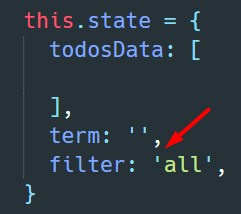
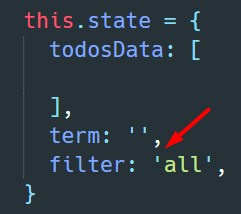
Добавь в общий State новое свойство, которое будет отвечать за твои option из селекта. Там просто будет строка с нужным названием

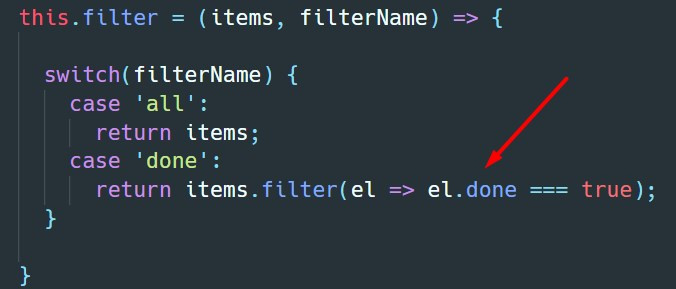
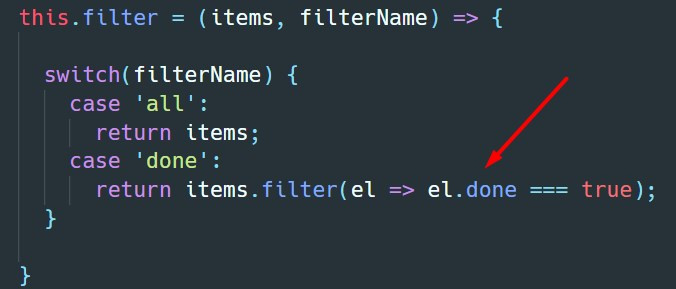
Затем создай отдельно функцию filter которая будет брать массив, фильтровать его и отдавать новый массив. Всё это взависимости от строки которую ты установил в state

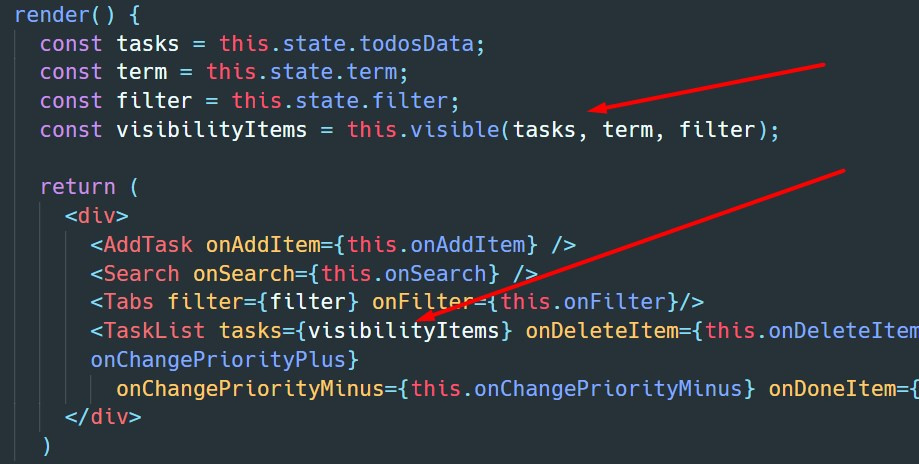
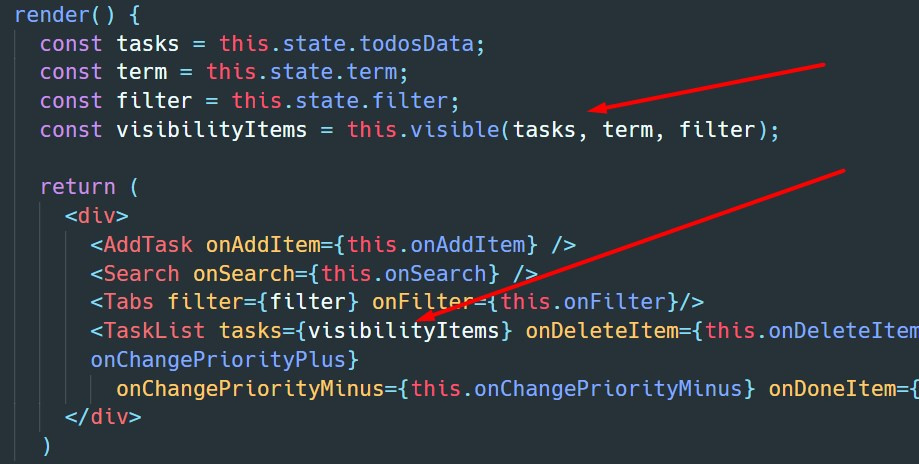
Затем создай переменную VisibilityItems (видные item) и возьми тот основной массив который у тебя был в state и прогони через эту функцию фильтрации и передай как свойство компоненту табоицы. У меня код тут немного другой, но думаю логика понятна.

То есть логика стейта такая. У тебя первоначально есть какой то массив в стейте. И в стейт добавляется новое свойство filter которое является строкой. Далее в компонент ты передаёшь массив, который прогоняется через функцию. Сам основной массив в стейте ни за что не трогай :)