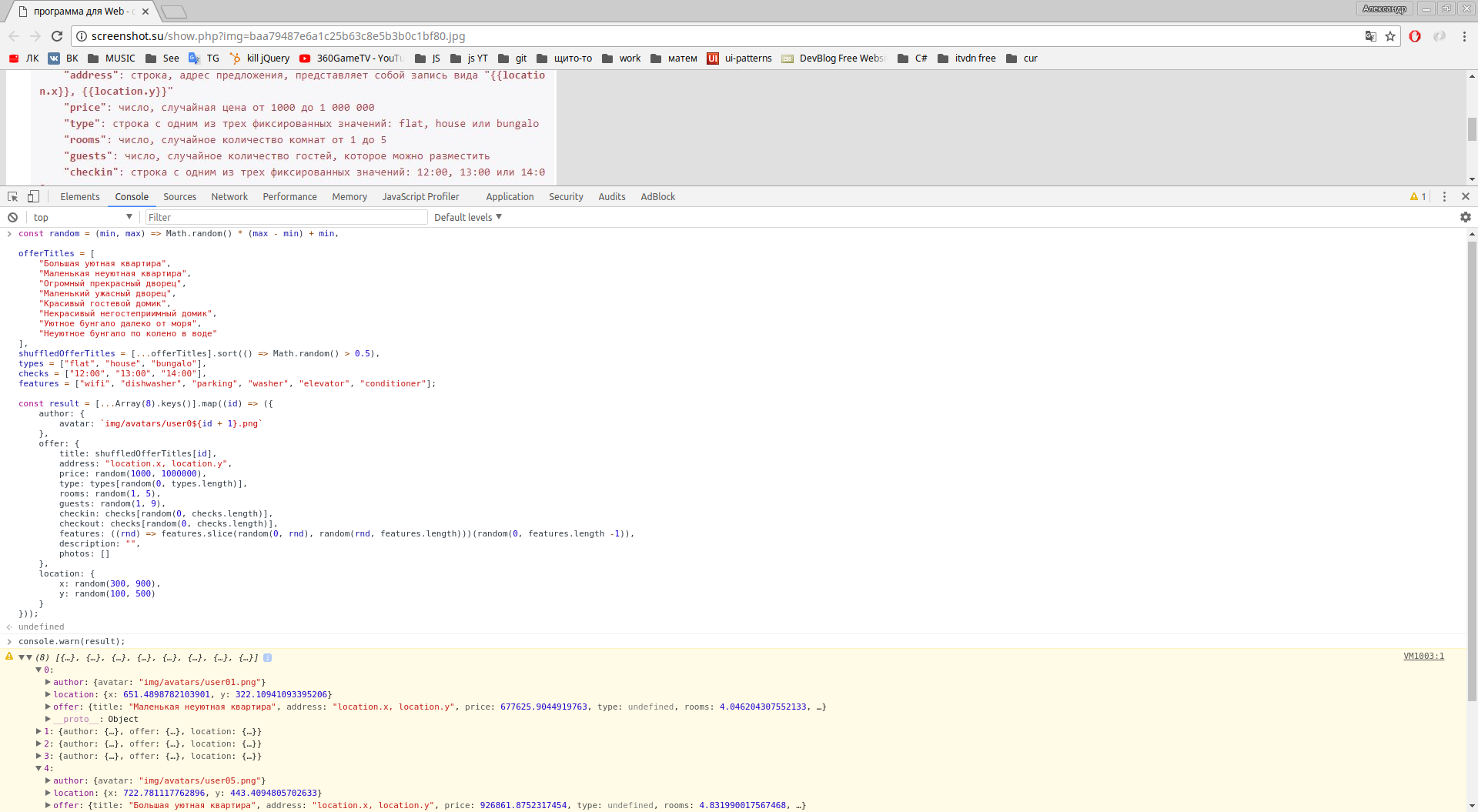
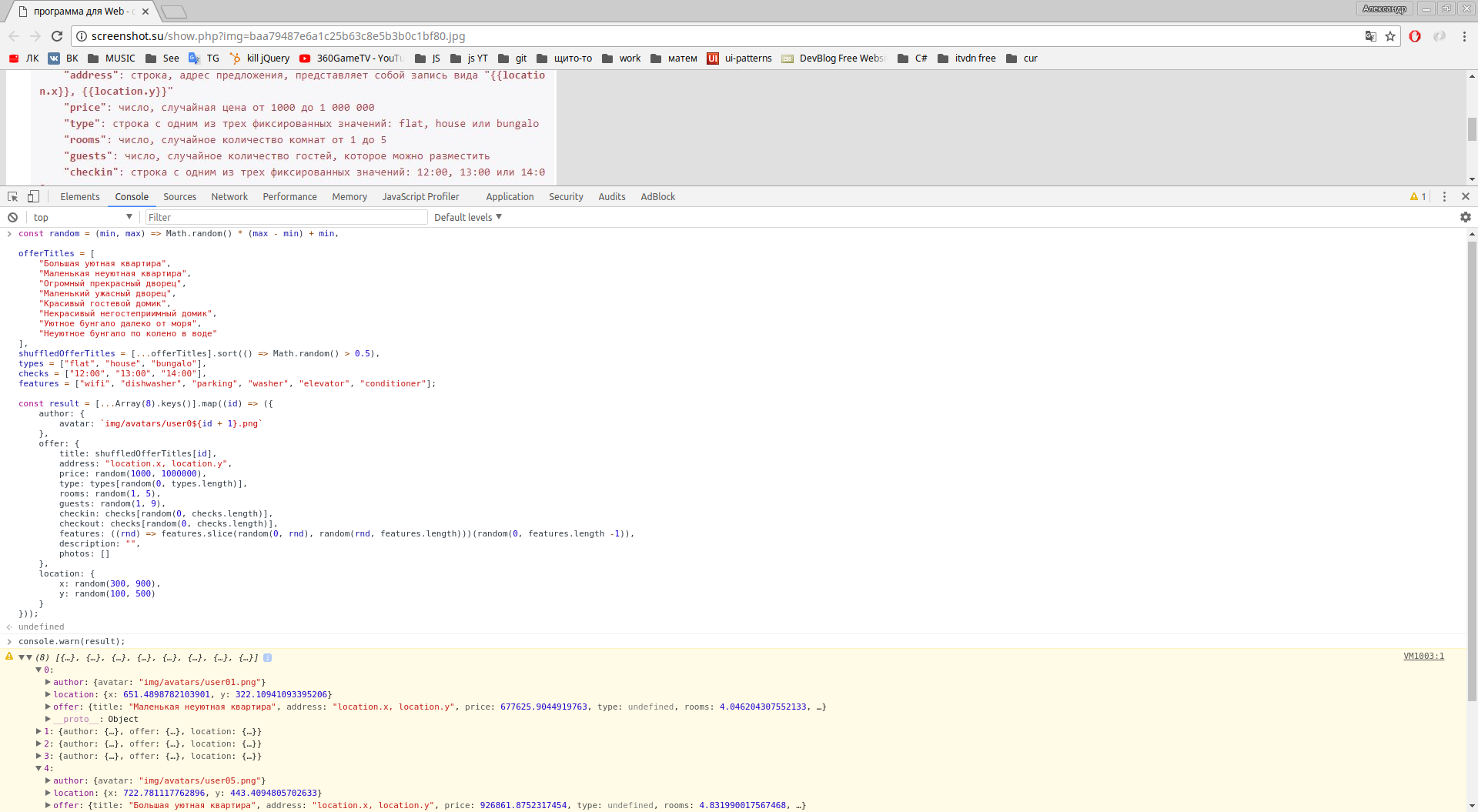
const random = (min, max) => Math.floor(Math.random() * (max - min) + min),
offerTitles = [
"Большая уютная квартира",
"Маленькая неуютная квартира",
"Огромный прекрасный дворец",
"Маленький ужасный дворец",
"Красивый гостевой домик",
"Некрасивый негостеприимный домик",
"Уютное бунгало далеко от моря",
"Неуютное бунгало по колено в воде"
],
shuffledOfferTitles = [...offerTitles].sort(() => Math.random() > 0.5),
types = ["flat", "house", "bungalo"],
checks = ["12:00", "13:00", "14:00"],
features = ["wifi", "dishwasher", "parking", "washer", "elevator", "conditioner"];
const result = [...Array(8).keys()].map((id) => ({
author: {
avatar: `img/avatars/user0${id + 1}.png`
},
offer: {
title: shuffledOfferTitles[id],
address: "location.x, location.y",
price: random(1000, 1000000),
type: types[random(0, types.length)],
rooms: random(1, 5),
guests: random(1, 9),
checkin: checks[random(0, checks.length)],
checkout: checks[random(0, checks.length)],
features: ((rnd) => features.slice(random(0, rnd), random(rnd, features.length)))(random(0, features.length -1)),
description: "",
photos: []
},
location: {
x: random(300, 900),
y: random(100, 500)
}
}));