Папка отправленные в разделе Документы -> Отправленные.
https://new.vk.com/docs[VK_ID]?section=sent
Чтобы добавить на стену документ надо:
1. Отправить файл с помощью
docs.getWallUploadServer. В результате получим
upload_url.
2. Полученный
upload_url, а так же, если требуется, название документа, отправляем с помощью метода
docs.save.
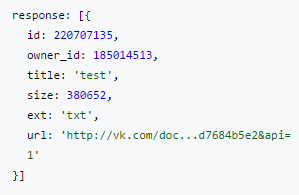
3. В результате выполнения мы получаем массив с загруженным объектом.

4. При помощи метода
wall.post и полученных ранее данных (
id, owner_id), вводимых в параметр
attachments по правилу
owner_id=owner_id и
media_id=id мы и отправляем пост на стену.