$(document).ready(function() {
$('#dellcart').submit(function(e) {
e.preventDefault();
$.ajax({
type: "POST",
url: 'dellcart.php',
data: $(this).serialize(),
success: function(html){
$("#content").html(html);
}
});
});
});<form id="dellcart" method="post">
<input type="hidden" name="id_dell" value="'.$book['id'].'">
</form> на каждом крестике эта форма.
на каждом крестике эта форма. $(document).ready(function() {
$('#dellcart').submit(function(e) {
e.preventDefault();
$.ajax({
type: "POST",
url: 'dellcart.php',
data: $(this).serialize(),
success: function(response)
{
var jsonData = JSON.parse(response);
// user is logged in successfully in the back-end
// let's redirect
if (jsonData.success == "1")
{
alert(' Credentials!');
}
else
{
alert('Invalid Credentials!');
}
}
});
});
});const qty = document.querySelectorAll('.quantity');
for(let i=0;i<qty.length;i++){
let amount = qty[i].closest('one').querySelector('.three .price-amount')
let price = +parseInt(amount.textContent);
qty[i].addEventListener('input', () => amount.textContent = qty[i].value*price+'₴');
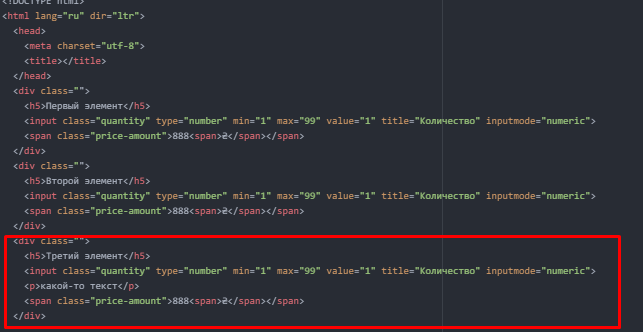
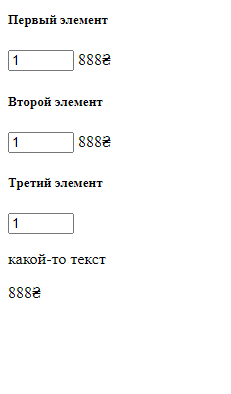
}<div class="one">
<div class="two">
<h5>Третий элемент</h5>
<input class="quantity" type="number" min="1" max="99" value="1" title="Количество" inputmode="numeric">
</div>
<div class="three">
<p>какой-то текст</p>
<span class="price-amount">888<span>₴</span></span>
</div>
</div>

let qty = document.querySelectorAll('.quantity');
let amount = document.querySelectorAll('.price-amount').firstChild;
let price = +amount.textContent;
qty.addEventListener('input', () => amount.textContent = qty.value*price);
$(function() {
(function quantityProducts() {
var $quantityArrowMinus = $(".quantity-arrow-minus");
var $quantityArrowPlus = $(".quantity-arrow-plus");
var $quantityNum = $(".quantity-num");
$quantityArrowMinus.click(quantityMinus);
$quantityArrowPlus.click(quantityPlus);
function quantityMinus() {
if ($quantityNum.val() > 1) {
$quantityNum.val(+$quantityNum.val() - 1);
}
}
function quantityPlus() {
$quantityNum.val(+$quantityNum.val() + 1);
}
})();
});