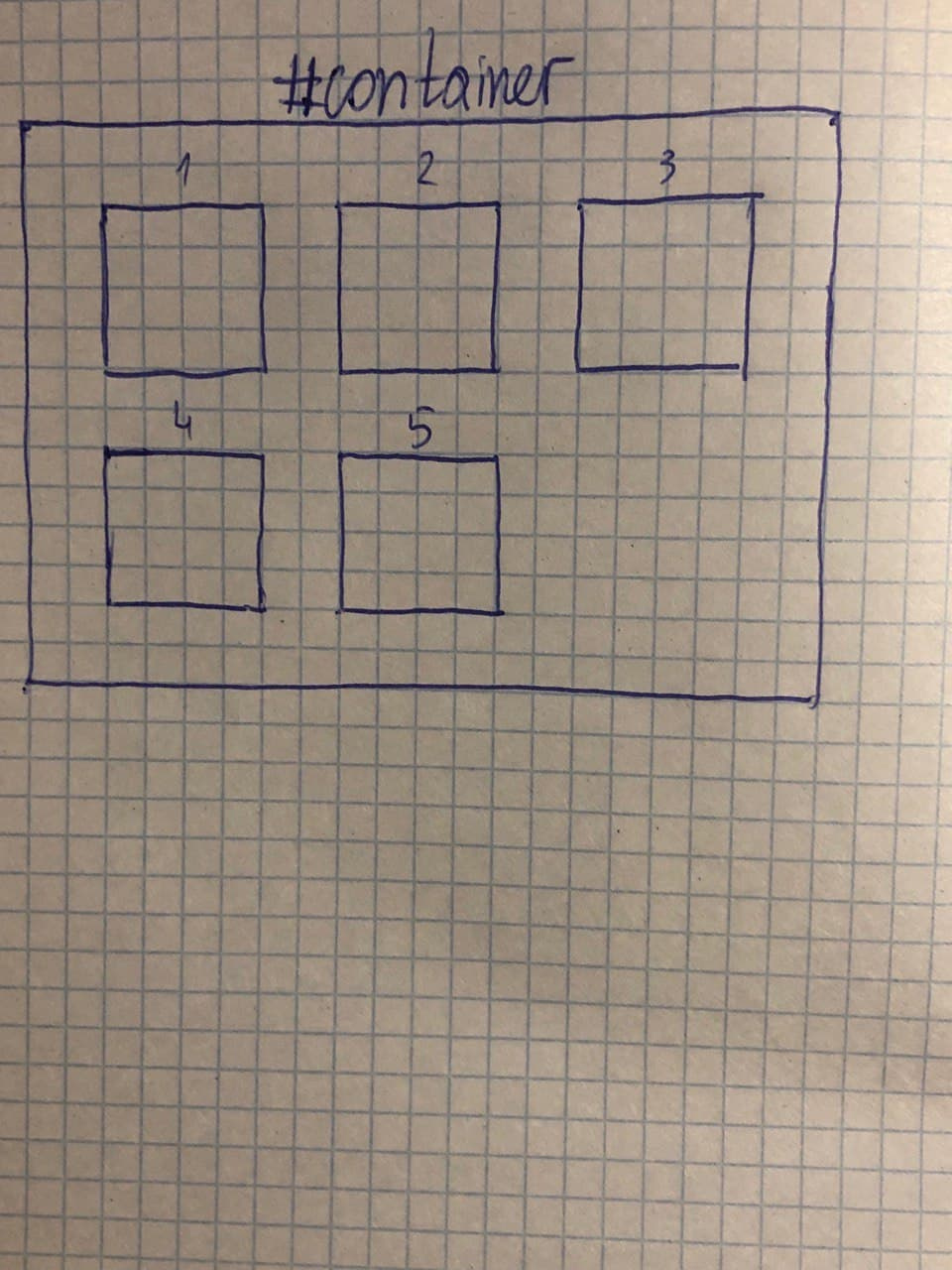
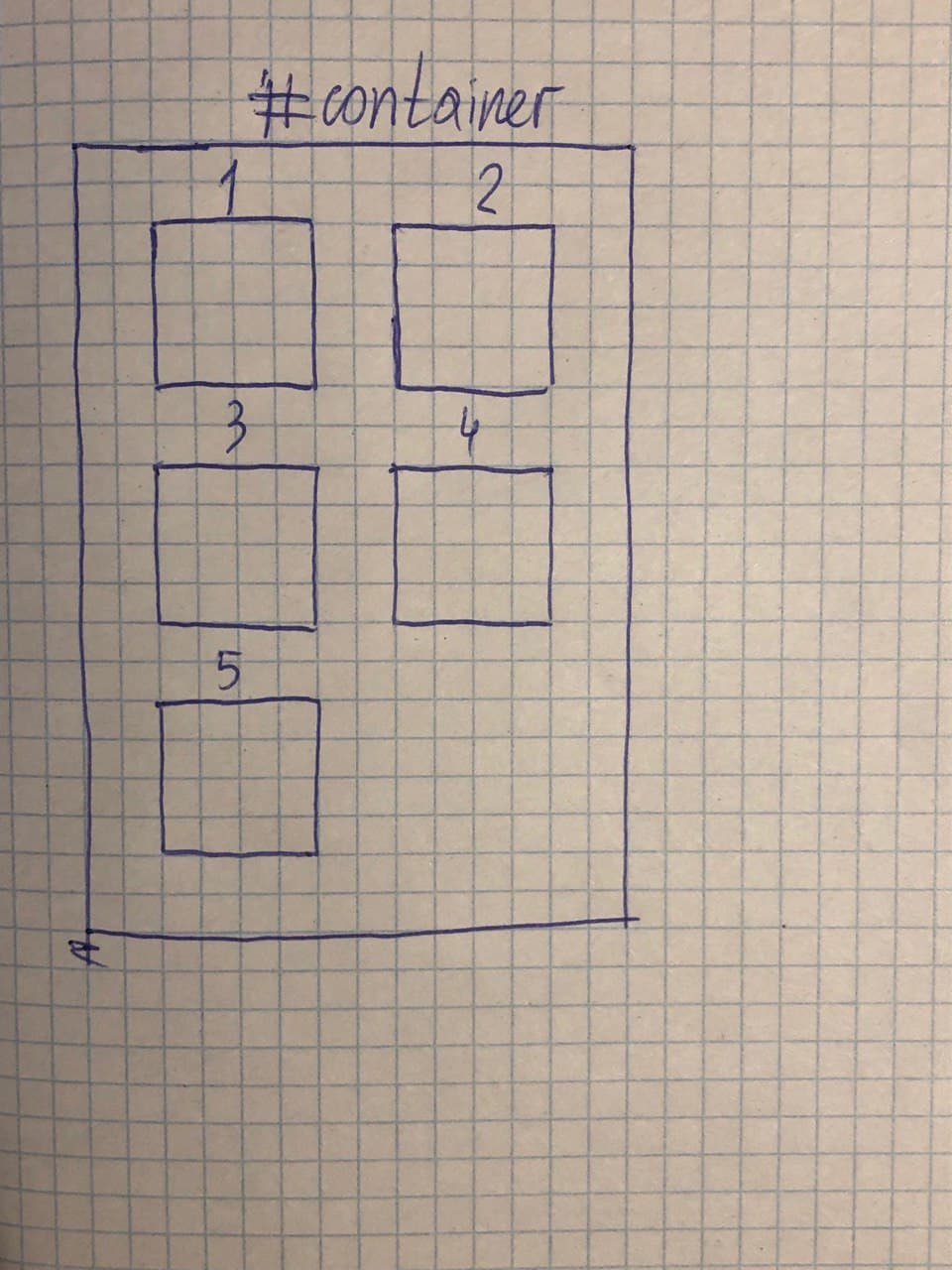
Имеется контейнер с пятью флекс элементами внутри.
<div id="container">
<div class="card firstCard">
<div class="card secondCard">
<div class="card thirdCard">
<div class="card fourthCard">
<div class="card fifthCard">
</div>
Каждый .card имеет фиксированные размеры (например, width: 100px; height: 100px;). Размер контейнера может быть разный, поэтому заранее неизветно, сколько .card будет в каждом ряду. Также я планирую при помщи JS создавать новые .card элементы, поэтому их точное количество также неизвестно. Возможно ли на чистом CSS реализовать что-то подобное?