Так! Товарищи, добрый день, снова я.
Если читаете всё ещё, так это не зря. А случайным людям, которые зашли читать рекомендую комментарии и ругань здесь не читать, там правильного ответа нет.
Особенно фразы как
пхп код ВЕСЬ выносится ДО хтмл.
мне непонятны. Я подумал наверно пхп код должен в документе выше идти, если это имелось ввиду, то дело совсем не в этом - и это мне ни капли не помогло.
Теперь правильный ответ:
Что я сделал и как решил вопрос?
1.Файл 002.php:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>PHP</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h2>PHP AJAX Try</h2>
<p class="article">For more information please <a href="001.php">see</a></p>
<p class="article">or get <a href="002.php">back to table</a></p>
<p class="article"></p>
<table>
<tr>
<th>Идентификатор товара
</th>
<th>Наименование товара
<form action="002_table.php" method="get">
<input id="search" type="text" name="search" autocomplete="off" placeholder="Поиск...">
</form>
</th>
<th>Цена товара</th>
</tr>
<tbody id="tbl">
</tbody>
</table>
<script>
//------------4.SCRIPTS. AJAX. SENDING --------------------------
var search = document.getElementById('search');
search.addEventListener('input', function () {
searchval = document.getElementById('search').value;
var xhr = new XMLHttpRequest();
console.log(xhr);
xhr.onreadystatechange = function(){
if (this.readyState == 4 && this.status == 200) {
document.getElementById('tbl').innerHTML = this.responseText;
console.log('xhr');
console.log(this.readyState + 'readyState');
console.log(this.status + 'status');
}
}
xhr.open("GET", "002_table.php?search=" + searchval, true);
xhr.send();
});
</script>
</body>
</html>
здесь самое важное для меня нужное была строка:
document.getElementById('tbl').innerHTML = this.responseText;
при этом в таблице (внутри тега table, после строки тега tr для заголовок) я создал тег tbody и присвоил к нему идентификатор
id="tbl"
То есть tbody в 002.php включать будет в себя содержание 002_table.php, вернее 002_table.php?search=нашзапрос
2.Часть кода, где отображается таблица, убрал в документ (новый) 002_table.php:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<?php
//------------1.CONNECTION--------------------------
$conn = mysqli_connect('localhost', 'root', '', 'tovarlar');
$query = "SELECT * from royhat";
$result = mysqli_query($conn, $query);
//------------2.TABLE CREATION--------------------------
?>
<?php
//------------3.1.PHP CHECK GET REQUEST --------------------------
if (isset($_GET['search'])) {
//------------3.2.FETCH DATA IF FILTER IS SET--------------------------
$query = "SELECT * from royhat where tovar_nomi LIKE '%$_GET[search]%'";
$result = mysqli_query($conn, $query);
while ($rows = mysqli_fetch_assoc($result)) {
echo "<tr>";
echo "<td>$rows[tovar_id]</td>";
echo "<td>$rows[tovar_nomi]</td>";
echo "<td>$rows[tovar_narxi]</td>";
echo "</tr>";
}
}else{
//------------3.3.FETCH DATA IF FILTER IS NOT SET--------------------------
while ($rows = mysqli_fetch_assoc($result)) {
echo "<tr>";
echo "<td>$rows[tovar_id]</td>";
echo "<td>$rows[tovar_nomi]</td>";
echo "<td>$rows[tovar_narxi]</td>";
echo "</tr>";
}
}
?>
</body>
</html>
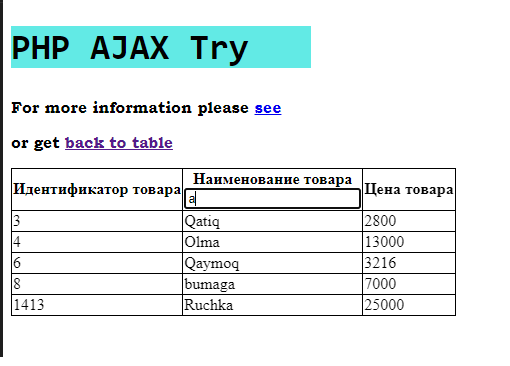
3.Всё. В итоге что получилось. При открытии 002.php

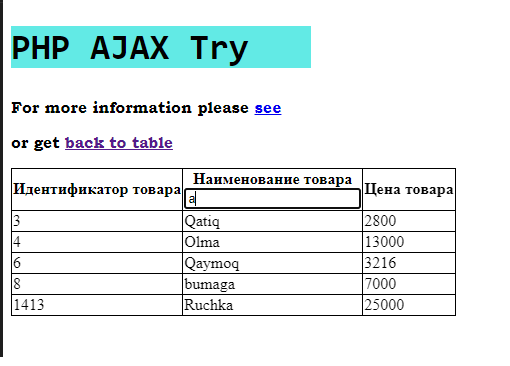
Если мы вносим какие то данные в поле поиска, сразу же появятся выбранные строки:

4.В идеале для меня нужно было, чтобы при первой открытии (до отправки GET запроса) показалась вся таблица.
5.Маловажная инфа: CSS код, который находится у меня в "style.css" файле:
h2{
font-size: 36px;
}
ul>li, ol>li{font-family: monospace;} h2{width:300px;}
.article{
margin-bottom: 10px;
font-family: "Bookman Old Style";
font-weight: bold;
font-size: 16px;
width: 40%;
}
.article:hover, ul>li:hover, ol>li:hover, textarea:hover{
background-color: black; color: greenyellow;
}
.article:hover code, code:hover{color:white;background-color: darkred;}
code, h2{
font-family: monospace;
background-color: hsl(178, 76%, 65%);
}
textarea{
width:500px; max-width:600px;
height:140px; max-height:450px; min-height:50px; font-family: monospace; font-weight: 800;
}
.pic{
max-width: 40%;
}
.pic:hover{
box-shadow: black 0px 0px 30px;
}
table, tr, td, th{
border: 1px black solid;
border-collapse: collapse;
}
Итог:
1.вопрос решился - это хорошо. Я выяснил - это хорошо.
2.Специалисты, кураторы - либо здесь дают плохие, нерабочие советы, не понимают вопрос, либо сам дурак неправильно выразился. В общем по пункту 2 выводы делайте сами.