Добрый день.
Прошу помощи!
Подскажите, как сделать такую анимацию как на скрине на CSS без JS.
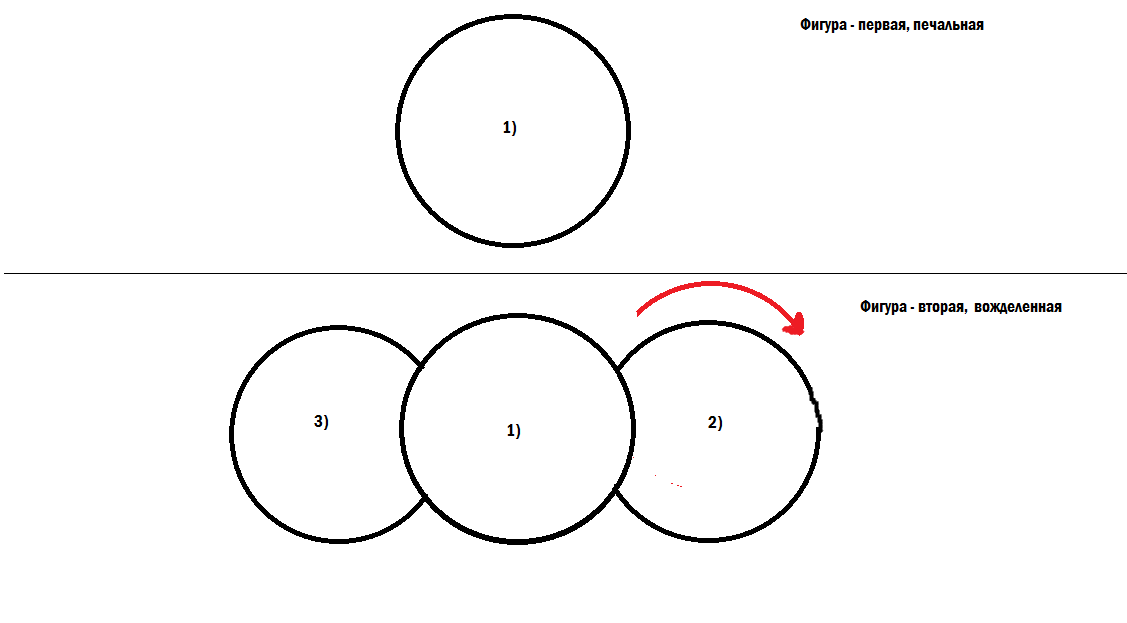
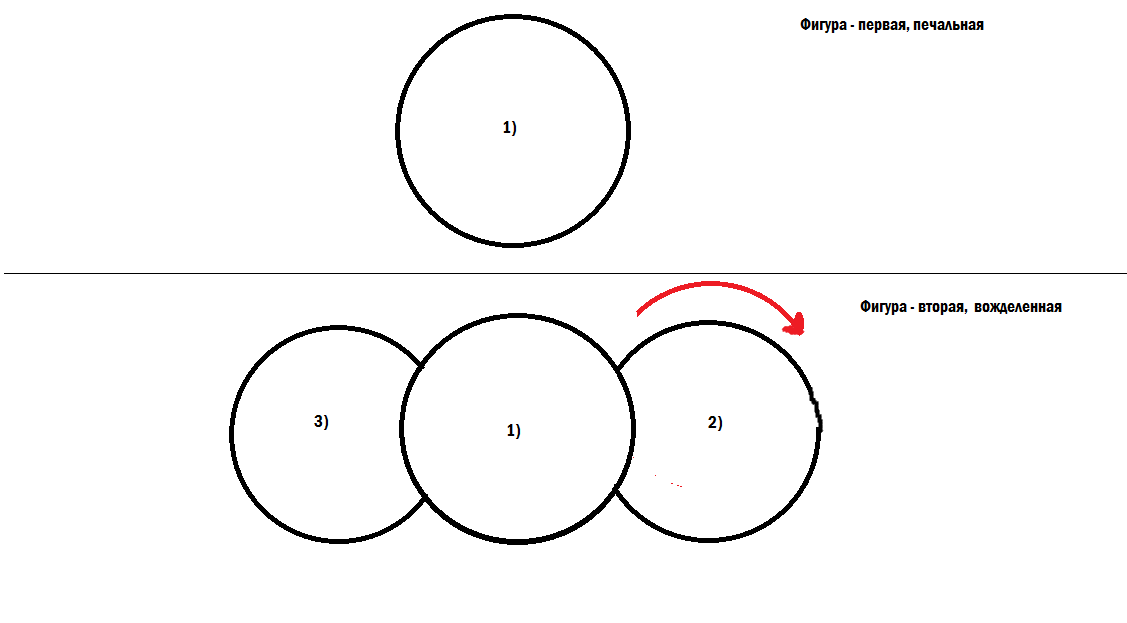
1) Изначально на странице отображается круг № 1, как на "Первой Фигуре" скрина.
2) При полной загрузки страницы (или через 1-3 сек, после загрузки) из-за круга № 1, ВЫКАТЫВАЮТСЯ (именно выкатываются) - окружности № 2 и №3 в разные противоположные стороны.
Спасибо.
P.S Прошу строго - не судить, это мой первый вопрос на Тостере, если что не так прошу великодушно - указать на оплошность.
Спасибо_2.

Ребята - Всем Спасибо!
Сергей Мельников, хоть не совсем по ТЗ (в части без -JS), но все-таки -
Решение!!! С готовым кодом JS для "лузира-юниора", это почти что и без:)
Ещё раз СПАСИБО - ВСЕМ, за отзывчивость и участие!