
\\n 


В макетах допустим только режим наложения normal. Критично, обязательно. И так будет, пока не появится кроссбраузерная поддержка режимов наложения. И даже когда появится, использование режимов наложения нужно будет применять осторожно, с огладкой на особенности реализации в вебе. Это правило не касается состоящих из множества слоёв иллюстраций, которые планируется соединять в одно изображение. @ github.com/nicothin/web-design






.notify-list__img {
/*code...*/
}
.notify-list__body {
/*code...*/
}


.popup {
background-size: 18px 18px;
background-image: radial-gradient(circle at 2px 2px, #EDECEC 1px, transparent 2px), radial-gradient(circle at 11px 11px, #EDECEC 1px, transparent 2px);
background-repeat: repeat;
}
Как его сделать видимым?


function getProductData(productId, callback) {
setTimeout(function(){
callback('wow such asynchronously');
}, 3000);
}
function addToCart(productId) {
getProductData(productId, function(product) {
console.log(product);
});
}
addToCart(); // 'wow such asynchronously'
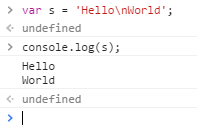
"some \n text", если не поможет ждите тру пхпшников, я в нем не очень силен