Нет, отступы удалять не стоит, так как переиспользовать потом в будущем будет сложнее если вынести список как отдельный компонент.
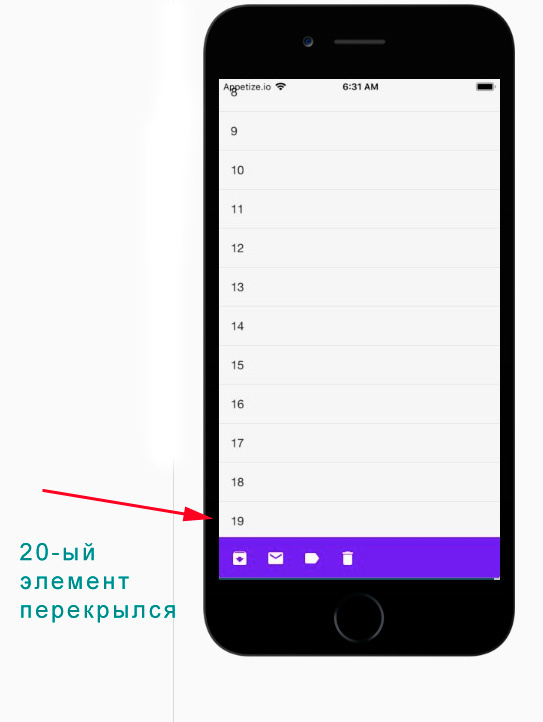
Уберите position: 'absolute' и все станет хорошо, он встанет ровно под списком.
const styles = StyleSheet.create({
container: {
flex: 1,
},
bottom: {
position: 'absolute', // <-- удалите эту строку
left: 0,
right: 0,
bottom: 0,
},
});