Всем привет !
Я только недавно начал всеобъемлюще осваивать БЭМ-методологию (до этого использовал только БЭМ-нейминг). Мне очень понравилась эта концепция и хотелось бы полностью внедрить ее в свой воркфлоу.
Однако, т.к. у меня недостаточно опыта и я довольно поверхностно знаю JavaScript, мне не хватает знаний чтобы запилить свой "велосипед" для Gulp4 и/или Webpack4. А готовые решения от Яндекс вроде bem-tools, enb и других специфических решений мне не подходят из-за своей перегруженности и как мне кажется сложности.
Вводные:
1) html-шаблонизатор: Pug;
2) css-препроцессор: Sass;
3) Vanilla JS
Хотелось бы иметь возможность подтягивать данные в pug-шаблоны из data.json-файла или аналогичного data.js, а также декларативно определять структуру БЭМ-боков с учетом соответствующих зависимостей.
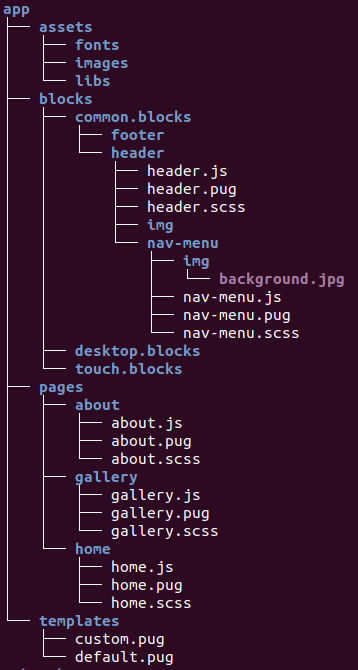
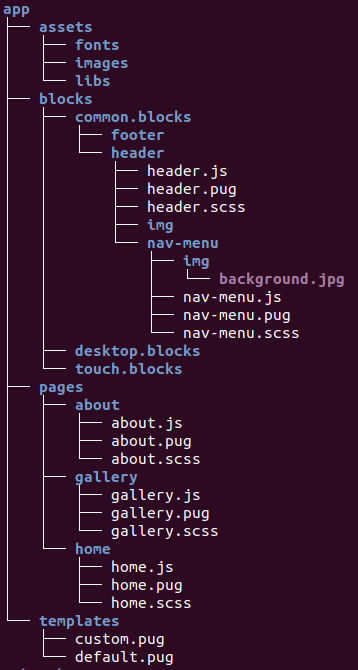
Если совсем коротко, то нужно вот из такой структуры:

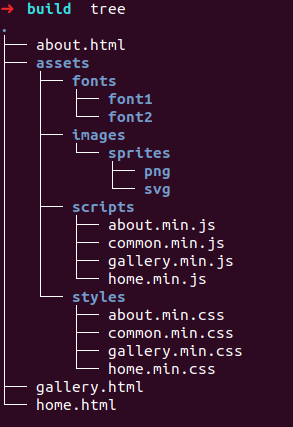
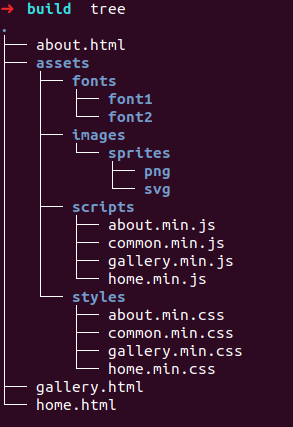
получить на выходе вот такую:

Мне не принципиально на чем делать сборку, будь-то Gulp, Webpack или их совместное использование, главное получить ожидаемый и предсказуемый результат.
Какие будут мысли на этот счет ? :)
Заранее всем признателен.