Обновление:
В песочнице воспроизвести глюк не удалось, пока вот такие выводы, которые еще ни к чему не привели :-(
Я использую vue + vue ssr + vuex
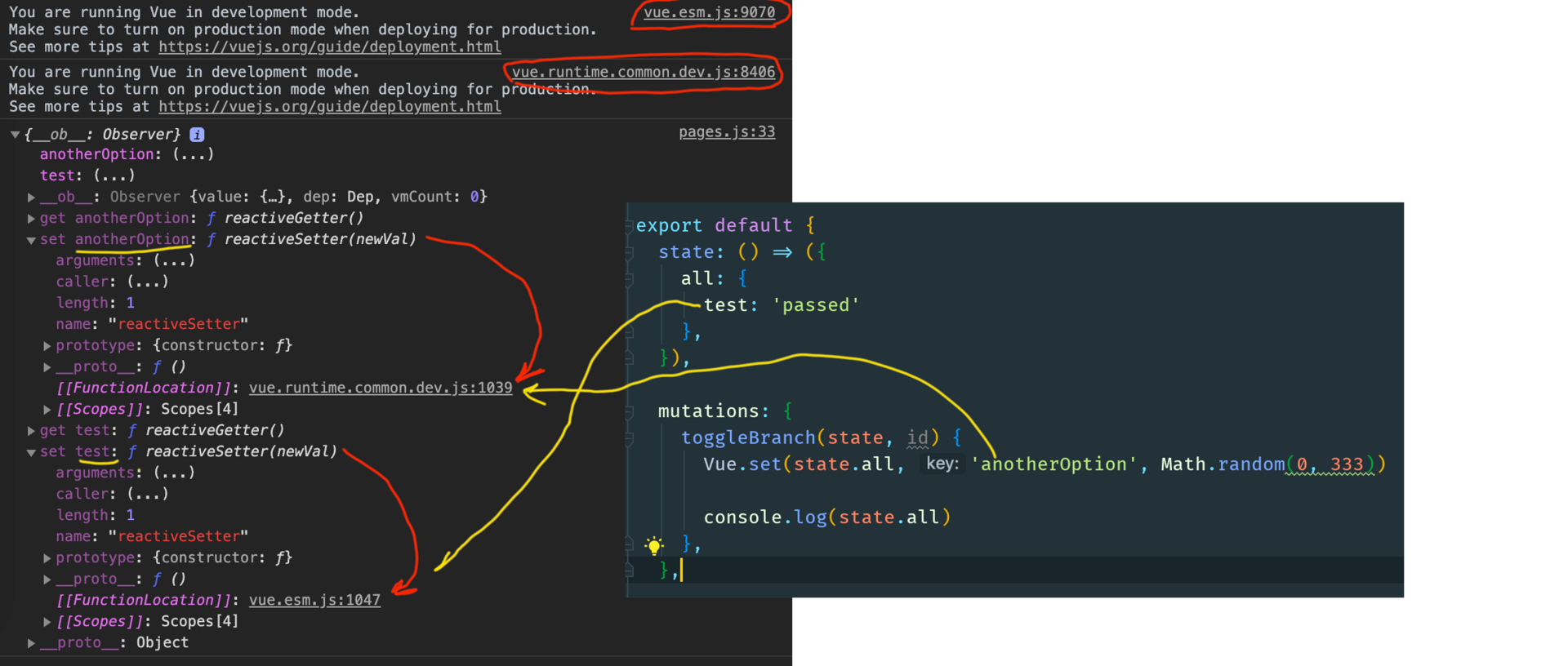
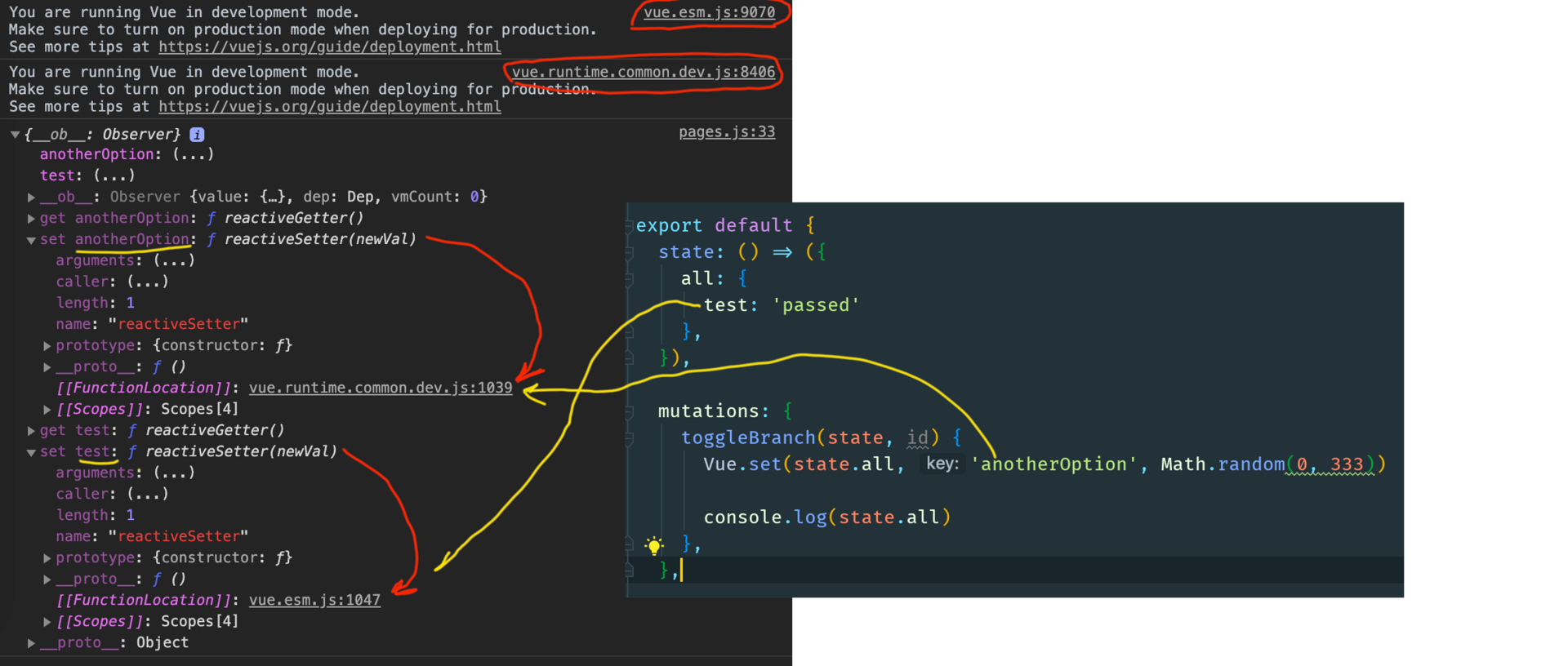
И почему то так получается что в моей конфигурации одновременно загружаются vue.esm.js и vue.runtime.common.dev.js
Из-за этого получается какая то беда с реактивностью
Когда в vuex я задаю объект типа такого:
state: () => ({
all: {
test: 'passed'
},
}),
И в мутации меняю значение свойства «test» Vue.set(state.all, 'test', Math.random(0, 333)) то все нормально
Но если я создаю в объекте новое свойство Vue.set(state.all, 'anotherOption', Math.random(0, 333)) то это свойство не становится реактивным
Как видно на скриншоте сеттер и геттер свойства, которые были в объекте принадлежат vue.esm.js, а нового vue.runtime.common.dev.js
Возможно из-за этого и все проблемы.
Не могу понять почему у меня получаются 2 экземпляра vue, возможно так и должно быть? Может знает кто?