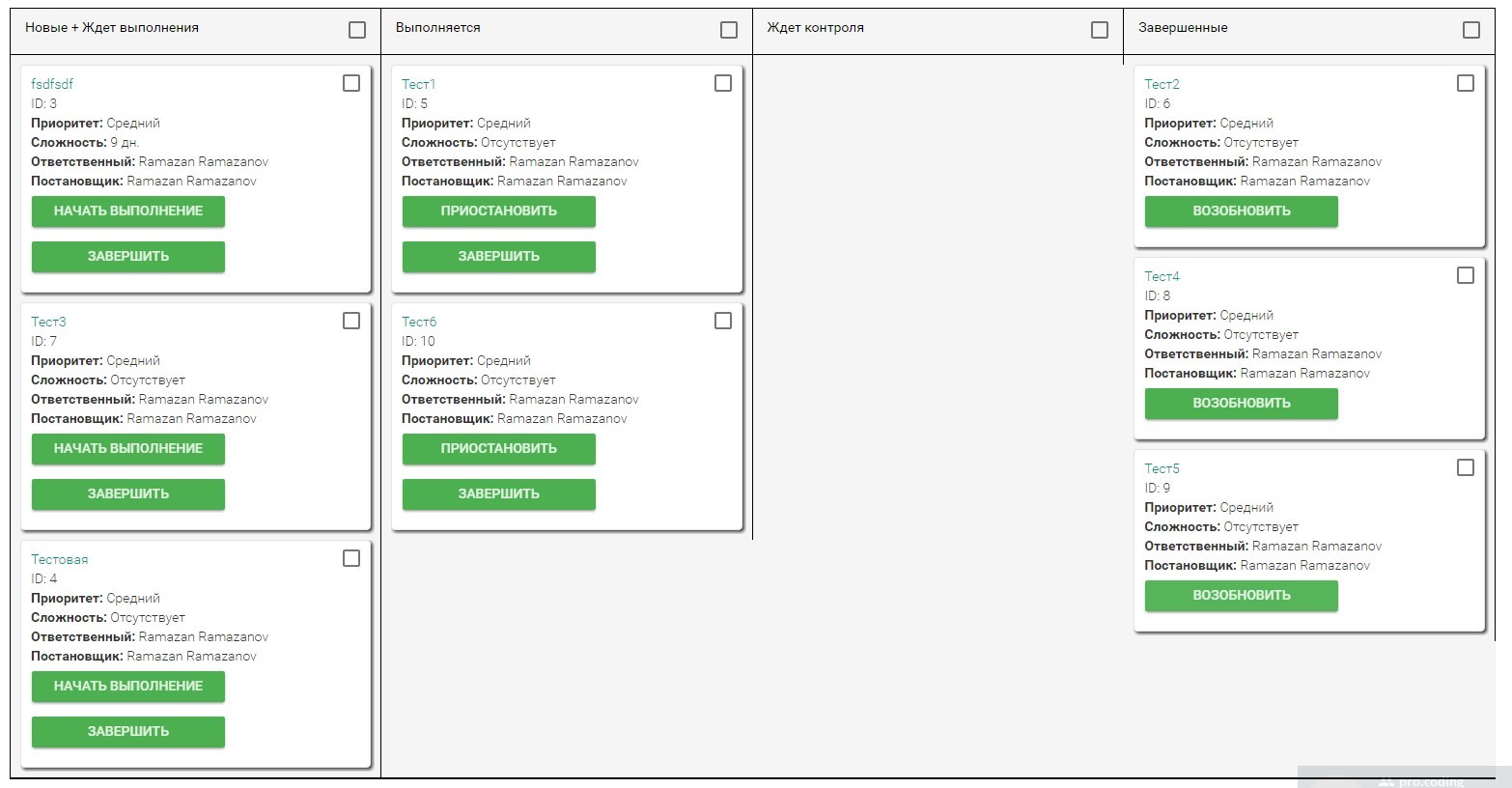
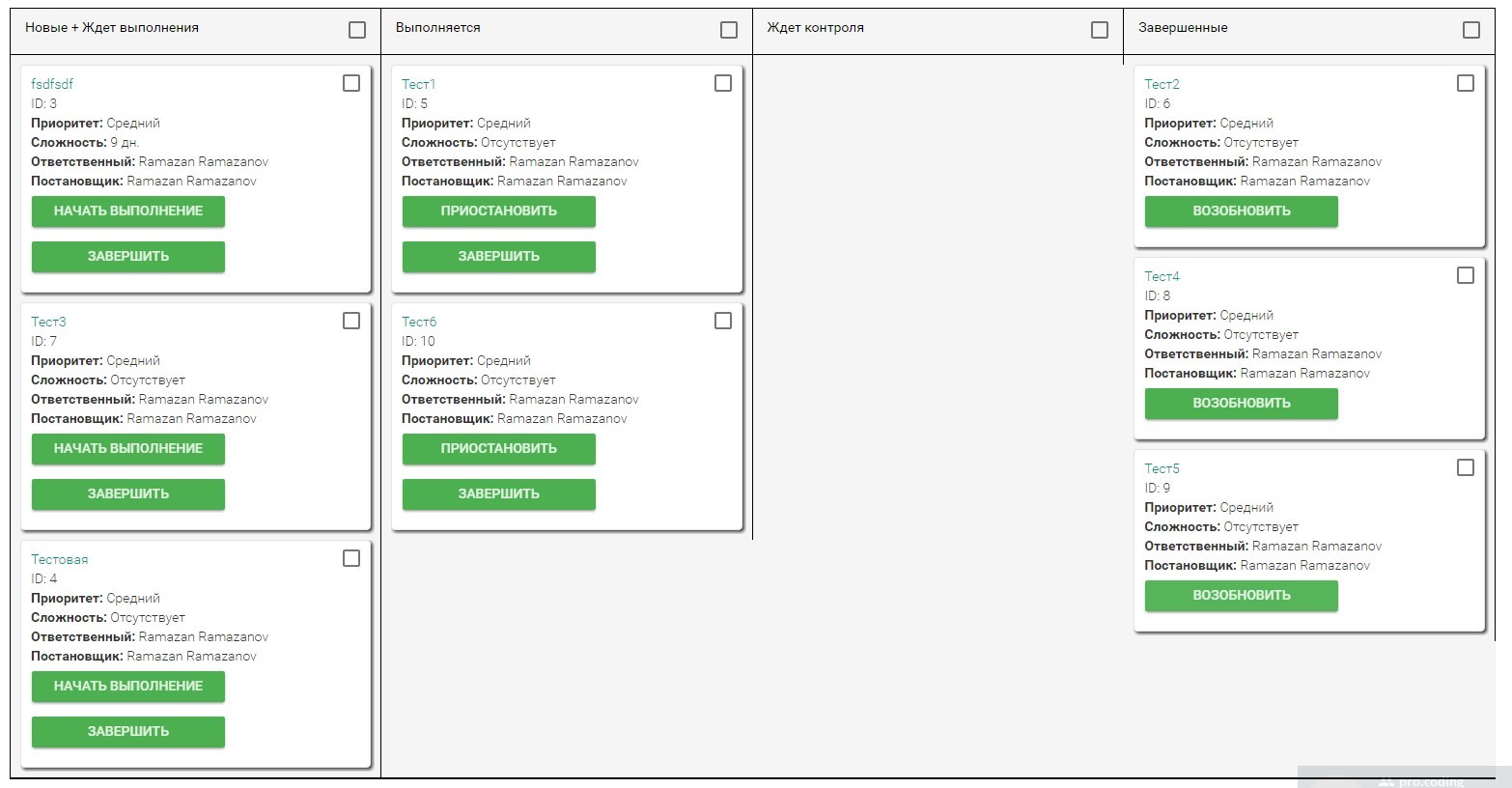
Теперь возникла такая проблема. У меня имеется 4 колоны. Нужно, чтобы срабатывало событие при drag&drop. С помощью кода сверху нормально можно реализовать, только если я перевожу карту из одного блока в другой, а нужно, чтобы из всех во все.

Код отвечающий за события, изначально были кнопки, теперь нужно drag&drop.
$buttons = '';
foreach($taskColumnId as $id) {
if (empty($buttons)) {
switch ($id) {
case 1:
if ($task["RESPONSIBLE_ID"] == $userId) $buttons.= '<button class="btn btn-raised btn-success" id="nach" onclick="scrum.action(this,' . $task["ID"] . ',3);">Начать выполнение</button>';
if ($task["RESPONSIBLE_ID"] == $userId || $task["CREATED_BY"] == $userId) $buttons.= '<button class="btn btn-raised btn-success" onclick="scrum.action(this,' . $task["ID"] . ',5);">Завершить</button>';
break;
case 2:
if ($task["RESPONSIBLE_ID"] == $userId) $buttons.= '<button class="btn btn-raised btn-success" onclick="scrum.action(this,' . $task["ID"] . ',3);">Начать выполнение</button>';
if ($task["RESPONSIBLE_ID"] == $userId || $task["CREATED_BY"] == $userId) $buttons.= '<button class="btn btn-raised btn-success" onclick="scrum.action(this,' . $task["ID"] . ',5);">Завершить</button>';
break;
case 3:
if ($task["RESPONSIBLE_ID"] == $userId) $buttons.= '<button class="btn btn-raised btn-success" id="nach1" onclick="scrum.action(this,' . $task["ID"] . ',2);">Приостановить</button>';
