


const buttonGetInfo = document.querySelector('[type="button"]');
buttonGetInfo.addEventListener('mouseup', function () {
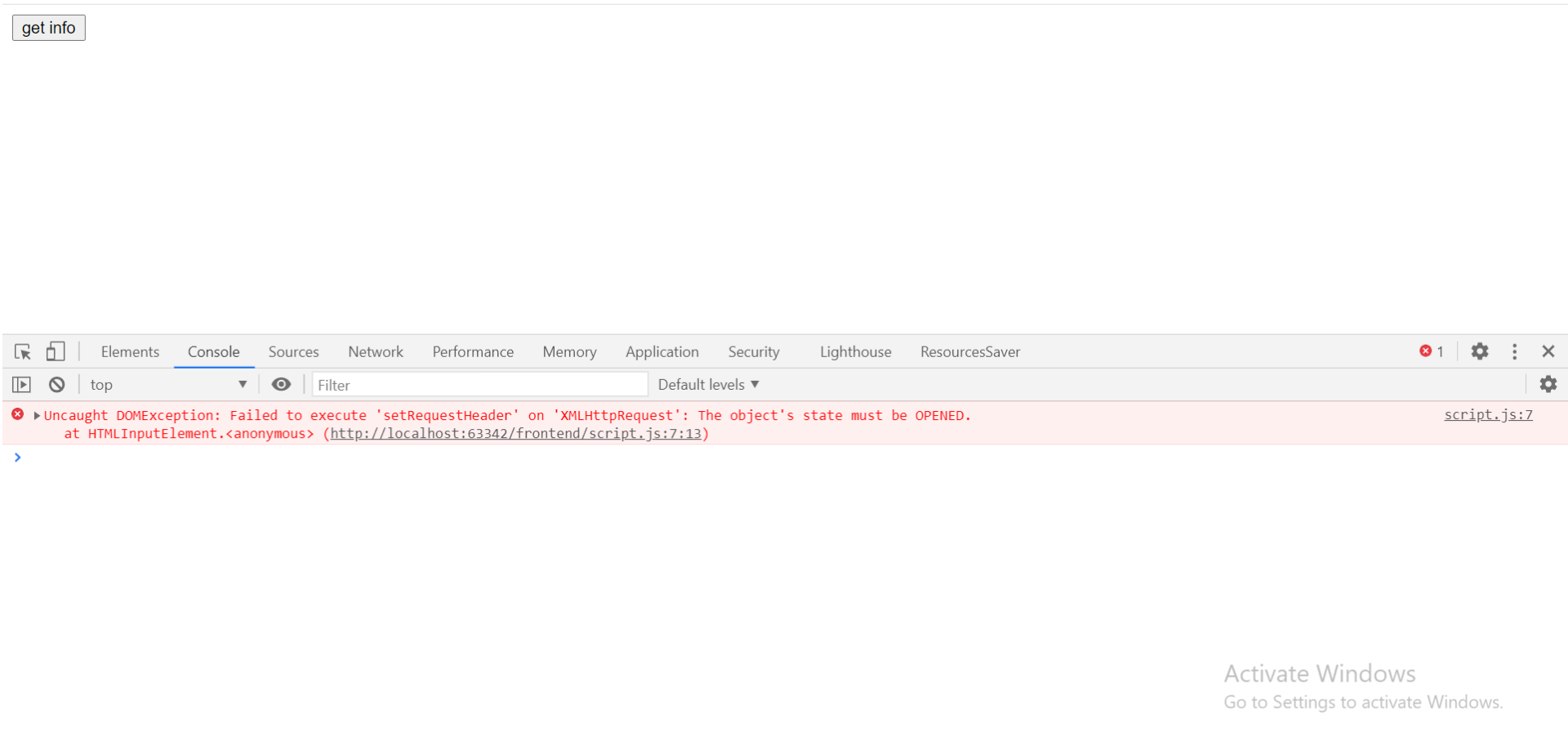
const xhr = new XMLHttpRequest();
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
const responseType = 'text';
xhr.open('POST', 'xmlData.html', true);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
document.write(`${xhr.response} <br>`);
document.write(xhr.responseText);
}
}
xhr.send("foo=bar&lorem=ipsum");
})














<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="flexbox.css">
</head>
<body>
<div class="all">
<div class="div div1" onClick="alert('How');">1</div>
<div class="div div2" onClick="moody();">2</div>
<div class="div div3" onClick="alert('are');">3</div>
<div class="div div4" onClick="alert('you?');">4</div>
</div>
<button onclick="docWr();">Click</button>
<script>
function res2() {
var ask;
while (ask !== 4) {
ask = prompt("2 + 2", "5");
ask = Number(ask);
if (ask === 4) {
alert("Correct");
break;
}
else if (ask !== 4) {
alert("Does not correct");
}
}
}
function moody() {
var mood = prompt("Answer with 1 word", "fine").toLowerCase();
var firstChar = mood.indexOf("");
if (firstChar !== -1) {
mood = "Your mood is " + mood.slice(firstChar);
alert(mood);
}
}
function docWr() {
var writeDown = prompt("Write something", "i'm good in fortnite");
document.write(writeDown);
}
</script>
</body>
</html>.all {
width: 100%;
height: 100vh;
display: flex;
align-items: center;
}
.div {
color: wheat;
font-family: sans-serif;
display: flex;
justify-content: center;
align-items: center;
width: 100px;
height: 60px;
}
.div1 {
background-color: red;
flex-grow: 4;
}
.all > div {
cursor: pointer;
transition: .6s;
}
.all > div:hover {
box-shadow: 0px 0px 5px 4px grey;
margin: 0px 5px;
}
.div2 {
background-color: yellow;
color: blue;
flex-grow: 3;
cursor: pointer;
transition: .6s;
}
.div2:hover {
box-shadow: 0px 0px 5px 4px grey;
margin: 0px 5px;
}
.div3 {
background-color: blue;
flex-grow: 2;
}
.div4 {
background-color: green;
flex-grow: 5;
}