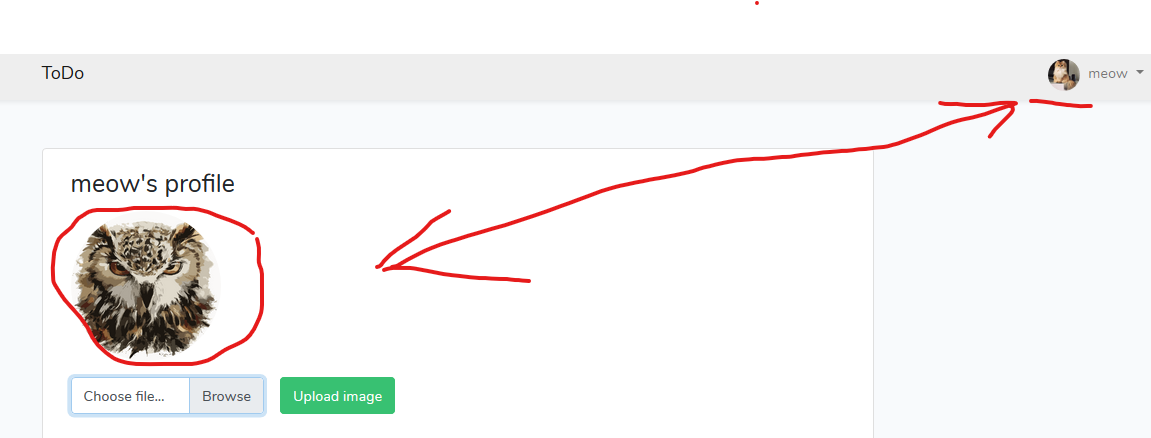
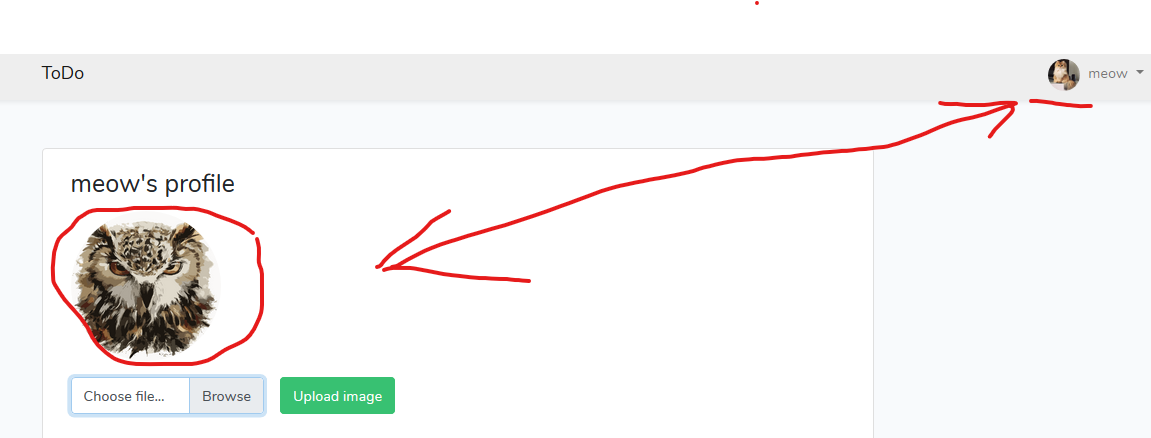
Есть профиль user'a, в котором реализована возможность загрузки аватара.
Также в навигации есть иконка (уменьшенная версия того самого аватара). Не знаю как сделать так, чтобы эта иконка обновлялась сразу после загрузки нового аватара в профиле пользователя.

Вот таким способом он меняется только после перезагрузки =((
вот так отдаю пропс
<Avatar v-bind:avatar ="'{{ Auth::user()->avatar }}'"></Avatar>
а вот что в компоненте
<template>
<div class="flex align-content-center" style="padding: 0.4rem">
<img :src="avatar" style="width:32px; height:32px; border-radius:50%;" alt="avatar">
</div>
</template>
<script>
export default {
props: [
'avatar'
],
}
</script>