Пациент:
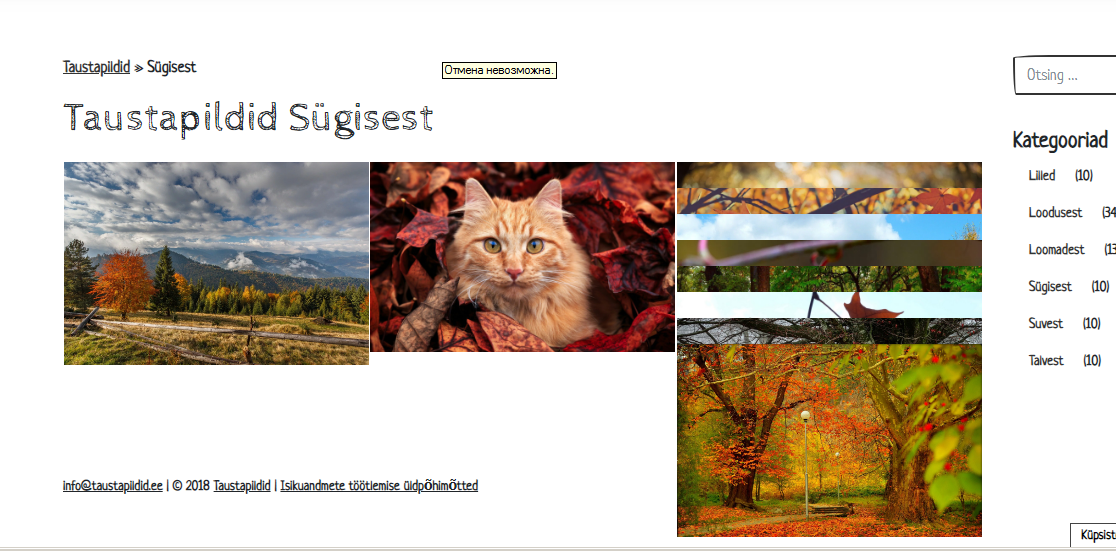
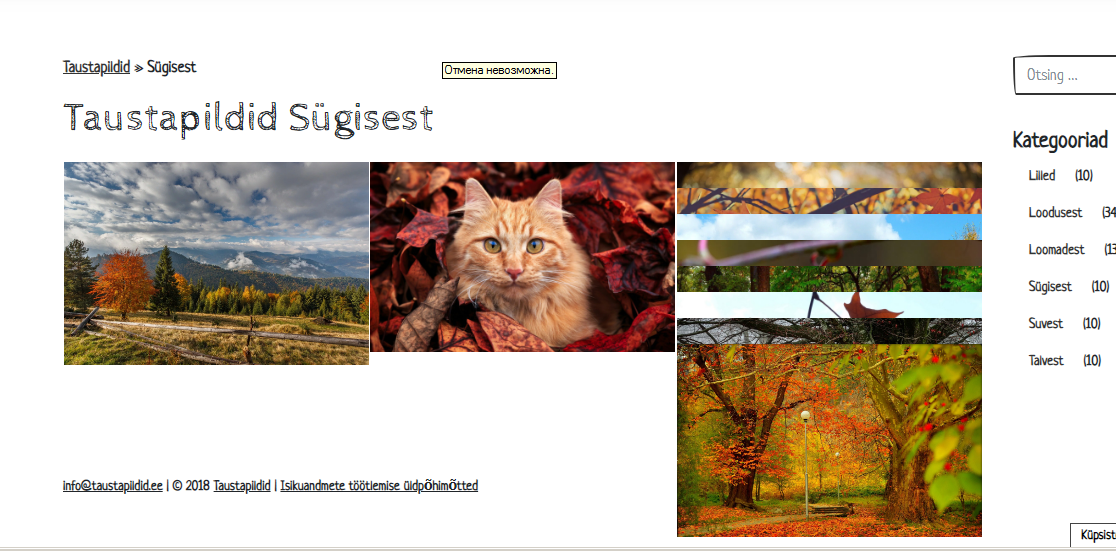
https://taustapildid.ee/kategooria/sugisest/
Или любая другая страница сайта.
При первом открытии картинки налазят друг на друга.
А при обновлении страницы - всё ок.

Что не так? Как починить?
Отображение картинок реализовано вроде только при помощи
<script src="/wp-content/themes/wp-bootstrap-starter-child/js/masonry.pkgd.min.js"></script>
<style>
.btn:hover {
box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.5);
margin-top: -5px;
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
.grid-item {
width: calc(100%/3);
float:left;
padding:1px;
}
.grid-item:hover {
box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.5);
margin-top: -5px;
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
</style>