if ($task["RESPONSIBLE_ID"] == $userId || $task["CREATED_BY"] == $userId) $buttons.= '<button class="btn btn-raised btn-success" onclick="scrum.action(this,' . $task["ID"] . ',5);">Завершить</button>';
break;
case 4:
if ($task["CREATED_BY"] == $userId) {
$buttons.= '<button class="btn btn-raised btn-success" onclick="scrum.action(this,' . $task["ID"] . ',5);">Принять работу</button>';
$buttons.= '<button class="btn btn-raised btn-success" onclick="scrum.action(this,' . $task["ID"] . ',2);">Доделать</button>';
}
if ($task["RESPONSIBLE_ID"] == $userId) $buttons.= '<button class="btn btn-raised btn-success" id="nach2" onclick="scrum.action(this,' . $task["ID"] . ',2);">Возобновить</button>';
break;
case 5:
if ($task["CREATED_BY"] == $userId || $task['RESPONSIBLE_ID'] == $userId) $buttons.= '<button class="btn btn-raised btn-success" onclick="scrum.action(this,' . $task["ID"] . ',2);">Возобновить</button>';
break;
default:
break;
}
}
}
А в JS:
$(function() {
$('#tasksCart_11, #tasksCart_13, #tasksCart_14, #tasksCart_15').sortable({
connectWith: '.connectedSortable',
change: function( event, ui ) {
$('#nach').trigger('click');
$('#nach1').trigger('click');
$('#nach2').trigger('click');
}
}).disableSelection();
Но в таком случае происходит ерунда одним словом, т.е. насколько я понимаю, при перетаскивании одной карточки срабатывают сразу все события. Как реализовать это правильно? И можно ли вместо id в JS вызывать onclick?