
// Подсветка синтаксиса (поместите курсор внутри переменной)
"editor.occurrencesHighlight": false,
// Подсветка выделения (похожие фрагменты в документе)
//"editor.selectionHighlight": false,
// Подсветка соответствующих скобок
//"editor.matchBrackets": false,















body:target {
height: 100vh;
overflow: hidden;
}


Меня просто поражает одно, те самые разрабы данных всяких программ, почему элементарное не могут сделать, как-то пропускают нюансы и приступают к более сложному, но если задуматься, то явно понимаешь что если простое не решили ) то говна там еще много ).
Почему нельзя сделать одну функцию которая будет проверять на обычные ошибки css,php,js,html, хотя бы стандартный код программирования. какие-то плагины пилят, для каждого кода свой.
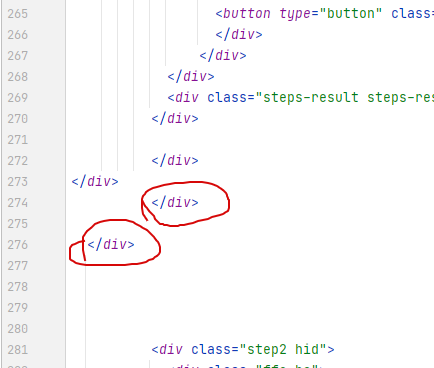
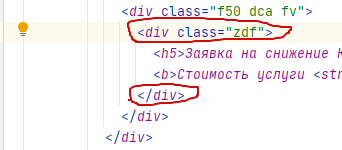
Обычные ошибки это я про то если забыл закрыть див или другой тег и если где-то скобки не хватает и всякое такое, бывает такое что пропустил и глюк, и ищешь где )