Привет всем.
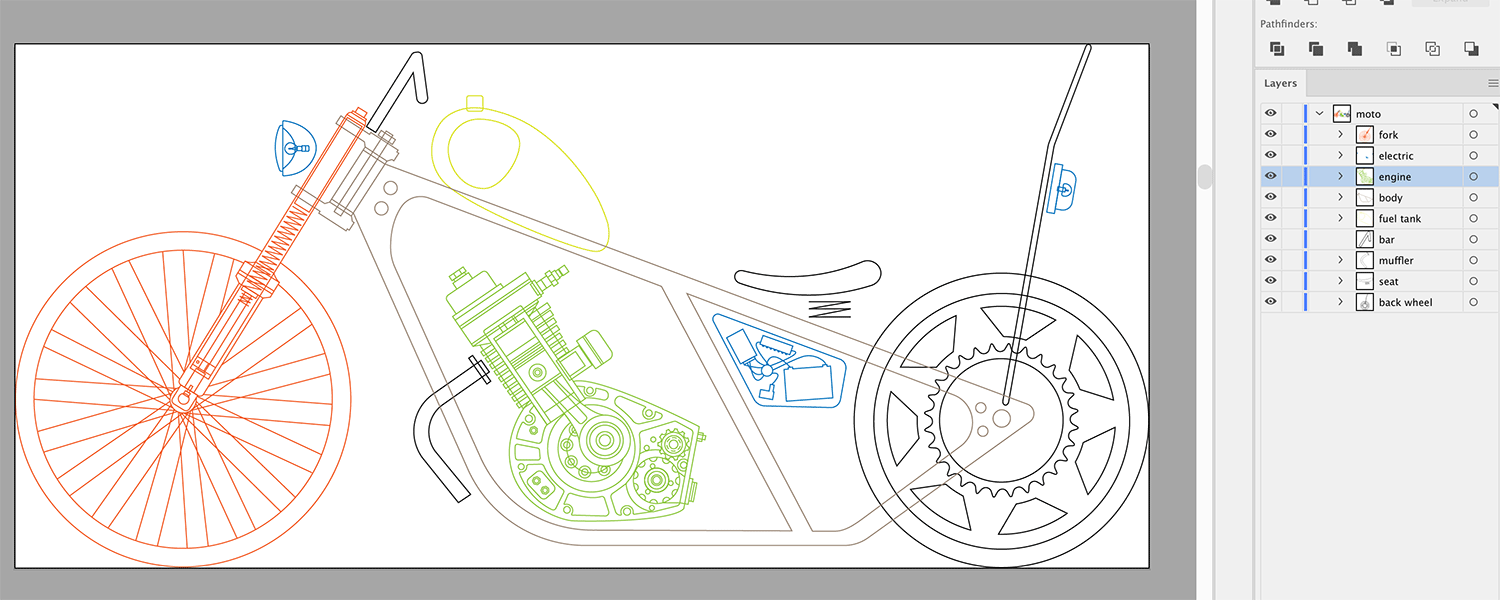
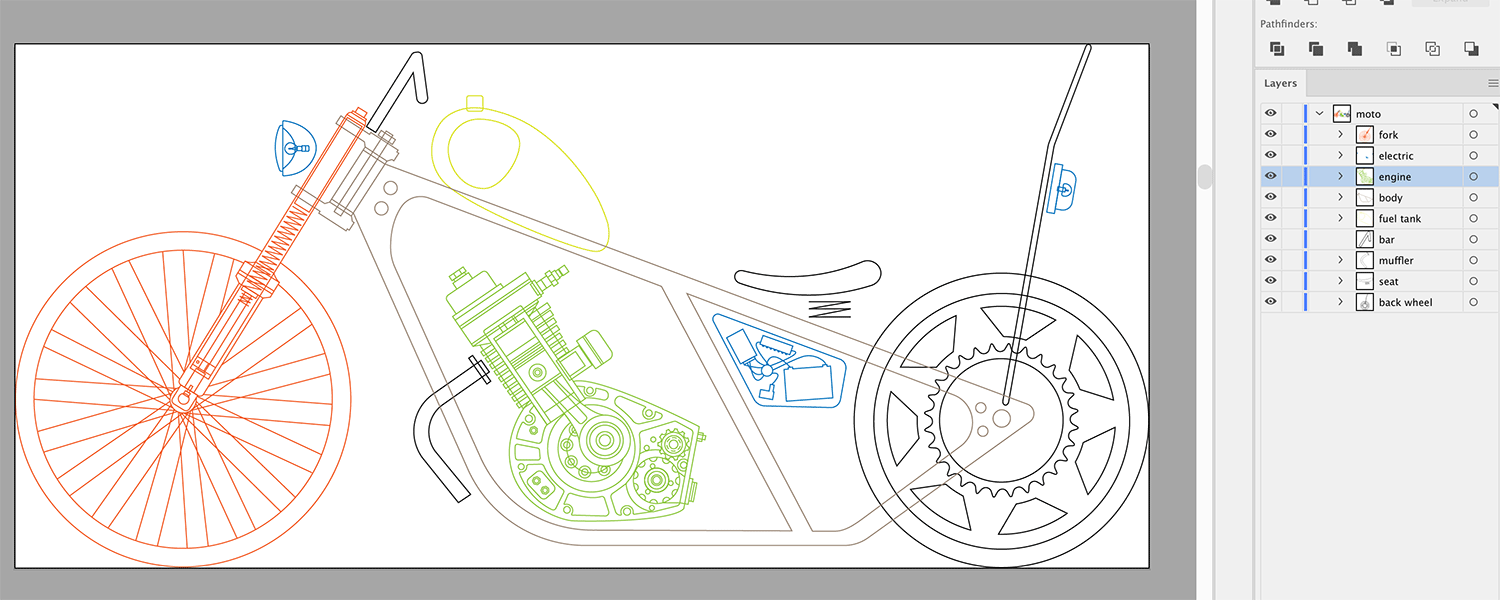
Нарисовал картинку для сайта, есть задача разобрать ее на части (выделено разными цветами) с помощью клика на нужную область. Разобрать - значит нужная часть увеличивается, остальные отлетают в стороны.

Возникло два вопроса:
1. Как правильно подготовить svg? Думал использовать спрайт и немного html разметки по типу
<svg class="svg-container">
<svg>
<use href="file.svg#fork" xlink:href="file.svg#fork"/>
</svg>
<svg>
<use href="file.svg#engine" xlink:href="file.svg#engine"/>
</svg>
</svg>
Нормальное ли это решение?
2. Для анимации приглянулся TweenMax из-за приятного функционала и удобного синтаксиса. Но может подскажете что-то еще? Примечание - картинка собирается обратно при клике на кнопку. У твинмакс есть удобные функции для таких штук. Ну и таймлайн может пригодится.