<svg class="back-icon" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 477.175 477.175" xml:space="preserve">
<path d="M145.188,238.575l215.5-215.5c5.3-5.3,5.3-13.8,0-19.1s-13.8-5.3-19.1,0l-225.1,225.1c-5.3,5.3-5.3,13.8,0,19.1l225.1,225 c2.6,2.6,6.1,4,9.5,4s6.9-1.3,9.5-4c5.3-5.3,5.3-13.8,0-19.1L145.188,238.575z"/>
</svg>
<section class="container2">
<div class="card">
<div class="front card-item"><img src="https://motorr-dv.ru/wp-content/uploads/2018/02/%D0%B7%D0%B0%D0%BA%D0%B0.jpg" alt="" /></div>
<div class="back card-item">[contact-form-7 id="71" title="Вызов замерщика"]</div>
</div>
</section>.container2 {
width: 576px;
height: 536px;
position: relative;
perspective: 800px;
}
.card {
width: 100%;
height: 100%;
position: absolute;
transform-style: preserve-3d;
transition: transform 1s;
}
.card-item {
margin: 0;
display: block;
position: absolute;
width: 100%;
height: 100%;
backface-visibility: hidden;
}
.card-item img {
max-width:100%;
}
.card .back {
background: #b9b9b9;
transform: rotateY( 180deg );
}
.card.flipped {
transform: rotateY( 180deg );
}
.title {
position:relative;
font-family: 'Muller';
font-weight:bold;
font-size: 25px;
text-shadow: 0px 1px 2px rgba(255,255,255,.5);
color: #444;
text-align:center;
}
.back-icon {
width:24px;
fill:#fff;
margin: 10px 0 0 10px;
}
.back-icon:hover {
transform: scale(1.3);
transition: all .5s;
}
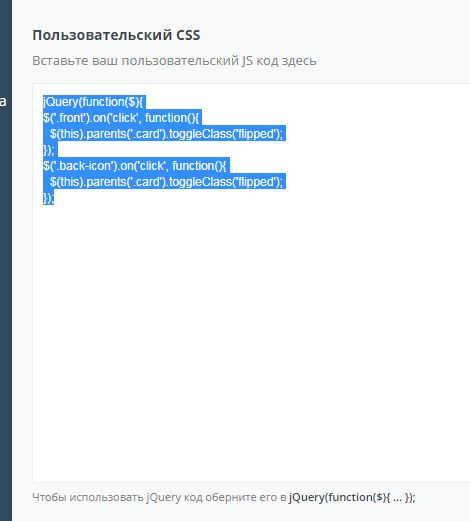
может подскажите?