<section class="register">
<div class="body_wrapper">
<h2 class="register_title">
<img src="/img/line3.png" alt="green_line" class="register-image">Успей записаться прямо сейчас!
<img src="/img/line3.png" alt="green_line" class="register-image2">
</h2>
<div class="register_contain">
<form action="/" method="post">
<fieldset class="register_form-wrap">
<ul class="register_form">
<li class="register_form-item">
<label for="name"></label>
<input type="text" name="user_name" class="register_form-area" placeholder="Имя и фамилия">
</li>
<li class="register_form-item2">
<label for="mail"></label>
<input type="email" class="register_form-area" name="user_mail" placeholder="Номер телефона">
</li>
<li class="register_form-item3">
<label for="msg"></label>
<textarea class="register_form-area-massage" name="user_message" placeholder="Комментарий"></textarea>
</li>
<li class="register_fomr-button">
<input type="button" name="sign-up" class="sign_up" value="Записаться">
</li>
</ul>
</fieldset>
</form>
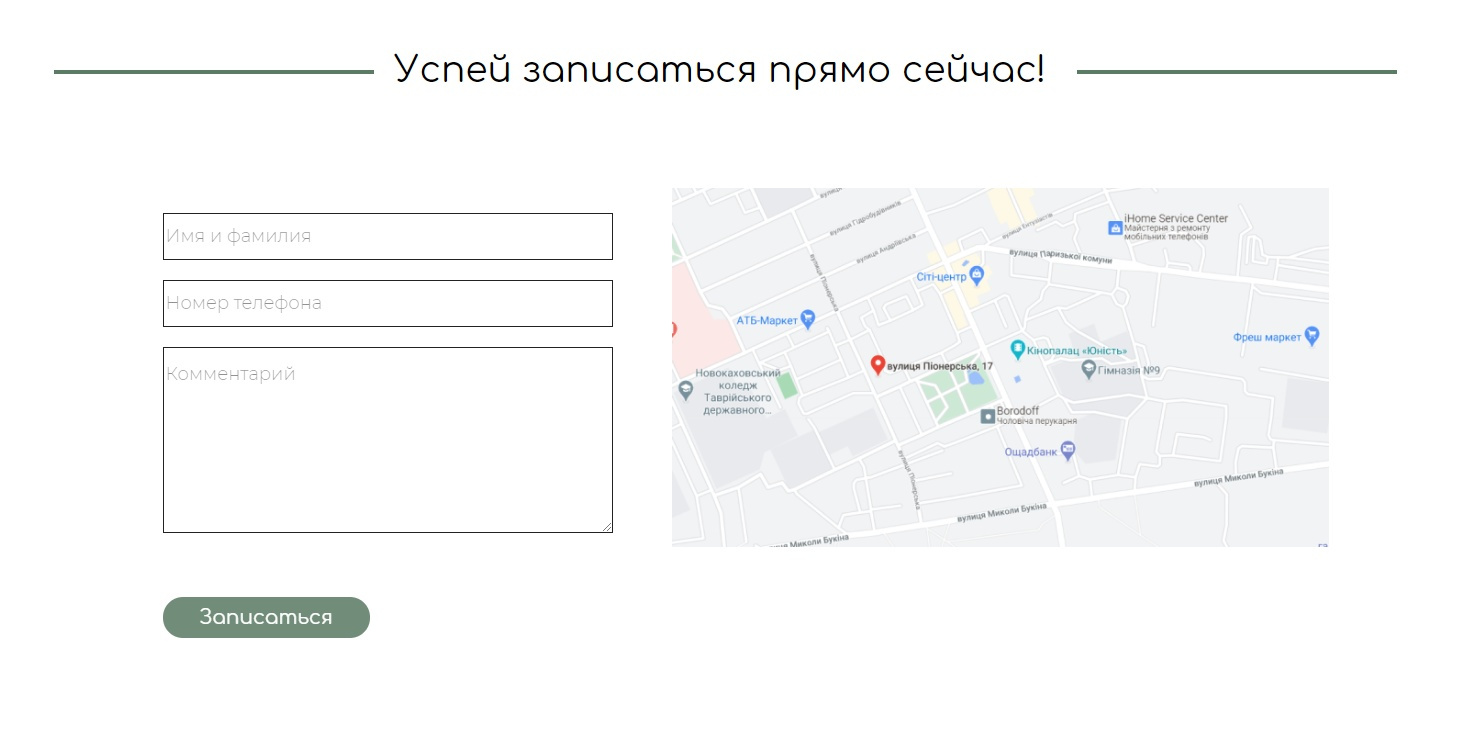
<img src="/img/map.png" alt="map" no-repeat class="map-img">
</div>
</div>
</section>.register{
padding-bottom: 133px;
}
.register_title{
padding-left: 49px;
padding-right: 49px;
font-family: 'Comfortaa';
font-style: normal;
font-weight: normal;
font-size: 36px;
line-height: 120%;
color: #000000;
text-align: center;
}
.register-image{
margin-right: 20px;
}
.register-image2{
margin-left: 20px;
}
.register_form-area{
border: 1px solid #000000;
box-sizing: border-box;
width: 450px;
height: 47px;
}
.register_form-area-massage{
border: 1px solid #000000;
box-sizing: border-box;
width: 450px;
height: 186px;
}
.register_form-button{
width: 207px;
height: 41px;
background: #5B7C64;
border-radius: 20px;
border-style: none;
font-family: 'Comfortaa';
font-style: normal;
font-weight: normal;
font-size: 20px;
line-height: 22px;
color: #FFFFFF;
}
.register_form{
font-family: 'Montserrat';
font-style: normal;
font-weight: 300;
font-size: 18px;
line-height: 120%;
/* or 22px */
color: rgba(0, 0, 0, 0.57);
opacity: 0.87;
padding-top: 121px;
padding-left: 165px;
}
.register_form-wrap{
display: block;
}
.register_form-item{
padding-bottom: 20px;
}
.register_form-item2{
padding-bottom: 20px;
}
.register_form-item3{
padding-bottom: 64px;
}
.register_form-area::placeholder{
font-family: 'Montserrat';
font-style: normal;
font-weight: 300;
font-size: 18px;
line-height: 120%;
/* or 22px */
color: rgba(0, 0, 0, 0.57);
opacity: 0.87;
}
.register_form-area-massage::placeholder{
padding-top: 14px;
font-family: 'Montserrat';
font-style: normal;
font-weight: 300;
font-size: 18px;
line-height: 120%;
/* or 22px */
color: rgba(0, 0, 0, 0.57);
opacity: 0.87;
}
.register_contain{
display: flex;
}
.map-img{
width: 716px;
height: 455px;
padding-top: 96px;
padding-left: 59px;
}