$(function(){
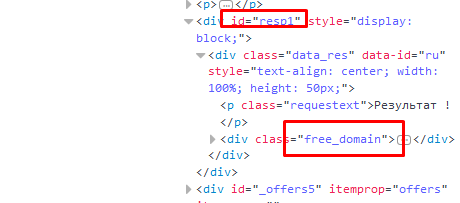
if ($('#resp1').hasClass('.free_domain')){
$('#resp1').css('cursor','pointer');
$('#resp1').on('click', function (){
window.open('http://yandex.ru', '_blank');
return false;
});
} else {
console.log('Элемент не содержит класс free_domain');
}
});