<textarea><div class="form-group">
<label for="exampleFormControlTextarea1">Example textarea</label>
<textarea class="form-control" id="exampleFormControlTextarea1" rows="3"></textarea>
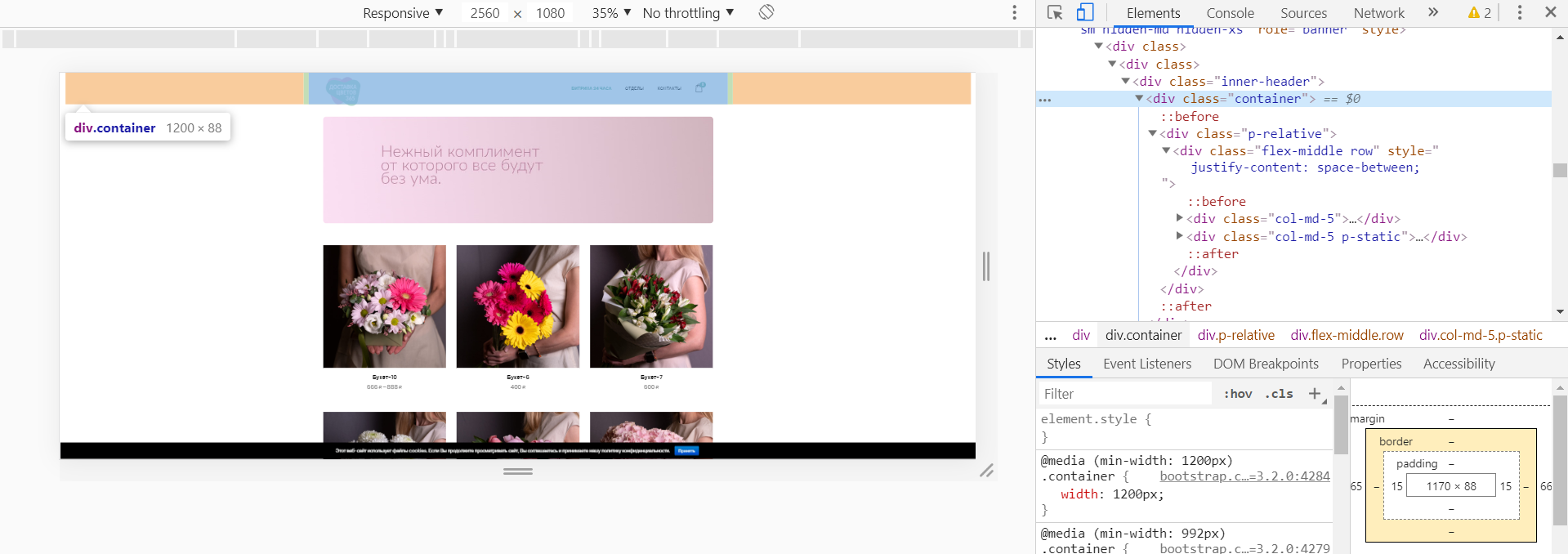
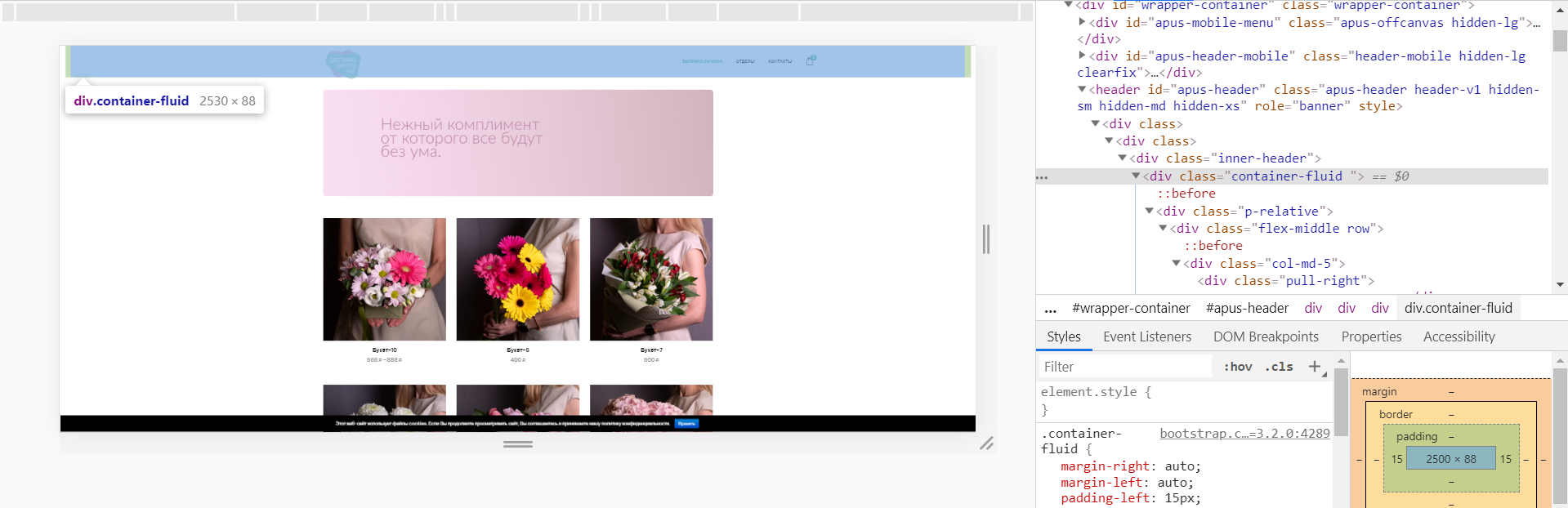
</div>.container, а шапка сайта, в которой содержится меню обернута в .container-fluid с резиновой шириной, то есть он тянется.
.container-fluid на .container и внутри контейнера в div с классом flex-middle поставить css-свойство justyfi-content: between чтобы выравнять содержимое шапки по краям