var output=12;
switch (true) {
case output === 4: alert('4'); break;
case output === 5: alert('5'); break;
case output === 6: alert('6'); break;
case output === 7: alert('7'); break;
case output === 8: alert('8'); break;
case (output>=9 && output<=12): alert('>=9 && <=12');break;
case (output>=13 && output<=15): alert('>=13 && <=15');break;
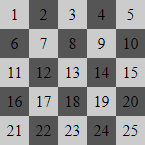
}.cell:nth-child(odd) { background:#CCC; }
.cell:nth-child(even) { background:#555; }
<body>
<div class="field">
<div class="cell">1</div>
<div class="cell">2</div>
<div class="cell">3</div>
<div class="cell">4</div>
<div class="cell">5</div>
<div class="cell">6</div>
<div class="cell">7</div>
<div class="cell">8</div>
<div class="cell">9</div>
<div class="cell">10</div>
<div class="cell">11</div>
<div class="cell">12</div>
<div class="cell">13</div>
<div class="cell">14</div>
<div class="cell">15</div>
<div class="cell">16</div>
<div class="cell">17</div>
<div class="cell">18</div>
<div class="cell">19</div>
<div class="cell">20</div>
<div class="cell">21</div>
<div class="cell">22</div>
<div class="cell">23</div>
<div class="cell">24</div>
<div class="cell">25</div>
</div>
</body>.cell:nth-child(2n), .cell:nth-child(n+5) {background:#CCC;}
.cell, .cell:nth-child(2n+6), .cell:nth-child(n+8) {background:#555;}
.cell:nth-child(2n+10), .cell:nth-child(n+12) {background:#CCC;}
.cell:nth-child(2n+14) {background:#555;}<script>
var oa=window.alert;
startFrom=10; //sec
loaded=false;
var audioAlert = new Audio("http://www.mult.ru/rings/night_elf_track.mp3");
audioAlert.currentTime = startFrom;
audioAlert.addEventListener('loadeddata', function() {
if(audioAlert.readyState >= 2) {
loaded=true;
}
});
window.alert = function (message) {
if (loaded) {
if(audioAlert.paused) {
audioAlert.play();
oa&oa(message);
audioAlert.pause();
audioAlert.currentTime = startFrom;
}
} else {oa('not loaded!');}
};
</script>
<div onclick=alert('hi');>Жми!</div>