Из ответов я теперь понял, что данные из браузера должны отправляться через AJAX (get, post запросами). Теперь вопрос в следующем: как организовать взаимодействие с БД MySQL? Так понимаю, что данные отправленные с браузера post-запросом должны на сервере обработаться определенным скриптом, который устанавливает связь с MySQL и отправляет запросы к базе, записывая значения в базу и извлекая из нее нужные данные. В каком месте этот скрипт должен находится?
Вот здесь:
https://metanit.com/web/javascript/13.2.php есть пример get-запроса и пример скрипта, обрабатывающего запрос:
запрос:
var request = new XMLHttpRequest();
// строка с параметрами для отправки
var body = "name=" + user.name + "&age="+user.age;
request.open("GET", "http://localhost:8080/postdata.php?"+body);
обрабатывающий скрипт на php:
<?php
$name = "Не известно";
$age = "Не известно";
if(isset($_GET['name'])) $name = $_GET['name'];
if (isset($_GET['age'])) $age = $_GET['age'];
echo "Ваше имя: $name <br> Ваш возраст: $age";
?>
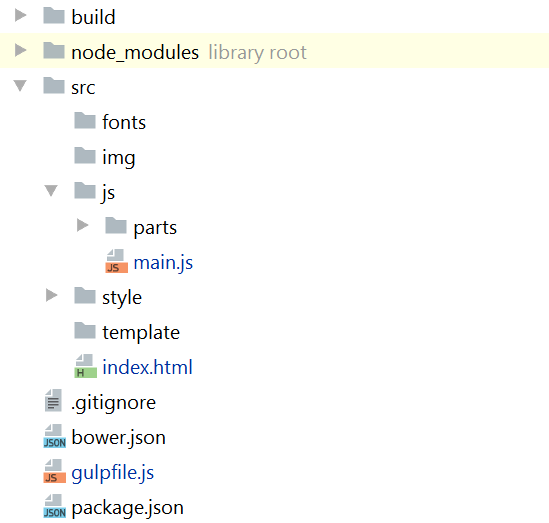
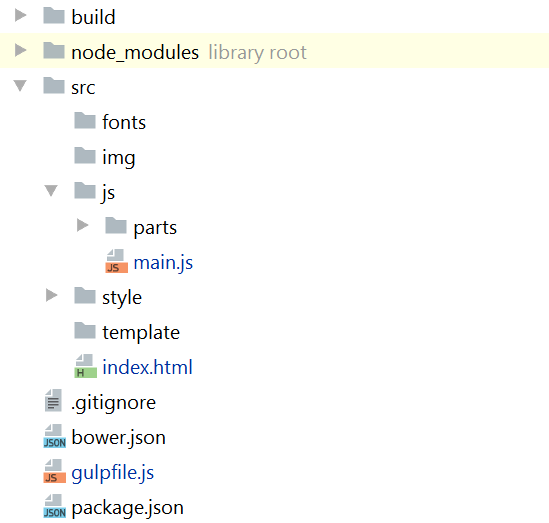
где этот скрипт должен находится при такой структуре проекта: