
<div class="container">
<header class="header"></header>
<section id="l">L</section>
<section id="r">R</section>
<footer>Footer</footer>
</div>header {
background-image: url(images/header.png) no-repeat;
background-size: contain;
background-position: center;
}
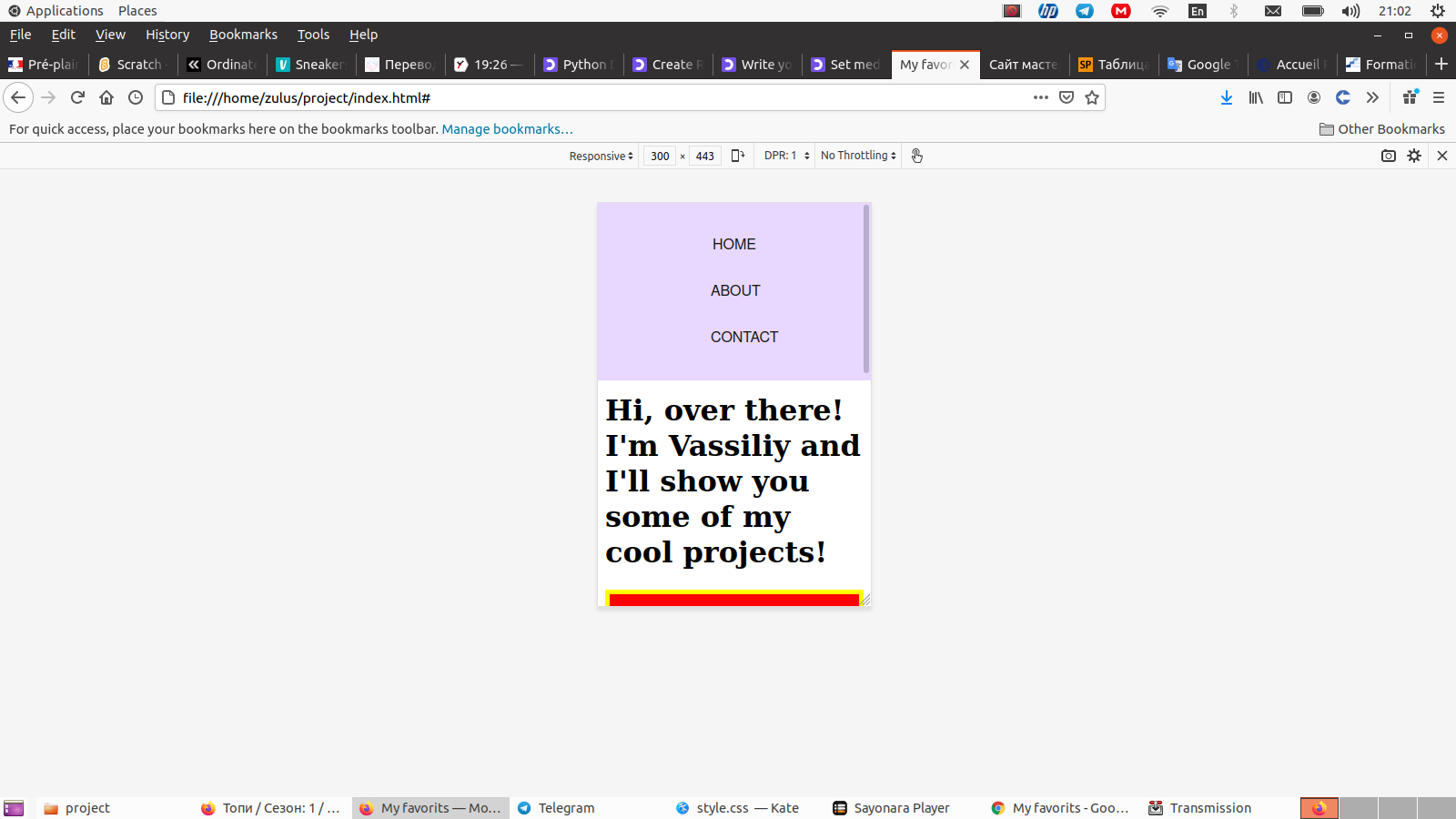
В сети нашел еще несколько аналогичных решений, но... у меня почему-то не работает. Никто не знает почему?





</div>) найдена!